XUI框架之FlowTagLayout流标签
还是一样的,建议测试的时候自己先新建一个页面,或者项目,避免发生其他因素而导致实现结果不了。
第一步:配置XUI环境
配置环境的博客在配置配置XUI框架,这里就不细说了,不会可以去看一下,过程还算详细,不懂可以问我,我们一起讨论。
配置完成后我们进行第二步。
第二步:编写FlowTagLayout的xml页面。
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.xuexiang.xui.widget.flowlayout.FlowTagLayout
android:id="@+id/flowTagLayout"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginStart="16dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="16dp"
app:ftl_check_mode="multi"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
我们先看一下FlowTagLayout流标签的属性表:
single是单选,multi是复选

我们这里看到ftl_entries可以进行初始化赋值,赋值是没什么问题,但是取值的时候有问题,个人不建议用这种方法赋值。
第三步:Activity页面进行流标签的选中取值。
代码如下:
import android.os.Bundle;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.xuexiang.xui.XUI;
import com.xuexiang.xui.widget.flowlayout.FlowTagLayout;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private FlowTagLayout flowTagLayout;
List<String> flowadd=new ArrayList<>();
List<String> list=new ArrayList<>();
List<Integer> integers=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
XUI.initTheme(this);
setContentView(R.layout.activity_main);
flowTagLayout=findViewById(R.id.flowTagLayout);
flowadd.add("计算机");
flowadd.add("医学");
flowadd.add("药学");
flowadd.add("文管");
flowadd.add("针灸推拿");
flowTagLayout.setItems(flowadd);
flowTagLayout.setOnTagSelectListener(new FlowTagLayout.OnTagSelectListener() {
@Override
public void onItemSelect(FlowTagLayout parent, int position, List<Integer> selectedList) {
integers=parent.getSelectedIndexs();
list.clear();
for(Integer i:integers){
list.add(flowadd.get(i));
}
Toast.makeText(MainActivity.this,"list="+list,Toast.LENGTH_SHORT).show();
}
});
}
}
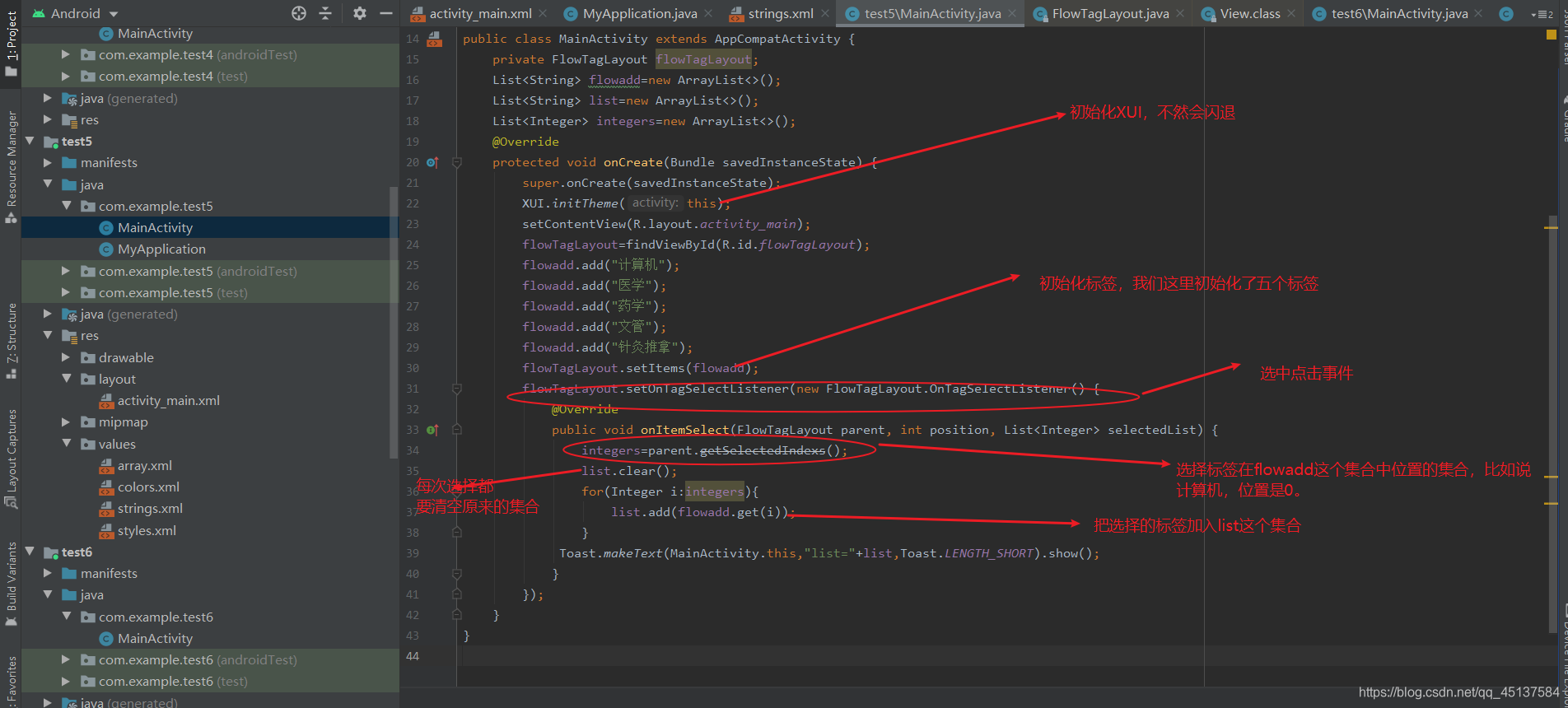
代码解析:

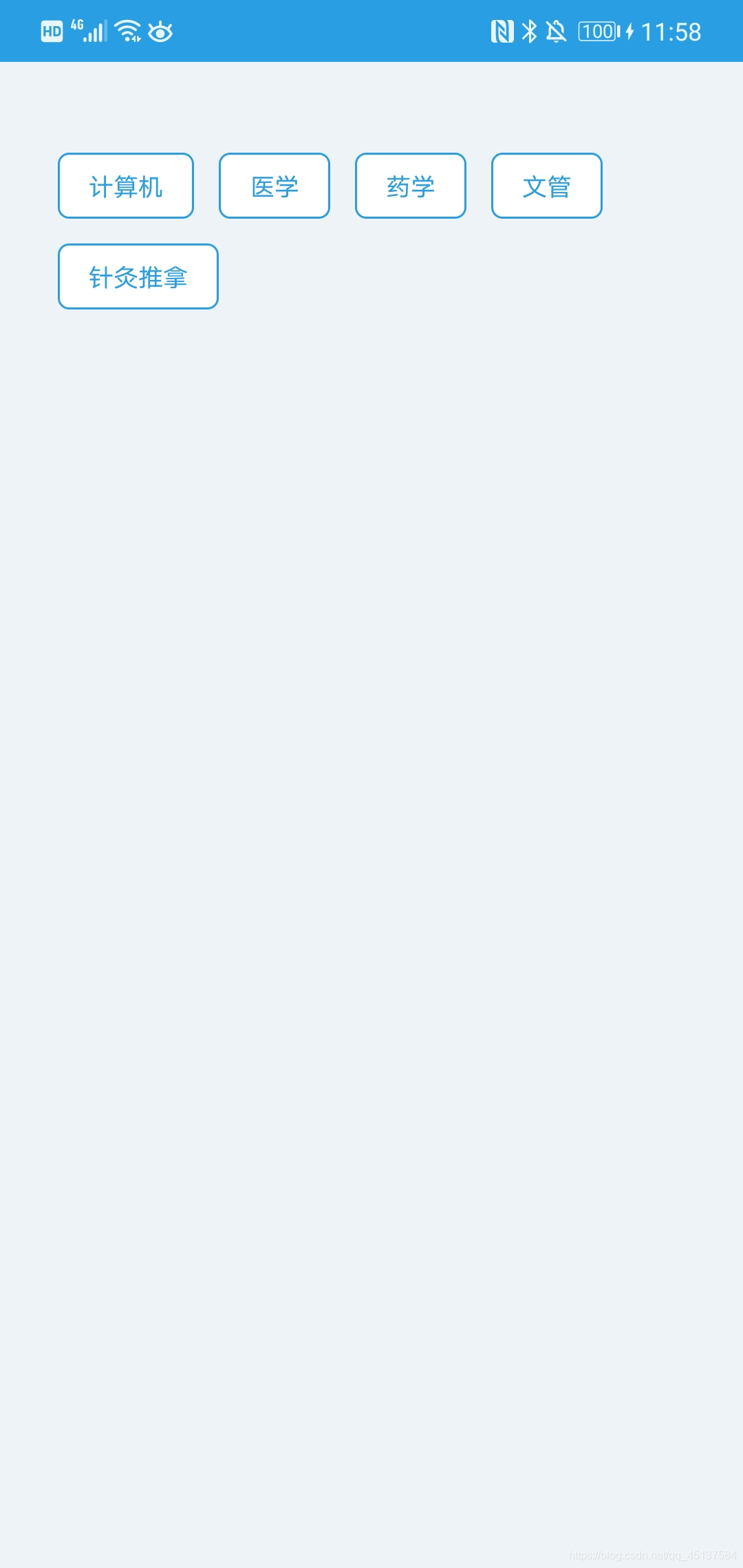
查看界面情况:


到这里我们就可以取到流标签的值。
如果想了解更多关于XUI的知识可以查看我的其他文章:
XUI框架实现自带的tablayout(TabBar指示器)+viewpage实现页面切换?
XUI框架实现比原生框架更好看并且功能更齐全的EditText框?,以及如何获取EditText的值?
XUI框架之Button按钮的使用,简化你的倒计时功能?
还在持续更新中,因为我也是小白,所有说的比较基础。
扫描二维码关注公众号,回复:
12167565 查看本文章

