
1.
open in browser
打开单独的html文件必备插件
使用方法:shift+alt+b选择打开的浏览器
2.
Path Intellisense
自动路劲补全,例如引入文件啥的会有提示路径
3.
HTML CSS Support
css语法智能提示
4.
HTML Snippets
快速生成html5模板可自定义(输入html5然后回车) +html语法智能提示
5.
GitLens
版本开发使用 可以看到该段代码最后是谁提交的(甩锅必备)
6.
ESLint
审查代码是否符合编码规范和统一的代码风格;
审查代码是否存在语法错误
7.
CSS Peek
在你的html中鼠标指向某个class或者id名称按住Ctrl键+鼠标左键可以直接定位到该名称的CSS的位置
8.
JavaScript (ES6) code snippets
JS(包含ES6)语法智能提示
9.
Vetur
为Vue框架(前端开发框架)提供语法高亮、代码片段、Emmet、代码检测、智能提示和调试支持。
10.
ESLint
为JavaScript、TypeScript、HTML、React和Vue提供了ES6的语法支持
11.
Beautify
用于格式化代码,右击格式化代码
12. 
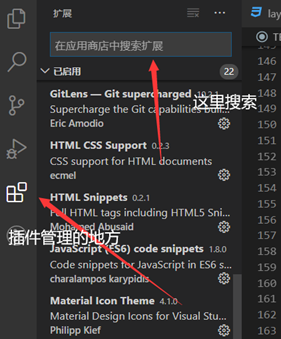
中文操作界面
13.、
** Material Icon Theme**
图标库,文件显示的图标就不一样啦
14. 
Vue 2 Snippets
Vue 语法智能提示、补全
15. 
Bracket Pair Colorizer
代码中的括号们颜色标记 不然五六个括号会死人的==
16. 
自动关闭html标签 Auto Close Tag
同步修改html标签插件 Auto Rename Tag
17. 
Power Mode
这个是敲代码的时候又有动画 可以自行选择安装