需要的库文件:u8glib
github地址:https://github.com/olikraus/u8glib
一、基本运行框架:
绘图过程,必须依照下面的框架执行,将绘图显示的代码,放在firstPage和nextPage组成的循环内执行。
u8g.firstPage();
do {
// 此处放置显示代码
} while( u8g.nextPage() );
二、常用函数:
setRot90 or 180 or 270
1)方法定义
void U8GLIB::setRot90()
void U8GLIB::setRot180()
void U8GLIB::setRot270()
2)功能
将显示的结果旋转90°或180°或270°
setFont
1)方法定义
U8GLIB::setFont(const u8g_fntpgm_uint8_t *font)
2)功能
设置要显示字符的字体。
3)参数
*font:字体样式。
setFontPosTop
1)方法定义
void U8GLIB::setFontPosTop(void)
2)功能
使用drawStr显示字符串时,默认标准为显示字符的左下角坐标。
本函数的功能可理解为将坐标位置改为显示字符串的左上角为坐标标准。
setColorIndex
1)方法定义
void U8GLIB::setColorIndex(uint8_t color_index)
2)功能
可以理解为画笔颜色是透明色还是不透明。
3)参数
color_index:1:表示显示,不透明 色,效果为画出内容。
0:表示不显示,透明色,效果为删除内容。
4)例子
U8GLIB u8g(...)
...
u8g.setColorIndex(1);
u8g.drawBox(10, 12, 20, 30);
u8g.setColorIndex(0);
u8g.drawPixel(28, 14); // clear pixel at (28, 14)

drawLine
1)方法定义
void U8GLIB::drawLine(u8g_uint_t x1, u8g_uint_t y1, u8g_uint_t x2, u8g_uint_t y2
2)功能
画一条线段
3)参数
x1: 线段起点 横坐标
y1: 线段起点 纵坐标
x2: 线段终点 横坐标
y2: 线段终点 纵坐标
drawHLine
1)方法定义
void U8GLIB::drawHLine(u8g_uint_t x, u8g_uint_t y, u8g_uint_t w)
2)功能
画一条向右的水平线段
3)参数
x:线段起点 横坐标
y:线段起点 纵坐标
w:水平宽度(w个像素点)
drawVLine
1)方法定义
void U8GLIB::drawVLine(u8g_uint_t x, u8g_uint_t y, u8g_uint_t h)
2)功能
画一条向下的垂直线段
3)参数
x:线段起点 横坐标
y:线段起点 纵坐标
h:垂直高度(h个像素点)
drawStr
1)方法定义
u8g_uint_t U8GLIB::drawStr(u8g_uint_t x, u8g_uint_t y, const char *s)
2)功能
显示字符,使用前要使用setFont函数设置要显示字符的字体(详见七楼 设置)
另外还有 drawStr90(); drawStr180(); drawStr270(); 使字符顺时针旋转响应的角度。
3)参数
x:字符左下角的横坐标
y:字符左下角的纵坐标
*s:要显示的字符
4)例子
u8g.drawStr(0, 20, "ABC");
u8g.drawStr90(0,20, "ABC"); //字符旋转90度
drawXBMP
1)方法定义
void U8GLIB::drawXBMP(u8g_uint_t x, u8g_uint_t y, u8g_uint_t w, u8g_uint_t h, const u8g_pgm_uint8_t *bitmap)
2)功能
此函数是一个显示一个位图的方法。
3)参数
x:位图左上角的横坐标
y:位图左上角的纵坐标
w:位图的宽
h:位图的高
*bitmap:位图对象
getHeight
1)方法定义
u8g_uint_t U8GLIB::getHeight(void)
2)功能
获得屏幕的高度,本函数放置在picture loop里面或外部皆可
3)返回值
屏幕高度
getWidth
1)方法定义
u8g_uint_t U8GLIB::getWidth(void)
2)功能
获得屏幕宽度,本函数放置在picture loop里面或外部皆可
3)返回值
屏幕宽度
getStrWidth
1)方法定义
u8g_uint_t U8GLIB::getStrWidth(const char *s)
2)功能
获得所显示字符串的宽度,即按照不同字体显示的字符串共占了多少像素。
3)返回值
字符串的宽度
4)例子
...
int w;
...
u8g.setFont(u8g_font_osb18); //设置字体
u8g.drawStr(0,20, "ABC");
w = u8g.getStrWidth("ABC"); //获得显示的字符串宽度
u8g.drawFrame(0,10, w,11); //画一个以获得的字符串宽度为宽度的方框。
三、息屏方法:
u8g.drawStr(0,0, "");
四、位图数据制作方法:
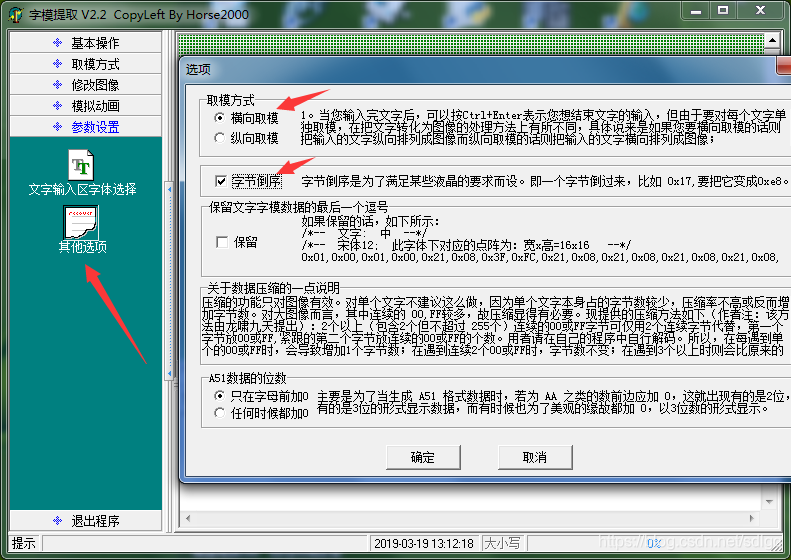
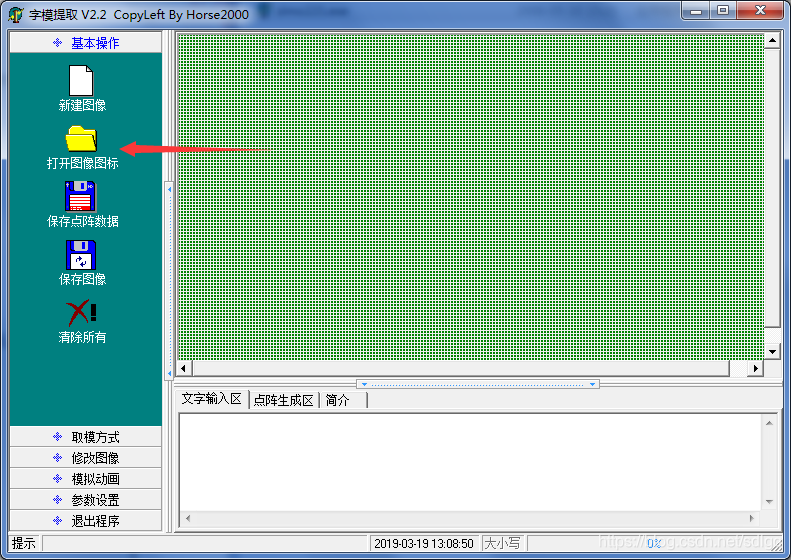
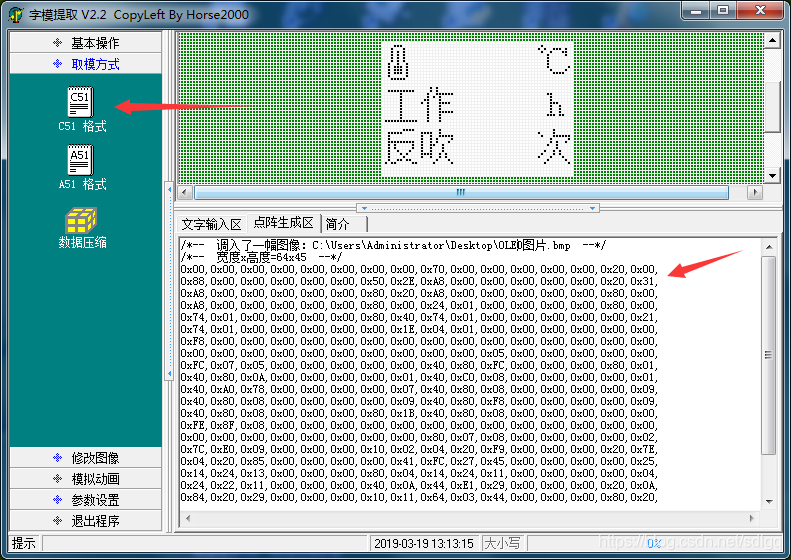
可以使用【字模提取V2.2】工具生成。
打开软件,设置好参数,打开BMP图片文件,生成C51格式的点阵字符就可以了。
注意:
1、图片设置为单色即可,黑色为内容,白色为背景。
2、图片宽度为8的倍数,高度不限。



五、数字显示方法:
函数itoa()原型
char *itoa(int value, char *string, int radix);
原型说明:
value:欲转换的数据。
string:目标字符串的地址。
radix:转换后的进制数,可以是10进制、16进制等。
功能:把一个整数转换为字符串。
char buffer[20];
// 将int转为char显示出来
itoa(gongzuo,buffer,10);//10:10进制显示
u8g.drawStr(30,36,buffer);
// 将long转为char显示出来
ltoa(gongzuo,buffer,10);//10:10进制显示
u8g.drawStr(30,36,buffer);
// 将float或double转为char显示出来
dtostrf(wendu,3,2,buffer); // 3:小数点前保留3位;2:小数点后保留2位。
u8g.drawStr(14,22, buffer);