html简单组件(一):最简单的右侧导航栏
一直在百度上没找到最简单实现右侧导航栏效果的代码,索性自己做一个最简单的demo
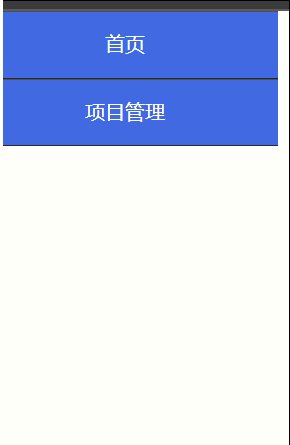
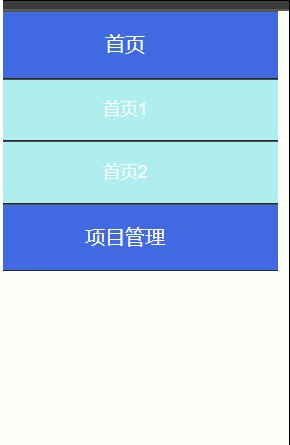
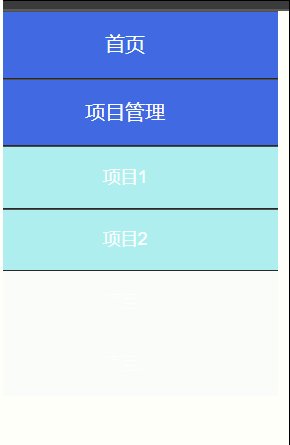
最简单的效果图

废话不多说,直接上代码
html主代码
<div class="mobile-nav">
<ul>
<li class="nav_menu"><a onclick="change(1)">首页</a></li>
<li class="menu_one menu"><a onclick="change(1-1)">首页1</a></li>
<li class="menu_one menu"><a onclick="change(1-2)">首页2</a></li>
<li class="nav_menu"><a onclick="change(2)">项目管理</a></li>
<li class="menu_two menu"><a onclick="change(2-1)">项目1</a></li>
<li class="menu_two menu"><a onclick="change(2-2)">项目2</a></li>
</ul>
</div>
jquery代码
function change(val){
if(val == "1"){
var show = $(".menu_one").css("display");
$(".menu_one").css("display",show =="none"?"block":"none");
}else if(val == "2"){
var show = $(".menu_two").css("display");
$(".menu_two").css("display",show =="none"?"block":"none");
}
}
CSS代码
css代码采用单独设置文件,在html中引入的方式进行渲染
* {
margin: 0;
padding: 0;
}
.mobile-nav{
width: 220px;
height: 100%;
}
.nav_menu{
background-color: royalblue;
display: block;
font-size: 16px;
padding: 1em 5%;
border-top: 1px solid #4f4f4f;
border-bottom: 1px solid #292929;
cursor: pointer;
margin-left: -50px;
text-align: center;
}
.menu{
background-color: paleturquoise;
display: block;
font-size: 14px;
padding: 1em 5%;
border-top: 1px solid #4f4f4f;
border-bottom: 1px solid #292929;
cursor: pointer;
margin-left: -50px;
text-align: center;
}
li{
list-style-type:none
}
a{
color: white;
}
a:hover,
a:focus {
text-decoration: none
}
.menu_one, .menu_two{
display: none;
}
html+jquery+css整合代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>右侧导航栏DEMO</title>
<link rel="stylesheet" type="text/css" href="css/navbar.css">
<script type="text/javascript" src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="mobile-nav">
<ul>
<li class="nav_menu"><a onclick="change(1)">首页</a></li>
<li class="menu_one menu"><a onclick="change(1-1)">首页1</a></li>
<li class="menu_one menu"><a onclick="change(1-2)">首页2</a></li>
<li class="nav_menu"><a onclick="change(2)">项目管理</a></li>
<li class="menu_two menu"><a onclick="change(2-1)">项目1</a></li>
<li class="menu_two menu"><a onclick="change(2-2)">项目2</a></li>
</ul>
</div>
<script type="text/javascript">
function change(val){
if(val == "1"){
var show = $(".menu_one").css("display");
$(".menu_one").css("display",show =="none"?"block":"none");
}else if(val == "2"){
var show = $(".menu_two").css("display");
$(".menu_two").css("display",show =="none"?"block":"none");
}
}
</script>
</body>
</html>
完整资源下载地址为:https://download.csdn.net/download/qq_26666947/13990477