html简单组件(三):简洁美观的搜索框
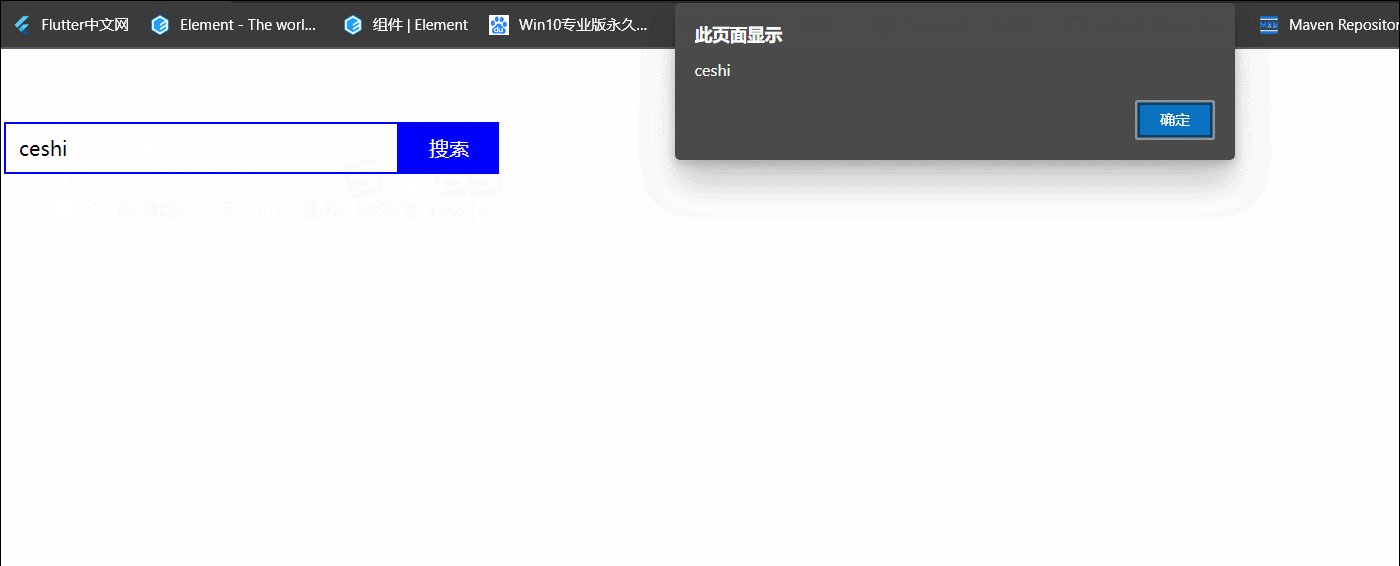
搜索框效果图:

HTML代码:
<div class="main">
<div class="pannel-div search">
<input type="text" class="in" id="in" placeholder="请输入查询内容" />
<button class="btn_search" onclick="showInput()">搜索</button>
</div>
</div>
jquery代码:
function showInput(){
var val = $("#in").val();
alert(val);
}
CSS样式:
CSS样式单独为文件,在html中引用,文件名为:inputt.css
.main{
width:100%;
}
.pannel-div{
width: 450px;
float: left;
height: 100%;
margin: 50px auto;
}
.search .in{
width:300px;
height:36px;
border:2px solid blue;
padding-left: 10px;
border-radius: 0px;
outline:none;
font:16px/34px "microsoft yahei";
}
.search .btn_search{
background:blue;
width:80px;
height:42px;
color:white;
border-radius: 0px;
border:none;
outline:none;
font-size: 16px;
}
HTML+jquery+CSS完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html+jquery简洁美观的搜索框</title>
<link rel="stylesheet" type="text/css" href="css/inputt.css">
<script type="text/javascript" src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="main">
<div class="pannel-div search">
<input type="text" class="in" id="in" placeholder="请输入查询内容" /><button class="btn_search" onclick="showInput()">搜索</button>
</div>
</div>
<script type="text/javascript">
function showInput(){
var val = $("#in").val();
alert(val);
}
</script>
</body>
</html>
完整代码下载链接为:https://download.csdn.net/download/qq_26666947/13990528