html简单组件(四):滚动条显示隐藏和更改滚动条样式
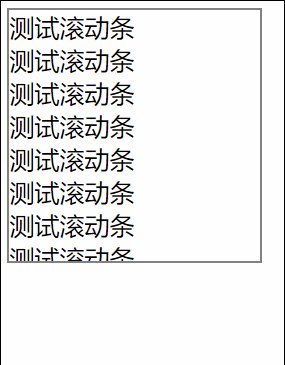
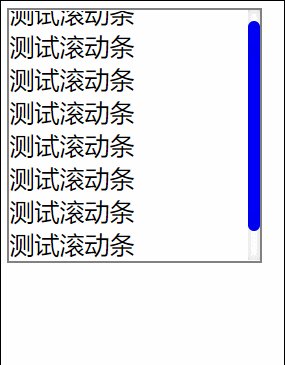
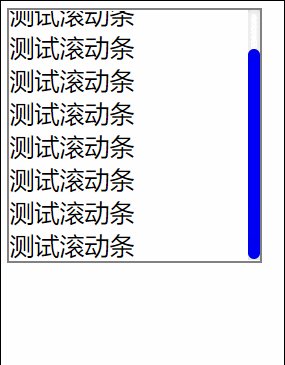
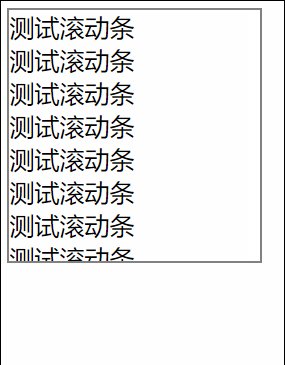
实现效果图:

HTML代码
<div class="list scroll">
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
</div>
CSS代码
CSS代码单独做成CSS文件引用,文件名为:scroll.css
.list-item,.list{
/*修复滚动条在显示和隐藏时对页面布局的影响*/
width: 200px;
}
.list {
height: 200px;
border: 2px solid gray;
overflow: hidden;
}
.list:hover {
/*鼠标移入显示滚动框,移出不显示滚动框*/
overflow-y: auto;
}
.scroll::-webkit-scrollbar {
/*滚动条整体样式*/
width: 10px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.scroll::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: blue;
}
.scroll::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: white;
}
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滚动条测试样例</title>
<link rel="stylesheet" type="text/css" href="css/scroll.css">
</head>
<body>
<div class="list scroll">
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
<div class="list-item">测试滚动条</div>
</div>
</body>
</html>
完整资源打包地址:https://download.csdn.net/download/qq_26666947/14033507