文章目录
1. 下载Layui

2. 导入项目

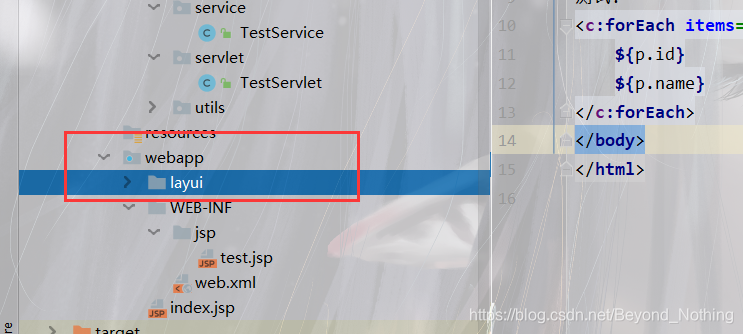
将上述文件夹(layui)直接拷贝到项目的 webapp 下( web 根目录下)

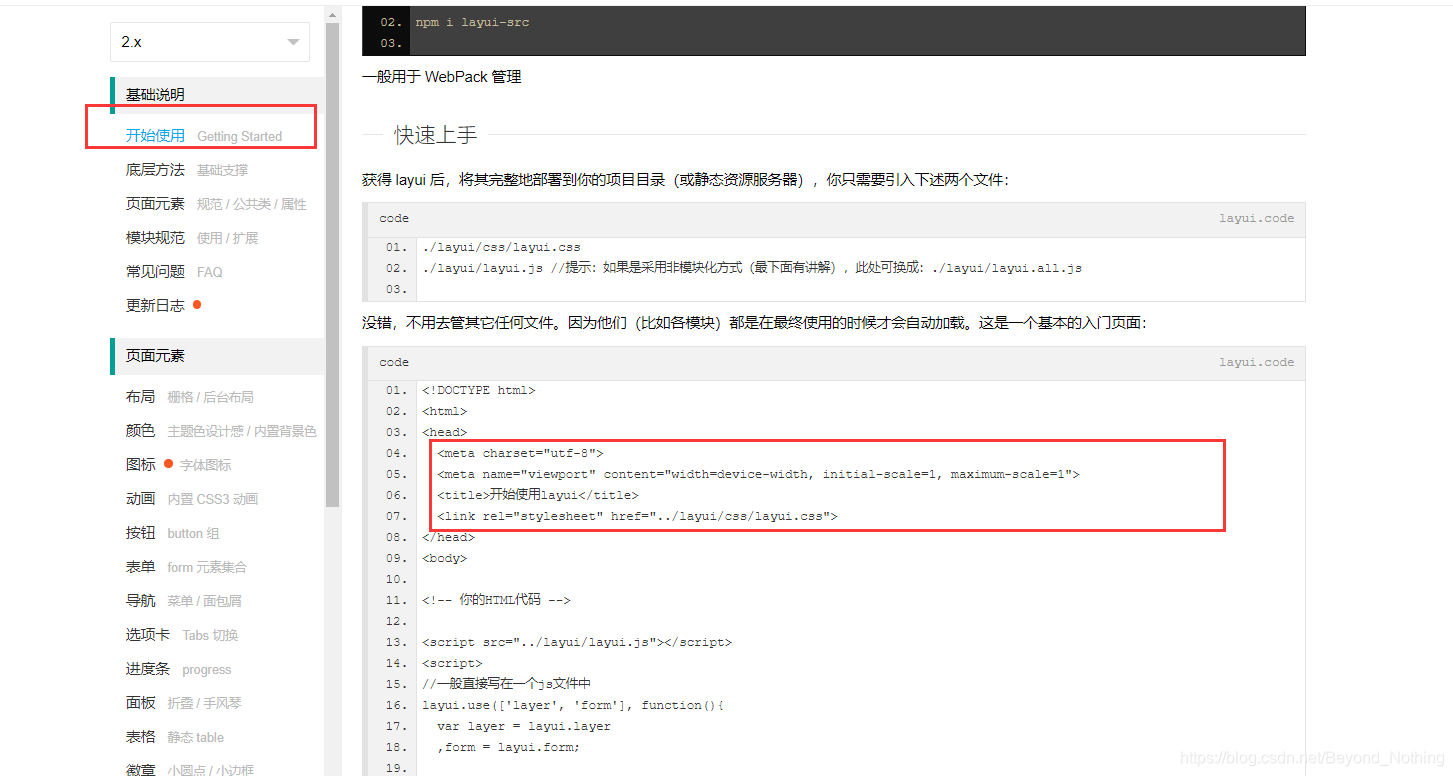
打开官网, 找到文档, 将配置信息导入项目的jsp文件

<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用layui</title>
<link rel="stylesheet" href="../layui/css/layui.css">
</head>

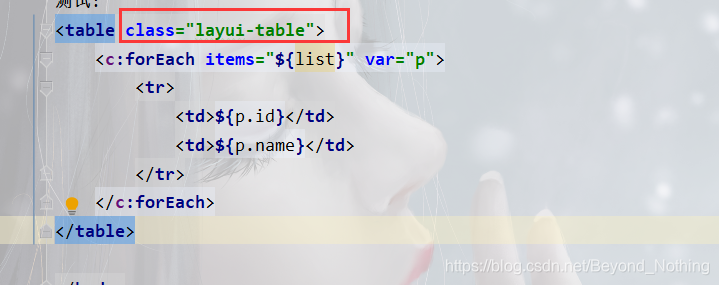
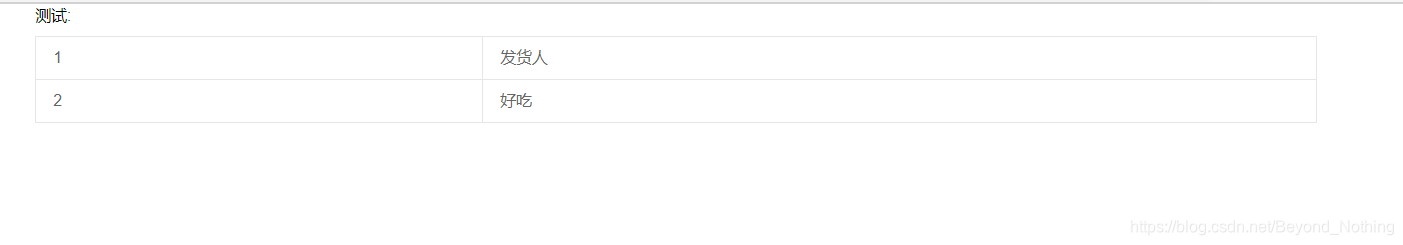
应用
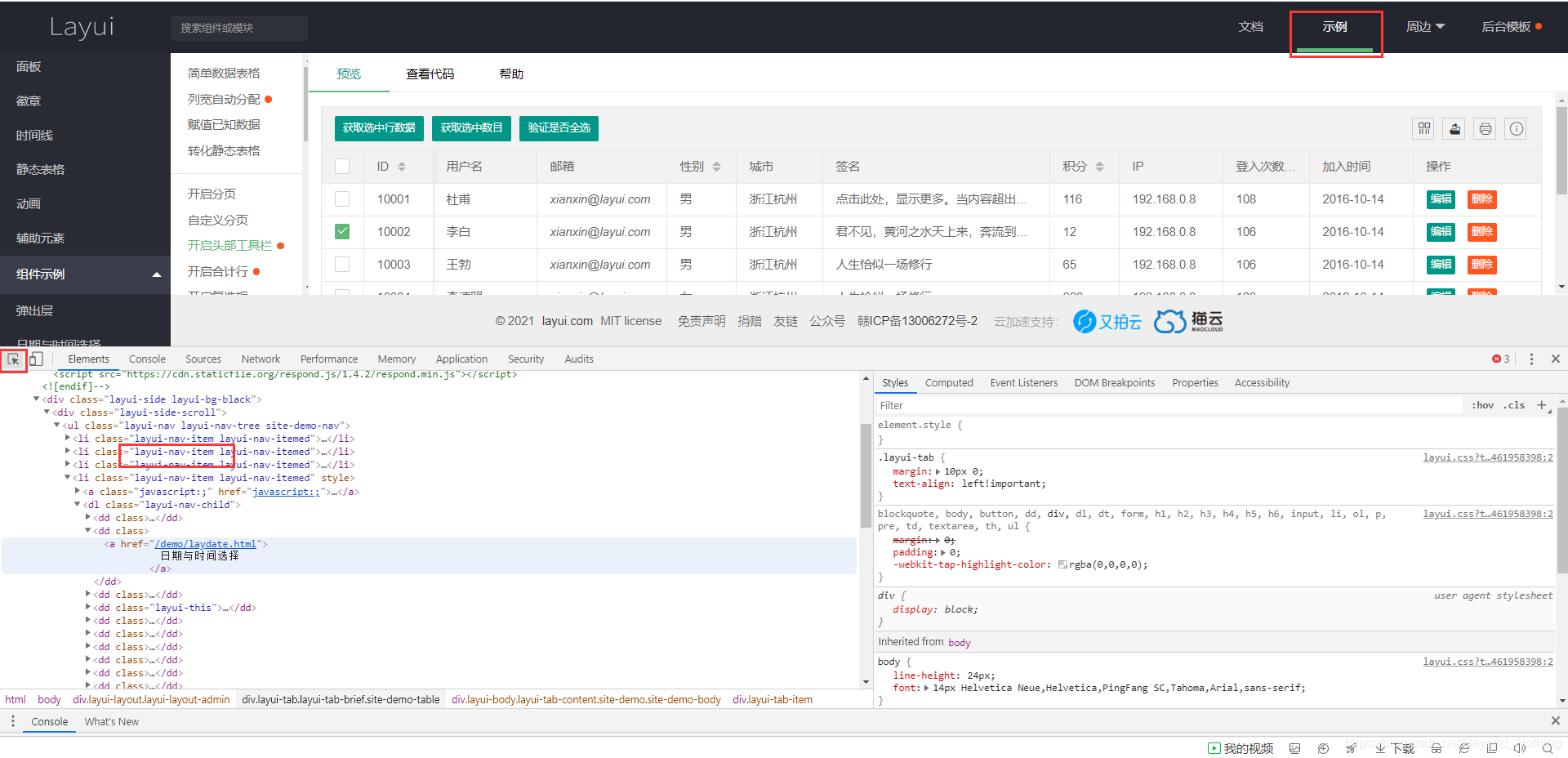
在官网的 示例下寻找适合的样式导入项目即可.