Windows下 vue+springboot 独立部署
vue和springboot两个项目独立部署,前台用过使用nginx进行转发
后台打包部署
spring boot打包
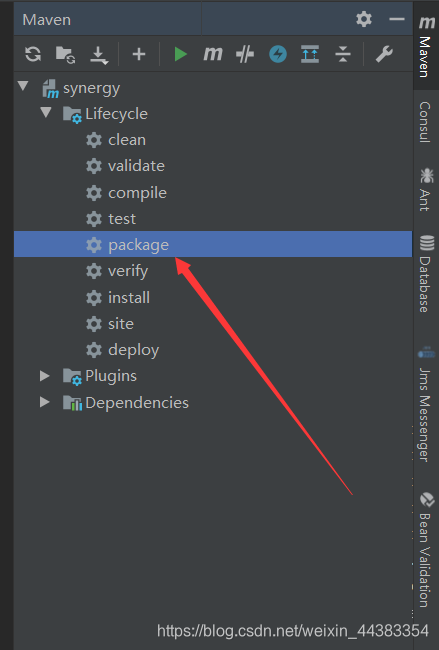
在编译器最右边maven管理里面找到package进行后台的打包。

由于这里是独立部署所以打包的是jar包
通过pom进行设置打包后是jar包还是war包
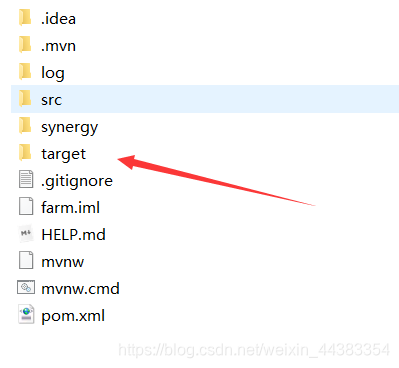
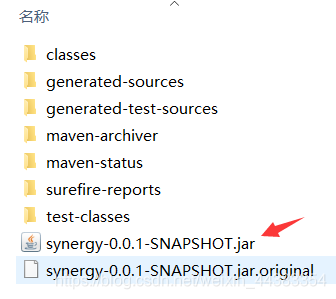
 然后在target文件夹下找到刚刚打包的jar包(项目目录进去)
然后在target文件夹下找到刚刚打包的jar包(项目目录进去)


部署运行
然后把jar放到服务器上面,使用cmd窗口(路径一定要切换到jar包放置的路径)使用命令java -jar xxx(jar包名称)

前台打包部署
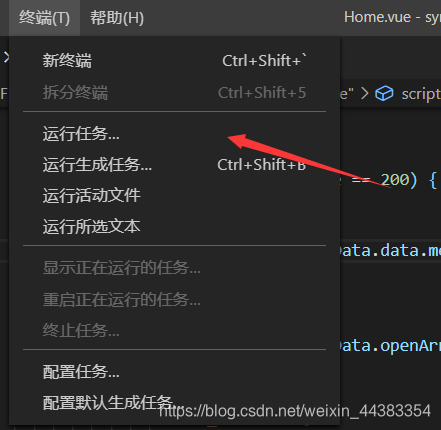
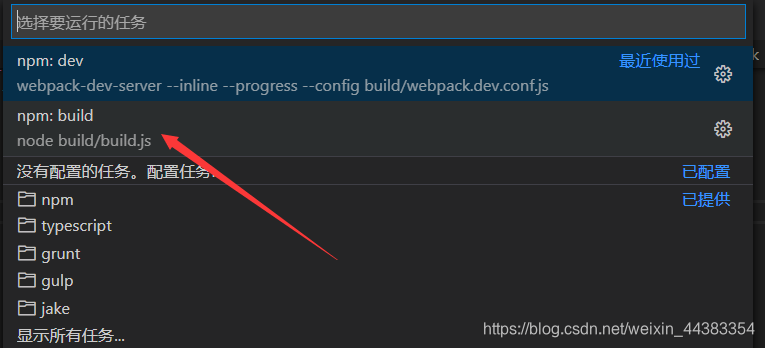
打包vue项目

 dist文件夹即前台打包后的文件
dist文件夹即前台打包后的文件

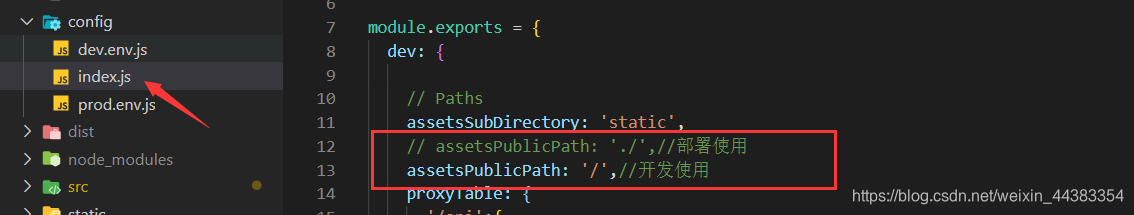
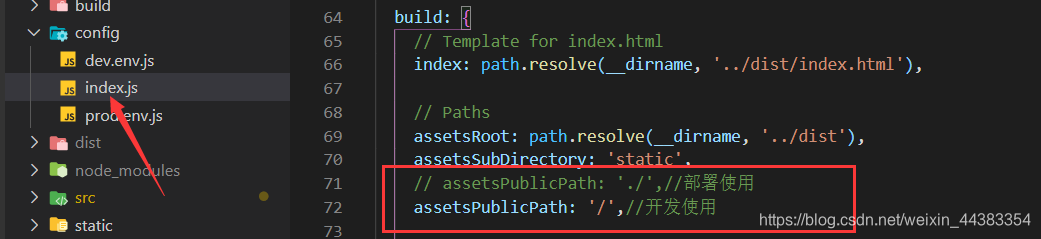
打包vue项目注意事项:
1.服务器上没有这个就会少静态样式
publicPath: ‘…/…/’
assetsPublicPath: ‘/’,//开发使用



使用Nginx部署前台
这里使用的版本是1.2.2
nginx下载地址
1.把dist文件夹里面的文件移动到nginx的html文件夹下

2.配置nginx
在conf文件夹下打开nginx.conf
 nginx.conf配置内容
nginx.conf配置内容
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 8M;
client_body_buffer_size 128k;
fastcgi_intercept_errors on;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8080; #替换为监听服务器的端口号
server_name 127.0.0.1 #替换为监听服务器的ip地址
#添加头部信息
proxy_set_header Cookie $http_cookie;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#charset koi8-r;
#access_log logs/host.access.log main;
#这里与vue开发环境下的配置代理一样
#生产环境下的代理地址
location ^~ /api/{ #xx
proxy_pass http://127.0.0.1:8081/;
}
location ^~ /city/{ #xx
proxy_pass http://127.0.0.1:9000/;
}
location / {
root dist;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
3.双击nginx.exe运行即可