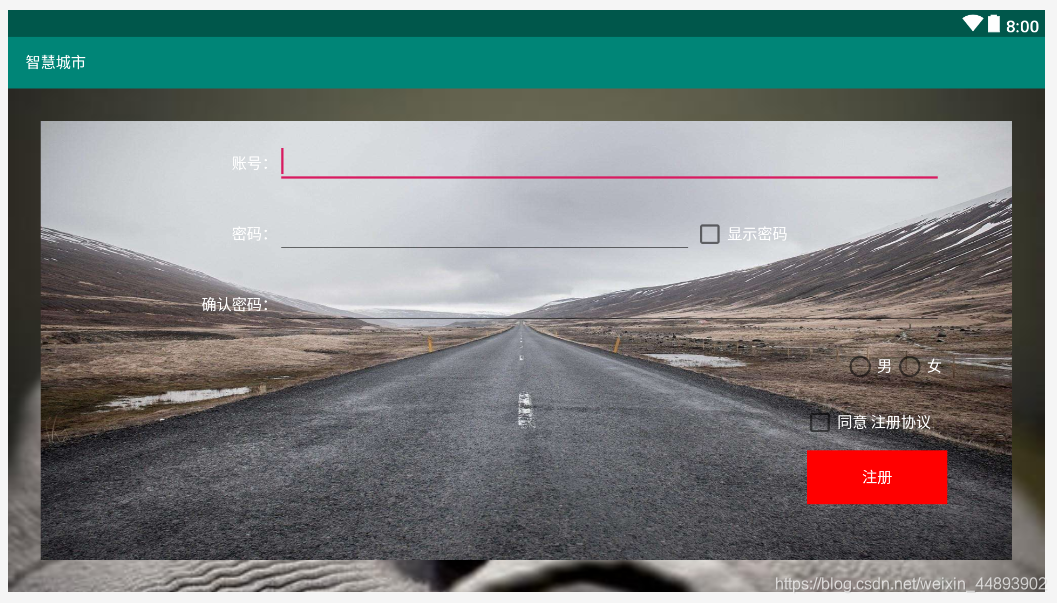
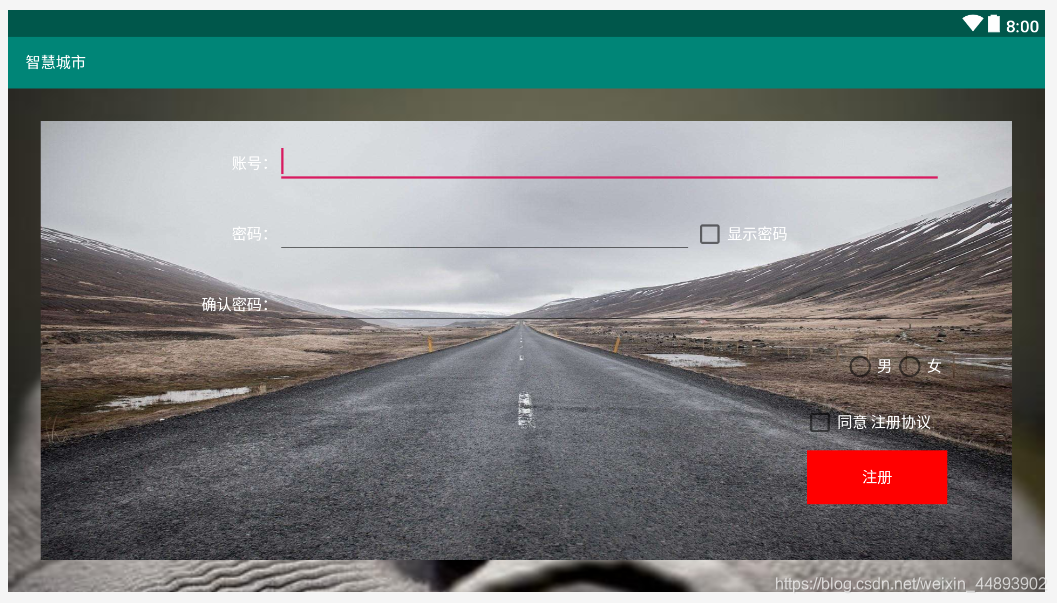
效果:

布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".UserRegistration">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="30dp"
android:background="@drawable/bg_environment"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="15dp">
<!--账号-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp">
<TextView
android:layout_width="0.0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="right"
android:text="账号:"
android:textColor="@color/white"/>
<EditText
android:layout_width="0.0dp"
android:layout_height="wrap_content"
android:layout_weight="8"
android:ems="10">
<requestFocus />
</EditText>
</LinearLayout>
<!--密码-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_marginTop="20dp">
<TextView
android:layout_width="0.0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="right"
android:text="密码:"
android:textColor="@color/white"/>
<EditText
android:layout_width="0.0dp"
android:layout_height="wrap_content"
android:layout_weight="5"
android:ems="10">
</EditText>
<CheckBox
android:layout_width="0.0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="显示密码"
android:textColor="@color/white"/>
</LinearLayout>
<!--确认密码-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_marginTop="20dp">
<TextView
android:layout_width="0.0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:gravity="right"
android:text="确认密码:"
android:textColor="@color/white"/>
<EditText
android:layout_width="0.0dp"
android:layout_height="wrap_content"
android:layout_weight="8"
android:ems="10">
</EditText>
</LinearLayout>
<!--男女-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:layout_marginTop="20dp">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:text="男"
android:layout_marginRight="0dp"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:text="女"/>
</RadioGroup>
</LinearLayout>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="同意 注册协议"
android:textColor="@color/white"
android:layout_gravity="right"
android:gravity="center_vertical"
android:layout_marginRight="60dp"
android:layout_marginTop="20dp"/>
<Button
android:layout_width="130dp"
android:layout_height="50dp"
android:textColor="@color/white"
android:text="注册"
android:layout_gravity="right"
android:layout_marginRight="45dp"
android:layout_marginTop="10dp"
android:background="@color/red"/>
</LinearLayout>
</RelativeLayout>