CSS文件是什么
css文件简单来说就是一种后缀名为".css"的文本文件
它的作用简单来说就是把css代码和html代码分离开,同时一个css文件可以把很多修饰作用包装在一起,方便很多html文件使用,减少代码的重复量
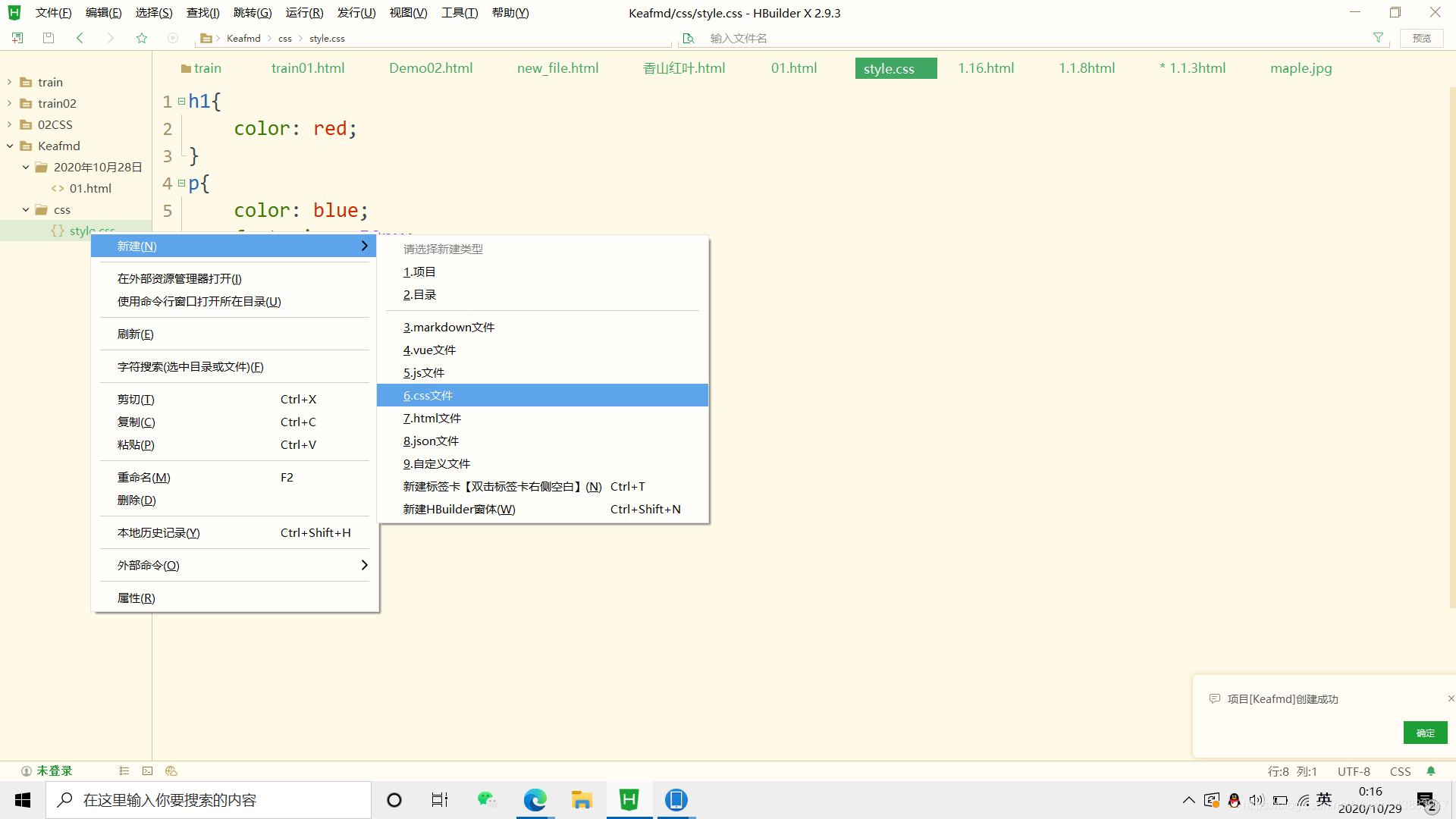
上张图:
这就是CSS文件↓

接下来说说CSS文件怎么用
CSS文件怎么用
怎么创建CSS文件
直接创建一个后缀为".css"的文件即可↓

怎么使用CSS文件
首先我们先创建一个html文件写一些内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
这句不加任何修饰的话是为了对比颜色和大小的
<h1>修饰一级标题</h1>
<h2>二级标题不被修饰</h2>
<p>p标签的内容也会被修饰</p>
</body>
</html>
例如这样的↑,如果我们不用css文件修饰h标签或p标签时,我们是直接在head里写个style然后加上我们想要的修饰
也就是这样↓:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1{
color: red;
}
p{
color: blue;
font-size: 50px;
}
</style>
<title></title>
</head>
<body>
这句不加任何修饰的话是为了对比颜色和大小的
<h1>修饰一级标题</h1>
<h2>二级标题不被修饰</h2>
<p>p标签的内容也会被修饰</p>
</body>
</html>
接下来我们用css文件来修饰
首先我们把style里面的内容放到我们刚才创建的css文件里
我写的文件名是“style.css”
css代码:
h1{
color: red;
}
p{
color: blue;
font-size: 50px;
}
然后我们在html文件里调用创建的css文件
语句这样写↓
<link rel="stylesheet" href="../css/style.css" type="text/css">
href=“css文件位置”
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/style.css" type="text/css">
</head>
<body>
这句不加任何修饰的话是为了对比颜色和大小的
<h1>修饰一级标题</h1>
<h2>二级标题不被修饰</h2>
<p>p标签的内容也会被修饰</p>
</body>
</html>
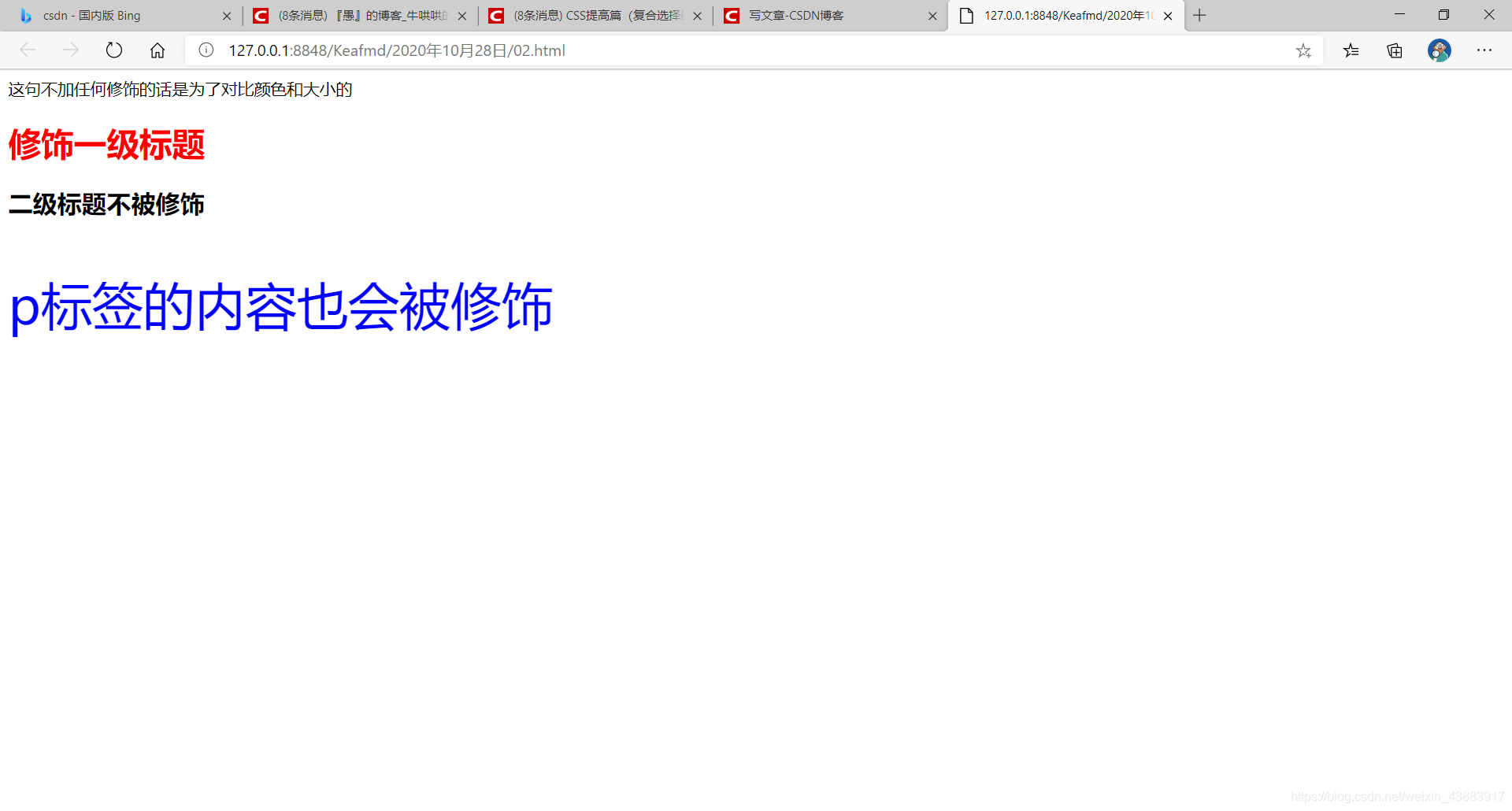
效果截图:

创作不易,看完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看见右下角的“一键三连”了吗,没错点它[哈哈]

加油!
共同努力!
Keafmd