上节课复习:
1、文档结构
<html>
<head>
<title></title>
<link rel="icon" href="xxxx.ico">
<meta charset="utf-8">
<meta name="keywords" content="xxx">
<meta name="description" content="xxxxxx">
<meta http-equiv="refresh" content="3,url地址">
<style>
/*注释*/
</style>
<script type="tex/javascript">
//注释
</script>
<link rel="stylesheet" href="/assets/css/view-e2a07f0c.css" type="text/css">
<script src="/assets/js/util-e2a07f0c.js" charset="UTF-8" type="text/javascript"></script>
</head>
<body>
<!--内容-->
<img src="" title="" alt="" width="20px">
<a href="" title=""><img src=""></a>
<a href="#id号"></a>
<a href="#"></a>
<a href="javascript:"></a>
<a href="https://www.baidu.com/s?wd=%E7%BE%8E%E7%94%B7">美男子</a>
</body>
</html>
今日内容:
1、列表标签
ul>li
ol>li
dl>dt+dd
2、table
table>tr+td
长宽属性
对齐:水平对齐、垂直对齐
细线表格:三种实现方式
表格单元格的合并
3、form表单
input
select
textarea
1.复习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/s?wd=%E7%BE%8E%E7%94%B7">美男子</a>
</body>
</html>
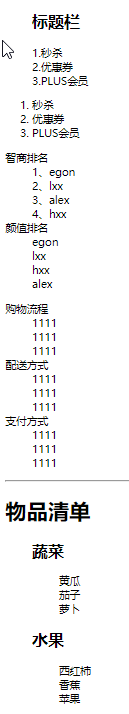
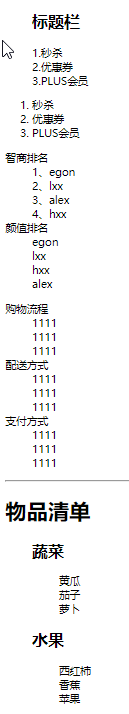
2.列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul {
list-style: none;
}
</style>
</head>
<body>
<!--无序列表-->
<ul>
<li>
<h2>标题栏</h2>
</li>
<li>1.秒杀</li>
<li>2.优惠券</li>
<li>3.PLUS会员</li>
</ul>
<!--无序列表-->
<!--有序列表-->
<ol>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUS会员</li>
</ol>
<!--有序列表-->
<!--自定义列表-->
<dl>
<dt>智商排名</dt>
<dd>1、egon</dd>
<dd>2、lxx</dd>
<dd>3、alex</dd>
<dd>4、hxx</dd>
<dt>颜值排名</dt>
<dd>egon</dd>
<dd>lxx</dd>
<dd>hxx</dd>
<dd>alex</dd>
</dl>
<!--自定义列表-->
<!--练习题-->
<dl>
<dt>购物流程</dt>
<dd>1111</dd>
<dd>1111</dd>
<dd>1111</dd>
<dt>配送方式</dt>
<dd>1111</dd>
<dd>1111</dd>
<dd>1111</dd>
<dt>支付方式</dt>
<dd>1111</dd>
<dd>1111</dd>
<dd>1111</dd>
</dl>
<hr>
<h1>物品清单</h1>
<ul>
<li>
<h2>蔬菜</h2>
<ul>
<li>黄瓜</li>
<li>茄子</li>
<li>萝卜</li>
</ul>
</li>
<li>
<h2>水果</h2>
<ul>
<li>西红柿</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
</li>
</ul>
</body>
</html>

3.table标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
<table border="1px" width="300px" height="300px">
<tr>
<td width="500px" height="500px">名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr>
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr>
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
<table border="1px" align="center" width="500px" height="500px">
<tr align="center" valign="top">
<td align="left" valign="bottom">名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr align="center" valign="bottom">
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr align="right" valign="center">
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr>
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
<table border="1px" align="center" width="500px" height="500px" cellspacing="20px" cellpadding="20px">
<tr >
<td >名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr >
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr >
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr>
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
-->
<!--细线表格的实现方式一-->
<table border="1px" align="center" width="500px" height="500px" cellspacing="0px">
<tr >
<td >名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr >
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr >
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr>
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
<hr>
<!--细线表格的实现方式二-->
<table bgcolor="red" border="0px" align="center" width="500px" height="500px" cellspacing="1px">
<tr bgcolor="white">
<td >名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr bgcolor="white">
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr bgcolor="white">
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr bgcolor="white">
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
<hr>
<table border="1px" align="center" width="500px" height="500px" style="border-collapse: collapse;border: 1px solid green">
<tr >
<td >名字</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr >
<td>egon</td>
<td>18</td>
<td>male</td>
</tr>
<tr >
<td>egon2</td>
<td>28</td>
<td>male</td>
</tr>
<tr >
<td>egon3</td>
<td>38</td>
<td>male</td>
</tr>
</table>
</body>
</html>
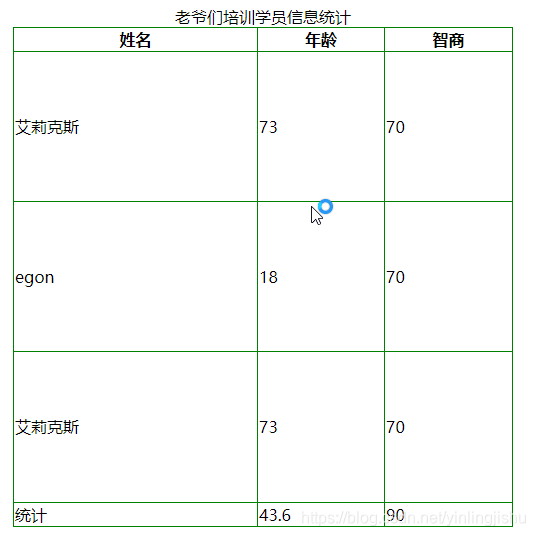
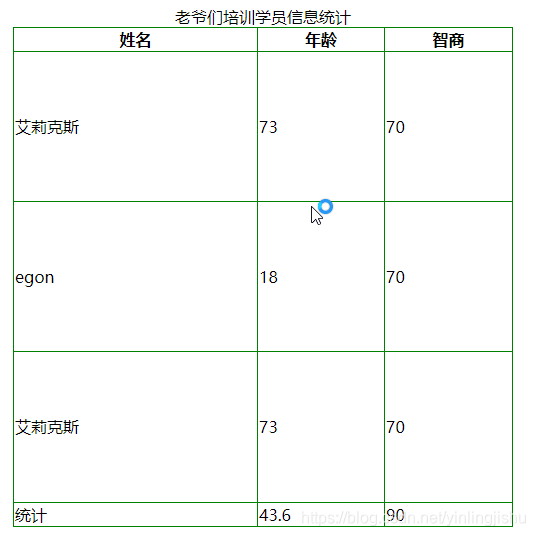
4.table表格合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px" align="center" width="500px" height="500px"
style="border-collapse: collapse;border: 1px solid green">
<caption>老爷们培训学员信息统计</caption>
<thead>
<th>姓名</th>
<th>年龄</th>
<th>智商</th>
</thead>
<tbody>
<tr>
<td>艾莉克斯</td>
<td>73</td>
<td>70</td>
</tr>
<tr>
<td>egon</td>
<td>18</td>
<td>70</td>
</tr>
<tr>
<td>艾莉克斯</td>
<td>73</td>
<td>70</td>
</tr>
</tbody>
<tfoot>
<td>统计</td>
<td>43.6</td>
<td>90</td>
</tfoot>
</table>
</body>
</html>

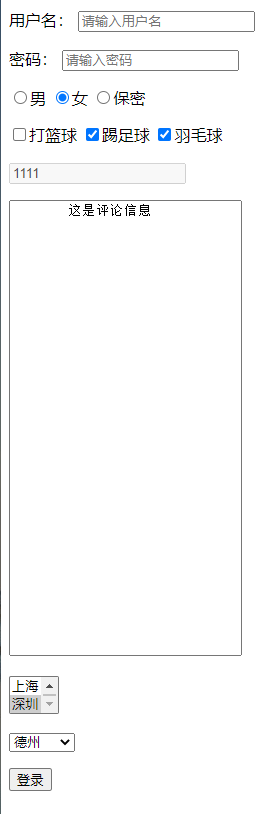
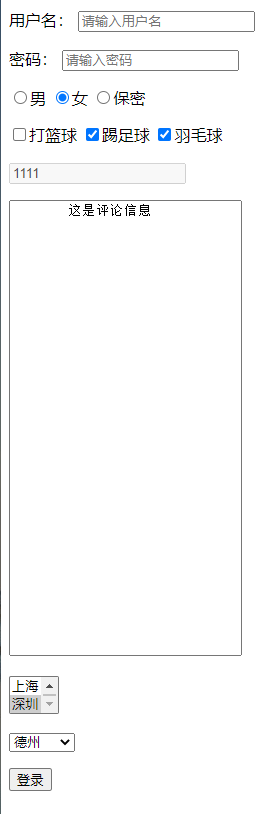
5.form表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:8080/" method="post">
<p>
<label for="inp1">用户名:</label>
<input id="inp1" type="text" name="username" placeholder="请输入用户名">
</p>
<p>
<label for="inp2">密码:</label>
<input id="inp2" type="password" name="password" placeholder="请输入密码">
</p>
<p>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female" checked>女
<input type="radio" name="gender" value="null">保密
</p>
<p>
<input type="checkbox" name="hobbies" value="打篮球">打篮球
<input type="checkbox" name="hobbies" value="female" checked value="踢足球">踢足球
<input type="checkbox" name="hobbies" value="null" value="羽毛球" checked>羽毛球
</p>
<p>
<input type="text" disabled name="k" value="1111">
</p>
<p>
<textarea name="comment" id="" cols="30" rows="30" style="resize: none">
这是评论信息
</textarea>
</p>
<p>
<select name="籍贯" size="2" >
<option value="北京111" >北京</option>
<option value="上海222">上海</option>
<option value="深圳333" selected>深圳</option>
</select>
</p>
<p>
<select name="籍贯" >
<optgroup label="一线城市">
<option value="北京111" >北京</option>
<option value="上海222">上海</option>
<option value="深圳333" selected>深圳</option>
</optgroup>
<optgroup label="二线城市">
<option value="杭州">杭州</option>
<option value="烟台">烟台</option>
<option value="德州" selected>德州</option>
</optgroup>
</select>
</p>
<p>
<input type="submit" value="登录">
</p>
</form>
</body>
</html>