由于项目需要,需要添加动态图,我们的UI大佬说用Lottie播放Json实现。目标是实现UI图1这种币在箱子里漂浮的效果。

于是UI给了我一张箱子图和一张金币的图以及一个.json类型的动画文件。
接着我就用Lottie-ios库里的方法调用json文件播放动画了,[LOTAnimationView animationNamed:@"box.json"];
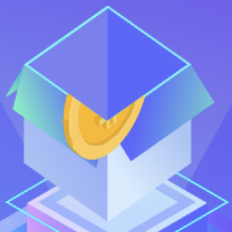
然后运行的图就成了图2这样的了。

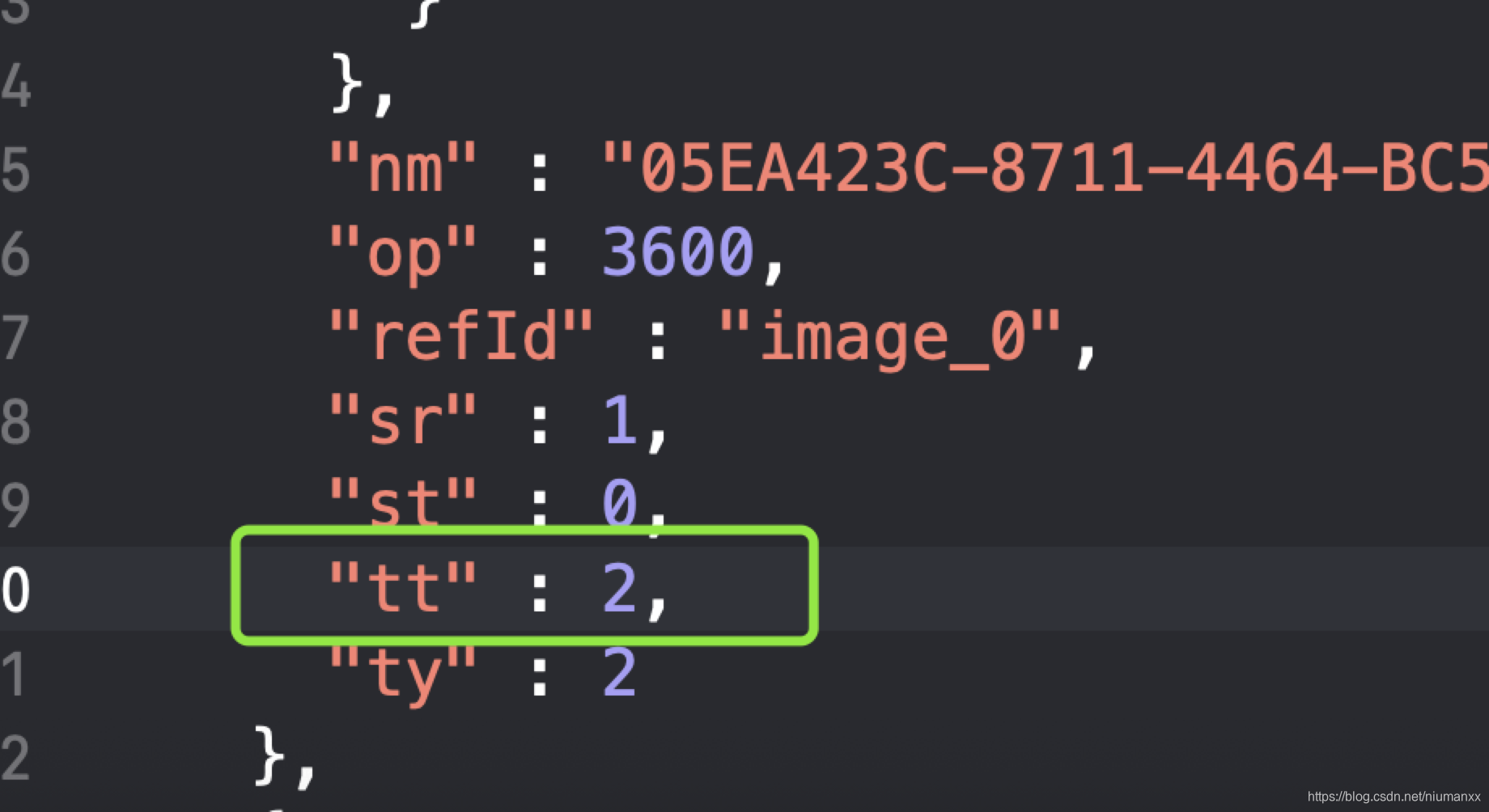
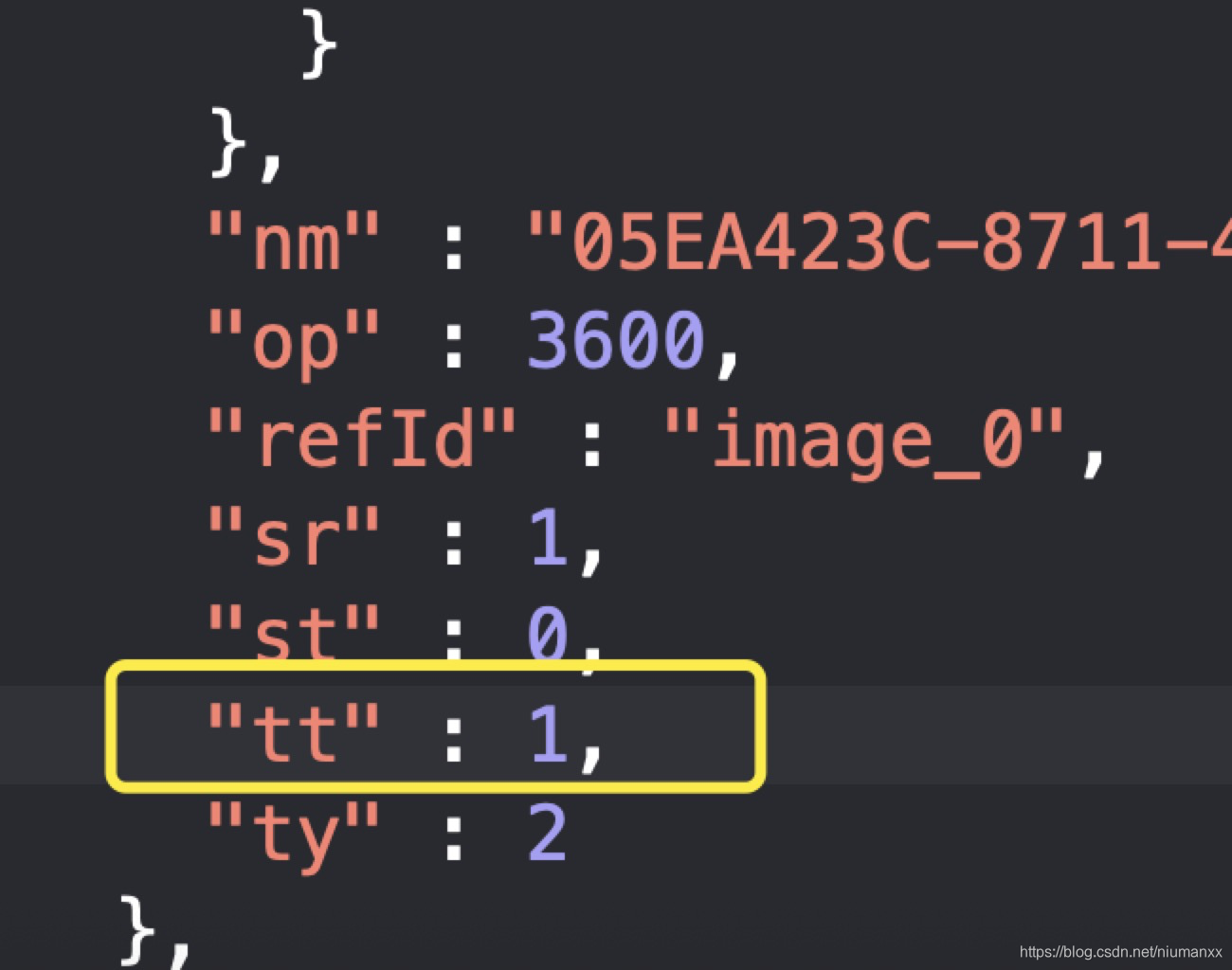
研究了好久,发现是.json文件动画里加了遮罩(红、黑两块遮罩),从而看起来那个金币像是塞在箱子里面了。为了视觉效果看不出遮罩,我发现修改.json文件里的''tt''类型,也就是遮罩类型,把2改成1就好了。(如图3、4)


结果运行之后效果图是这样的,如图5

然后跟UI大佬讨论了下,让他吧遮罩弄在里面,也叫反向遮罩,原理如图6(此处把tt类型暂时改为2来展示遮罩效果)。

也就是想展示的金币部分添加遮罩,想遮住的部分反而不添加遮罩。最终完美解决问题,效果如图1,Nice!!!