后端打包
手上有两个项目,正好是两种,Java web项目和Maven项目。
Java Web项目非常麻烦,Maven项目非常简单。
Maven项目
一键打包,Maven命令中有package命令,双击就好了。然后在项目的编译文件中找到对应的包。然后找个tomcat把war放进去就好了。你可以选择放war包,tomcat启动时,会自动给你解压给你启动。

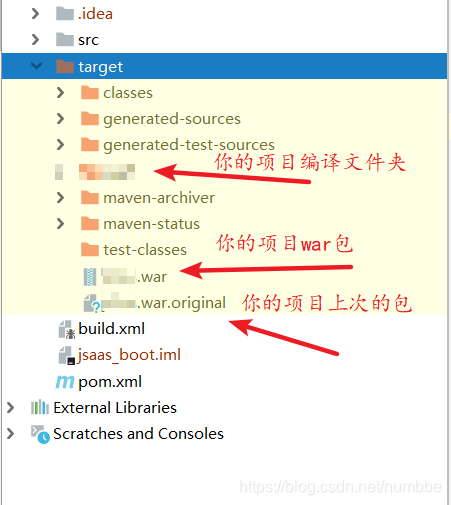
命令执行前,target如图:

命令执行后,如图:

打包成功结果图:

Java Web项目
一般老的项目是Java Web项目,比如公司里的这个项目,让我部署,还是很麻烦的麻烦,它这个项目还是eclipse开发的,手动jar包,三百多个jar包,后端听着很落后哈,但是前端是VUE项目,而且这个软件还是前后端分离项目,反差极大。我从SVN导下来后,弄到IDEA里,一大堆报错,麻烦的一批。
这种项目的打包方式有两种:
a:web application exploded
b:web application archive
a种,是打包成文件夹,不是.war格式。
b种,是打成war包,需要你自己在解压。


打包成功之后,别忘了Build一下你的包,免得放到tomcat后报错,再来回搞,Build步骤如下。


然后找个tomcat把war放进去就好了。
前端打包
springboot项目不是前后端分离,所以前端不用打包。java web项目的前端是VUE项目,需要打包,然后放到tomcat里边和后端项目一起运行,前后端可以放在同一个tomcat里边,然后前后端用同一个端口号,不会出现跨域问题。
Vue项目怎么打包呢,有的人网上一搜,npm run build,命令可以打包,然后就输入了npm run build命令,结果咔嚓报错。报错原因为npm ERR! missing script: build,如下:
别人用build可以,你用不行,因为你没有build的js,看看你项目启动的js关键字是什么,有可能是dev,prod,test等等。

这三个关键字代表什么意思为:
dev:开发环境,一般比较乱,程序员瞎搞。
prod:正儿八经的生产环境,给客户用的,打包的话一般都是打包这个。
test:测试环境,部署生产环境前,test里搞一搞,免得出现大毛病。
这样搞一下就行了。

注意一点,assetsPublicPath这个本来是/,替换成./,ok。
前端成功打包的页面是这样的。

