在前后端分离的时代,前端开发人员和后端开发人员的沟通显得尤为重要。如果不能做到及时有效的沟通,可能导致后端开发出来的接口,前端人员无法使用,从而导致后端开发人员不得不返工,甚至延长开发周期。
在了解swagger之前我写好接口都是写一个txt文件,把接口地址,以及传参,返回数据都写好后再给前端人员。这样做是可以做到有效的沟,但还是显得有点麻烦,直到我了解了swagger。
知道swagger的人想必一定知道swagger能够干什么吧,不知道的自行百度。
下面我们就开始准备着手搭建swagger环境。
1、新建一个springBoot项目
项目建成之后写一个controller,保证项目能够正常启动并成功访问。
2、swagger依赖
<!--集成swagger-->
<dependency>
<groupId>com.spring4all</groupId>
<artifactId>swagger-spring-boot-starter</artifactId>
<version>1.9.0.RELEASE</version>
</dependency>
我用的是speingBoot集成的swagger插件,当然你们也可以去maven找纯净的swagger依赖,但是注意别忘了导入swagger-UI的依赖。
3、依赖导入后我们需要启用swagger。
如果你想尽快使用swagger,不想过多了解swagger的配置属性,你可以直接在springBoot的启动类上加入@EnableSwagger2Doc注解,这样你启动项目后就可以通过http://localhost:8080/swagger-ui.html访问到swagger界面啦。
@SpringBootApplication
@EnableSwagger2Doc
public class SwaggerDemoApplication {
public static void main(String[] args) {
SpringApplication.run(SwaggerDemoApplication.class, args);
}
}

但是当你想通过swagger配置来展示更多定制化显示的时候,你有两种途径可以选择。
一种是直接通过配置文件来设置swagger属性(这一步还是需要在启动类中加入@EnableSwagger2Doc注解)
swagger:
#启动swagger
enabled: true
#界面title显示
title: Swagger接口文档插件
#界面描述
description: 这是X项目的接口文档
#要扫描的包
base-package: com.nxw
#版本信息
version: v1.0
#开发者信息
contact:
name: nxw
email: [email protected]
url: http://www.baidu.com
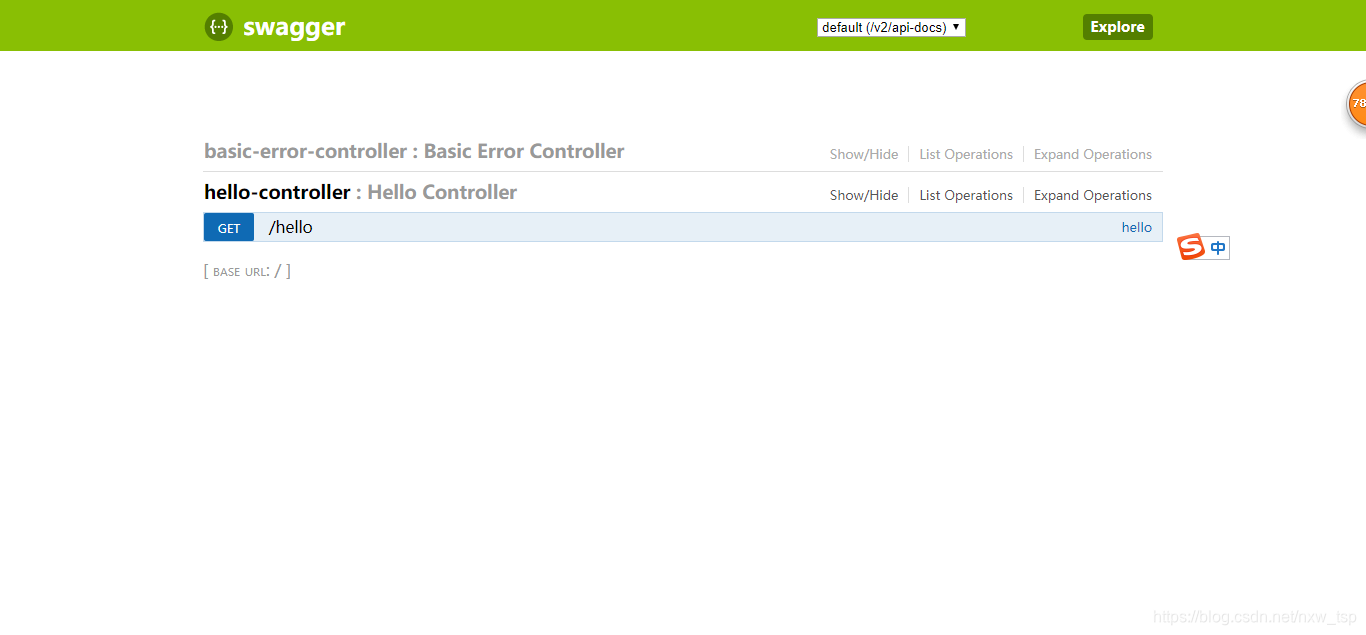
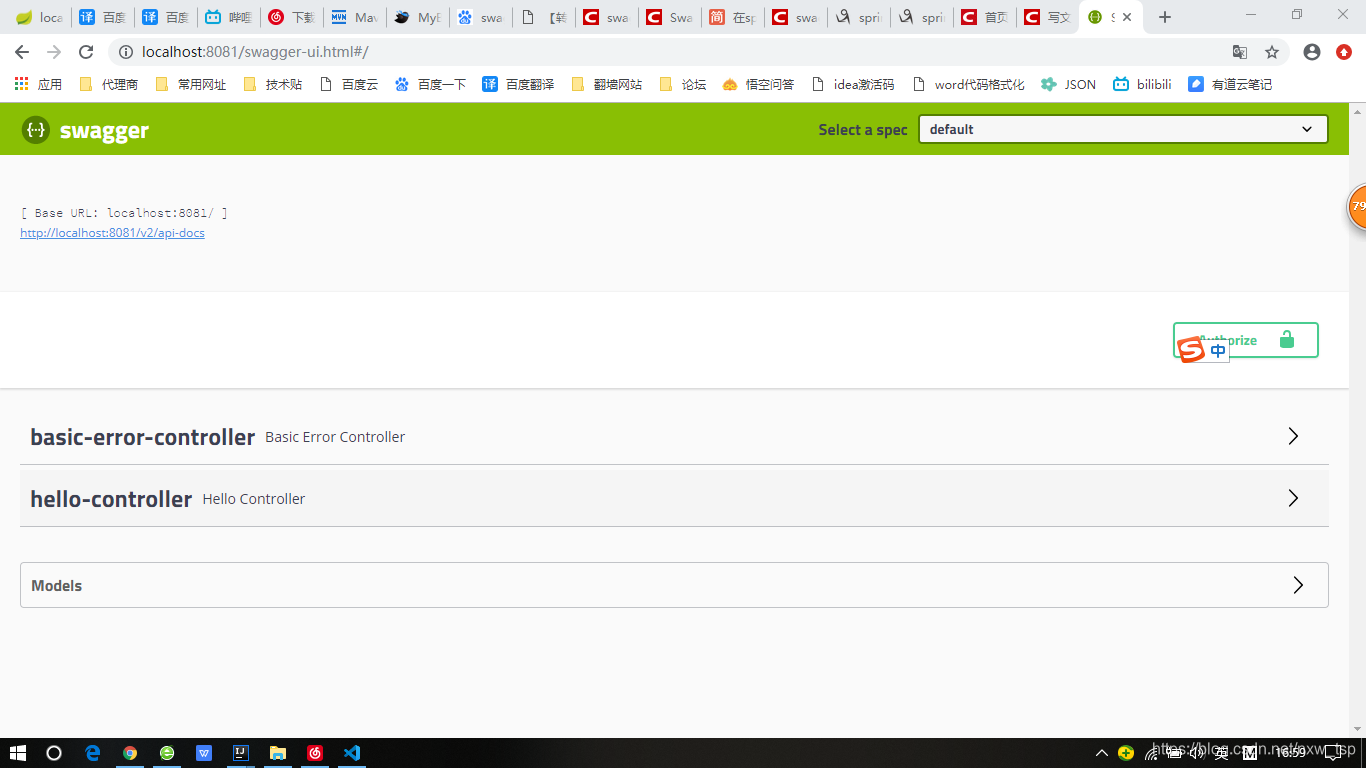
配置完之后请看页面

可以很明显的看出配置后和配置前的区别,配置后显示了更多关于文档的属性。最重要的一点是配置扫描包之后,之前会出现的basic-error-controller和Models接口描述不显示了。所以通过配置我们可以随意的控制扫描想让前端看到的接口,甚至还可以分不同的组,不同的开发人员看到的也不一样。
第二种是通过写配置类来实现和配置文件一样的效果(这种方法就不需要在启动类里加入@EnableSwagger2Doc注解了)。
需要在配置类里加入@EnableSwagger2注解。
话不多说,上代码
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket adminConfig(){
//new一个Docket,不知道这是干啥的可以看源码
Docket docket = new Docket(DocumentationType.SWAGGER_2);
//启动swagger
docket.enable(true);
//组名
docket.groupName("admin");
//开发人员信息
docket.apiInfo(adminConcat());
docket.select()
//设置扫描包
.apis(RequestHandlerSelectors.basePackage("com.nxw.controller"))
.build();
return docket;
}
@Bean
public ApiInfo adminConcat(){
return new ApiInfoBuilder()
.description("这是swagger描述")
.version("V1.0")
.title("Swagger配置测试--这是title")
.contact(new Contact("admin","http://www.baidu.com","[email protected]"))
.build();
}
}
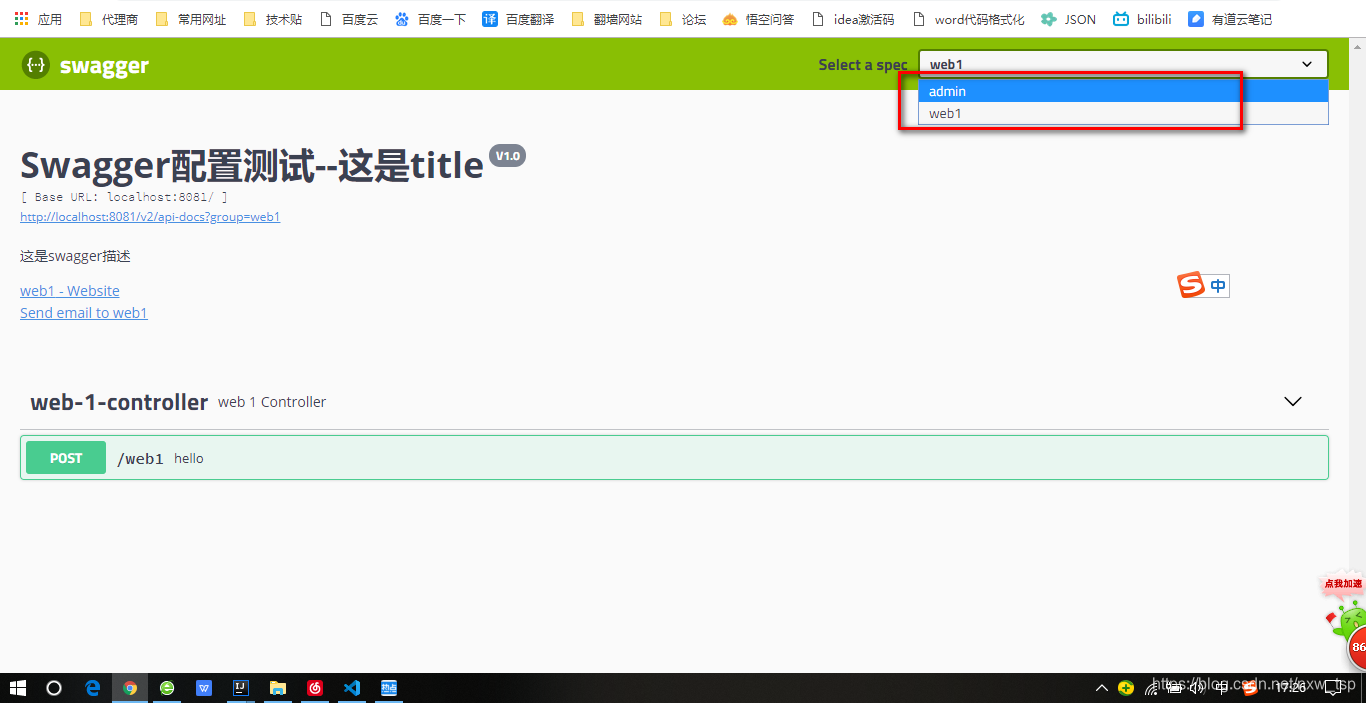
配置好后上图

大家可以看到图中画红框的部分有两个组,选择相应的组可以看到不同的接口信息,那么这个功能是如何实现的呢?
其实啊,这些功能swagger早就帮我们想到了,我们只需要多new几个Doctket就行了,看代码
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket adminConfig(){
Docket docket = new Docket(DocumentationType.SWAGGER_2);
docket.enable(true);
docket.groupName("admin");
docket.apiInfo(adminConcat());
docket.select()
.apis(RequestHandlerSelectors.basePackage("com.nxw.controller"))
.build();
return docket;
}
@Bean
public ApiInfo adminConcat(){
return new ApiInfoBuilder()
.description("这是swagger描述")
.version("V1.0")
.title("Swagger配置测试--这是title")
.contact(new Contact("admin","http://www.baidu.com","[email protected]"))
.build();
}
@Bean
public Docket web1Config(){
Docket docket = new Docket(DocumentationType.SWAGGER_2);
docket.enable(true);
docket.groupName("web1");
docket.apiInfo(web1Concat());
docket.select()
.apis(RequestHandlerSelectors.basePackage("com.nxw.web1Controller"))
.build();
return docket;
}
@Bean
public ApiInfo web1Concat(){
return new ApiInfoBuilder()
.description("这是swagger描述")
.version("V1.0")
.title("Swagger配置测试--这是title")
.contact(new Contact("web1","http://www.baidu.com","[email protected]"))
.build();
}
}
以上就是swagger的基本配置,完成以上配置后还需多加了解swagger的注解用起来才能得心应手。