前言
今天粗略地又看了一遍 Vue-Router官网,本来想查漏补缺,没想到啊,导致项目运行出问题了。
问题
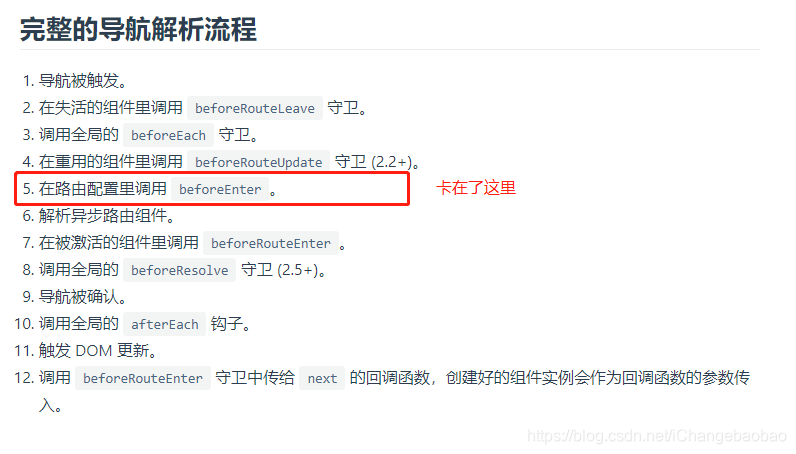
cnpm run serve后,终端及浏览器均无报错,找了半天原因,最终发现是路由router.js那里自己手贱粘贴了一段代码,多加了一个路由的独享守卫,如果不做处理的话,路由会一直没反应,自然就进入了beforeEnter函数这里,相当于被拦截,所以渲染不出对应的组件,啥也不是,散会!

解决
把这里注释掉就正常了,遇到Bug不要慌
beforeEnter: (to, from, next) => {
//路由独享的守卫,不要乱加,页面会空白
// ...
}

其他情况:https://blog.csdn.net/heshuncheng/article/details/107927727