找不到Chrome谷歌游览器
问题原因
早上突然用VSCode打开html页面显示:

解决办法
-
先去设置默认游览器是不是chrome游览器,
-
下载view in browser 插件

-
更改setting.json配置文件
我的配置:
{
"open-in-browser.default": "C:/Users/27504/AppData/Local/Google/Chrome/Application/chrome.exe", //填写你的游览器的安装地址
"workbench.iconTheme": "material-icon-theme",
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"window.zoomlevel": 1,
"view-in-browser.default": "C:/Users/27504/AppData/Local/Google/Chrome/Application/chrome.exe", //填写你的游览器的安装地址
"files.autosave": "onFocusChange",
"files.associations": {
"*.eJs": "html",
"*.js": "javascript",
"*.vue": "html",
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html",
"js": "html",
"wxml": "html"
},
"files.autoSave": "onFocusChange",
"editor.semanticTokenColorCustomizations": null,
"minapp-vscode.disableAutoConfig": true,
"editor.codeActionsOnSave": null,
}
之后重启一下vscode就可以了。
VSCode中JS文件块级注释无效问题
问题原因
在VSCode使用js文件时,发现注释只有变成了 的形式,而用不了/**/。
解决办法
更改setting.json中的配置项。

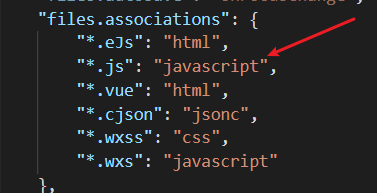
把.js后面的选项改成javascript就可以了。
"files.associations": {
"*.eJs": "html",
"*.js": "javascript",
"*.vue": "html",
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
files.associations配置是用来控制VSCode创造的文件所使用的格式。
上面的方法如果有不对的地方,欢迎讨论!