之前在尝试部署vuepress项目时,出现了样式丢失,图片加载失败的问题。具体情况请继续往下看:
本地测试 —— 完全正常
在本地测试时的样式都是正常显示的:

GitHub部署 —— 样式丢失
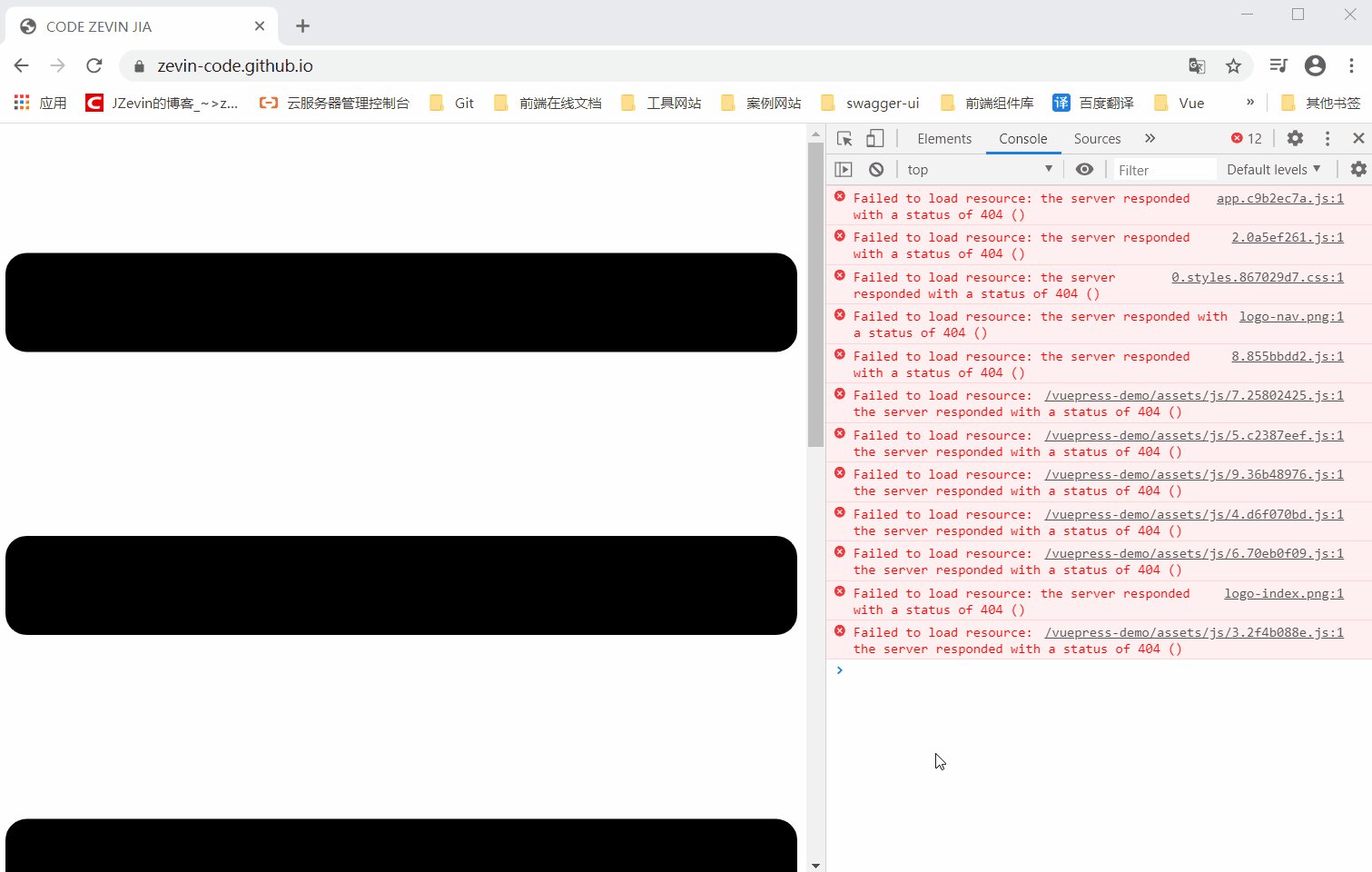
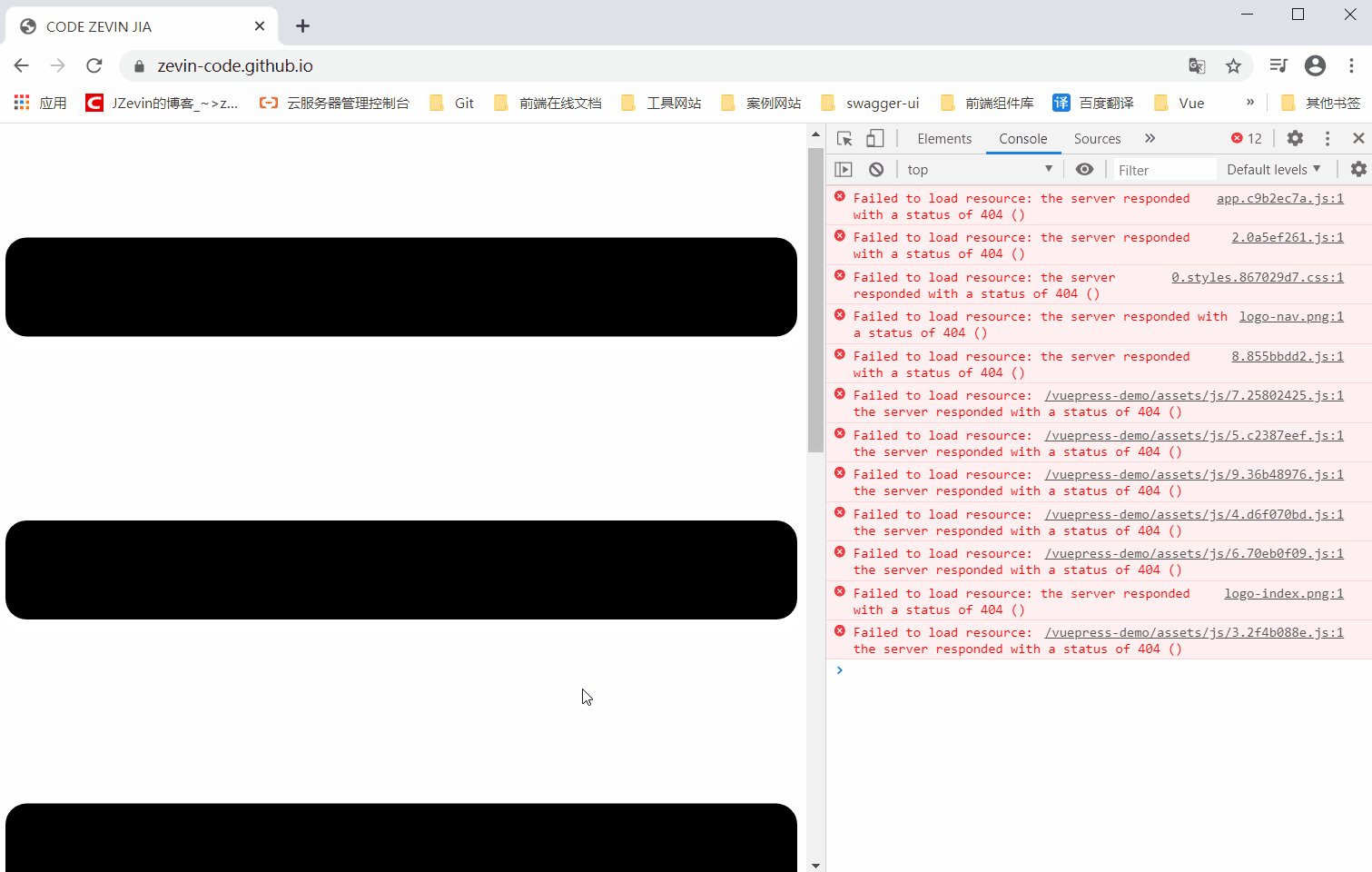
打包部署到GitHub上时,布局和样式就完全乱了:

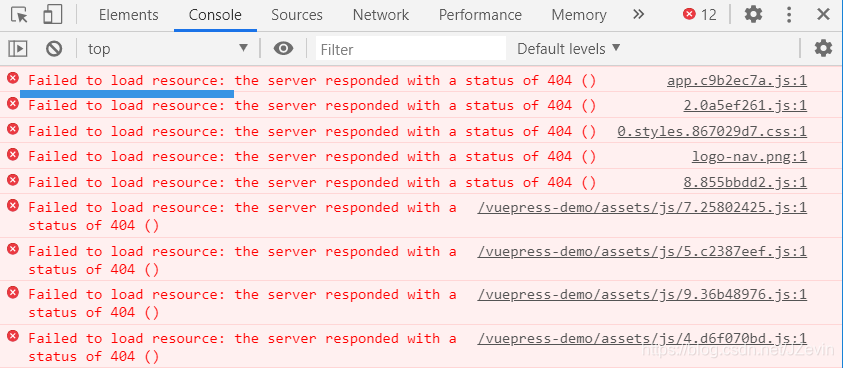
同时还有一堆报错 —— 基本都是资源加载失败:

思考一下,我们最终部署到GitHub上的项目文件是本地打包好的dist文件,推测可能是本地打包出问题了。再来看看dist/index.html文件:
本地打包dist文件 —— 样式丢失
果然本地打包出的项目文件就有问题,样式同样丢失了:

解决方案
资源加载失败,基本都是路径出了问题。查看dist/index.html文件可以看到,资源路径都写的是根目录下 / :

这里的根目录 / 路径是我们之前在/docs/.vuepress/config.js中配置的base字段:
扫描二维码关注公众号,回复:
11980496 查看本文章



这里的资源路径不应该是绝对路径 —— 根目录 / ,而应该是相对路径 ./ ,从我们打包出来的文件路径查找。
因为我们最终上传部署的是构建打包出来的文件,所以你这里的资源加载路径写绝对路径(本地根目录 / )肯定是找不到的呀。应该是以构建打包出的文件为主,直接使用相对路径即可。
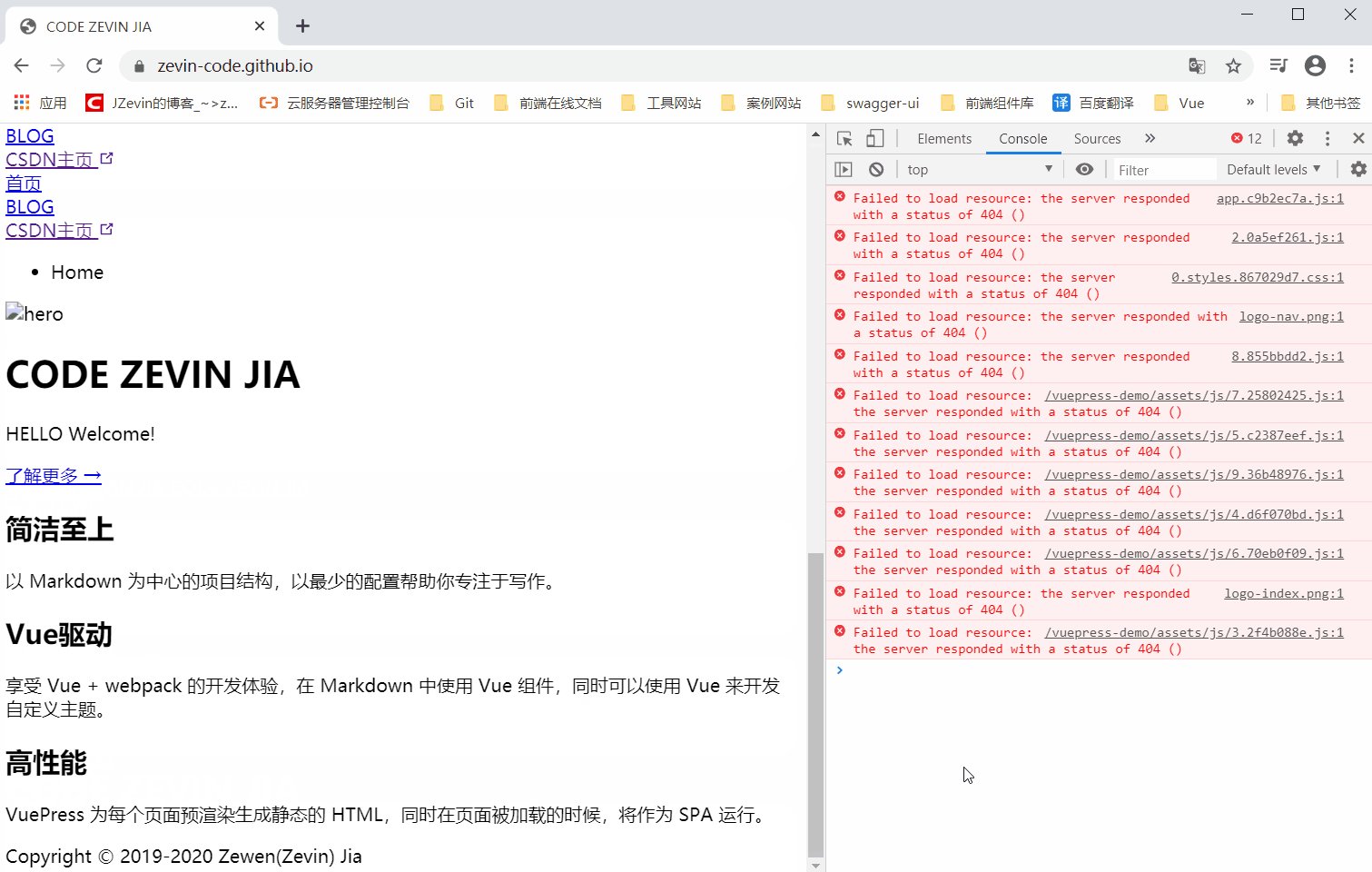
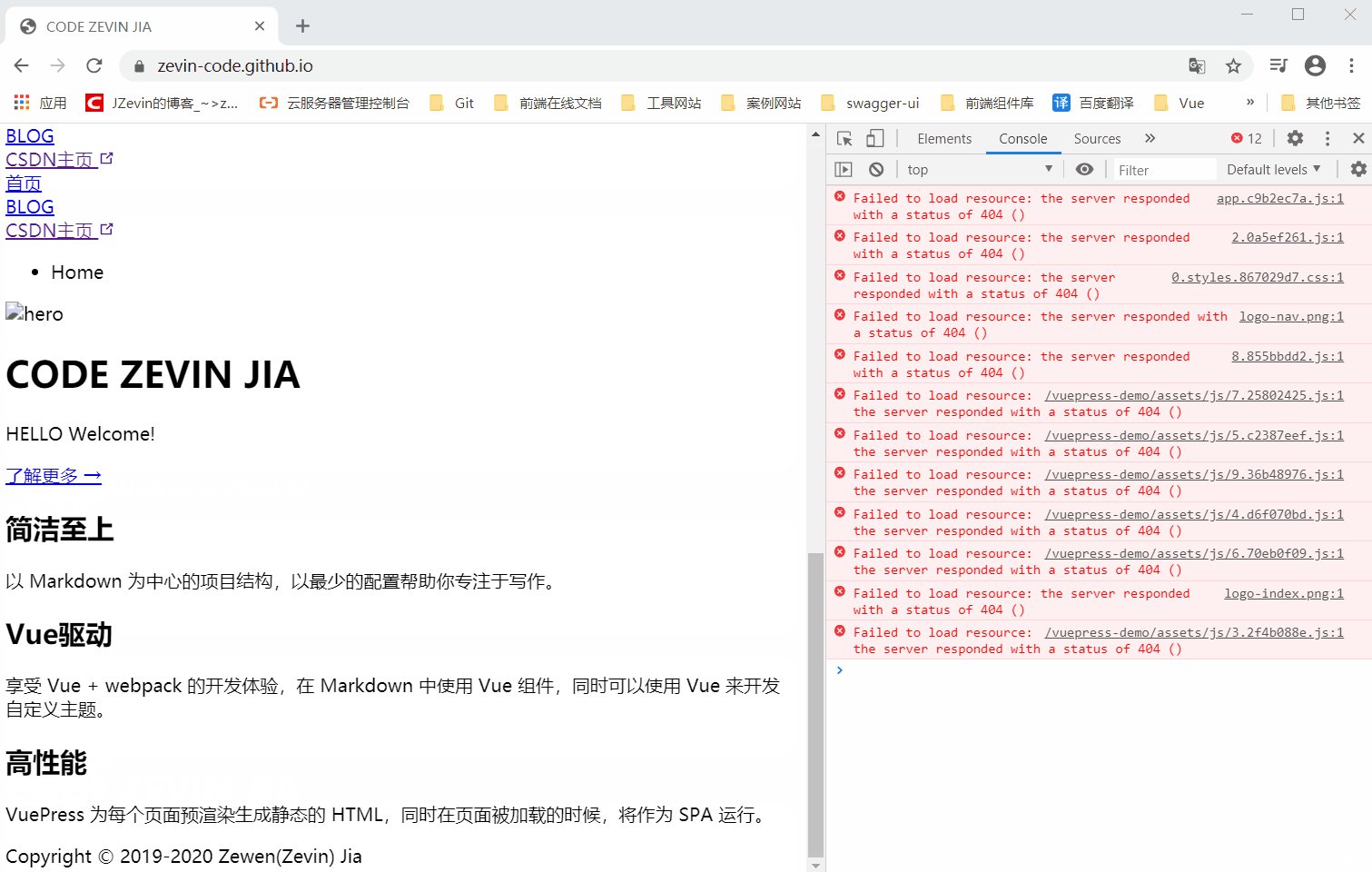
修改base字段为 ./ 后,重新打包上传部署,可以看到就显示正常啦~

本地测试时常使用绝对路径,但是部署时都应该使用相对路径。这也算是一个小的经验吧!