1.如何获取下面表单 select
<form name="a">
<select name="a" size="1" id=”obj”>
<option value="a">1</option>
<option value="b">2</option>
<option value="c">3</option>
</select>
</form> 域的选择部分的文本?()
正确答案:obj.options[obj.selectedIndex].text
解析:
当前默认选中的是第一个,
console.log( obj.options[obj.selectedIndex].text ) 输出的是1,
console.log( obj.options[obj.selectedIndex].value ) 输出的是a
window.onload = function(){
//首先获得下拉框的节点对象;
var obj = document.getElementById("obj");
//1.如何获得当前选中的值?:
var value = obj.value;
//2.如何获得该下拉框所有的option的节点对象
var options = obj.options; //注意:得到的options是一个对象数组
//3.如何获得第几个option的value值?
//比如我要获取第一option的value,可以这样:
var value1 =options[0].value;
//4.如何获得第几个option的文本内容?
//比如我要获取第一option的文本,可以这样:
var text1 = options[0].text;
//5.如何获得当前选中的option的索引?
var index = obj.selectedIndex;
//6.如何获得当前选中的option的文本内容?
//从第2个问题,我们已经获得所有的option的对象数组options了
//又从第5个问题,我们获取到了当前选中的option的索引值
//所以我们只要同options[index]下标的方法得到当前选中的option了
var selectedText =options[index].text;
}
2.input属于窗体元素,层级显示比flash、其它元素都高。请判断这句话的正确与否。(false)
解析:
在html中,帧元素(frameset)的优先级最高,表单元素比非表单元素的优先级要高。
表单元素包括:文本输入框,密码输入框,单选框,复选框,文本输入域,列表框等等;
非表单元素包括:连接(a),div,table,span等。
所有的html元素又可以根据其显示分成两类:有窗口元素以及无窗口元素。有窗口元素总是显示在无窗口元素的前面。
有窗口元素包括:select元素,object元素,以及frames元素等等。
无窗口元素:大部分html元素都是无窗口元素。
帧元素 表单元素 非表单元素
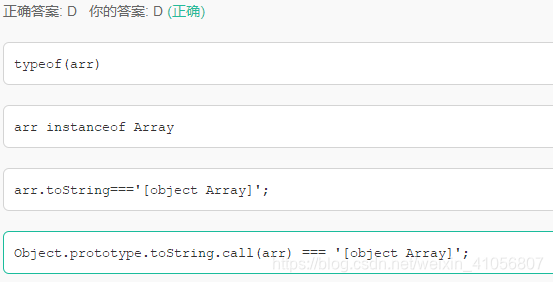
3.如何判断一个js对象是否是Array,arr为要判断的对象,其中最准确的方法是?

解析:
简单概括下:
typeof(arr) 返回的是 Object
instanceof 在跨 frame 对象构建的场景下会失效
arr.toString 没有这种用法,正确的用法是 arr.toString() 返回的是数组的内容
4.animation-timing-function

5.angularjs1中定义服务哪种方法是错误的?

6.可继承的样式属性包括()
A color
B background-color
C font-size
D border
E margin
正确答案: A C
解析:
不可继承的:(总结:display,文本属性,盒子模型的属性,背景属性,定位属性,生成内容属性,轮廓样式属性,页面样式属性,声音样式属性)
display、margin、border、padding、background、
height、min-height、max- height、width、min-width、max-width、
overflow、position、left、right、top、 bottom、z-index、float、clear、
table-layout、vertical-align、page-break-after、 page-bread-before和
unicode-bidi。
所有元素可继承:
visibility和cursor。
内联元素可继承:
letter-spacing、word-spacing、white-space、line-height、color、
font、 font-family、font-size、font-style、font-variant、font-weight、
text- decoration、text-transform、direction。
块状元素可继承:
text-indent和text-align。
列表元素可继承:
list-style、list-style-type、list-style-position、list-style-image。
表格元素可继承:
border-collapse。
有继承性的属性:(总结:字体系列属性,文本系列属性,元素可见性,表格布局属性,列表布局属性,生成内容属性,光标属性,页面样式属性,声音样式属性)