搭建Vue项目,并简单的使用axios获得json文件中的数据
实训学了几天vue,大作业要求小组做一个仿电商网站,主要就是使用vue框架,然后把要做的页面分为几个组件,分工做,最后再整合。
通过查阅网上资料,最后整理出来的实际过程:
搭建一个vue项目
- 安装node.js https://nodejs.org/zh-cn/download/ 下载最新版(长期支持)10.16.10
- 检查安装

- 安装npm镜像:在cmd上输入命令:npm install -g cnpm –registry=https://registry.npm.taobao.org
. - 检查npm镜像是否安装成功
输入命令:cnpm -v - 安装好后需要搭建项目环境,全局安装vue-cli 在cmd上输入:npm install --global vue-cli
- 进入一个文件夹,在那里创建一个新项目 输入命令:vue init webpack test,其中,test为你想创建的文件夹的名字。
- 跟着指令 按空格一步步走,根据自己的选择选择y/n,一般情况下,除vue-router之外都不需要。
- 创建完成后 进入这个项目文件夹 cd test ,继续安装依赖 cnpm -i
- 启动项目:npm run dev
安装axios
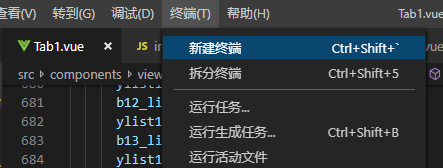
- 需要使用axios,就需要先安装axios到工作文件夹中:可以在cmd上,也可以开一个终端(vscode)

在终端上输入命令:npm install axios --save - 安装成功后,可以看到项目目录node_modules下有一个axios文件夹
- 在需要用到axios的地方(如组件 .vue文件中的script标签中)导入axios

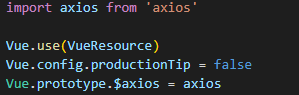
并且,需要在main.js文件上引入axios,并设置原型链:Vue.prototype.$axios=axios

使用axios获得json数据并显示到html上
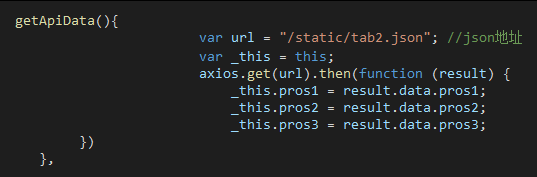
在写组件的.vue文件中的script标签内的methods中,定义一个方法:geApitData()

其中url为json文件的地址,而pros1,pros2,pros3为需要从josn文件中获得的数据。
json文件内容为:



pros1,pros2,pros3都为对象数组,挂载到组件中是通过v-for对其遍历实现的,
这样便能实现传递json文件中的数据给组件了。