- 概念: Document Object Model 文档对象模型
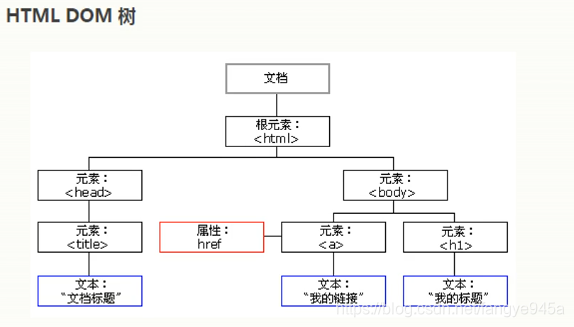
- DOM将HTML文档表达为树结构。
- DOM是W3C(万维网联盟)的标准,它定义了访问HTML和XML文档的标准。
- 将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行(CRUD)增删改查的动态操作。

- W3C DOM标准被分为3个不同的部分
-
核心DOM - 针对任何结构化文档的标准模型。
- Document:文档对象
1.创建(获取): 在html dom模型中可以使用window对象来获取.
* window.document
* document
2.方法:
* 获取Element对象:
getElementById(): 根据id属性获取元素对象。id属性值一般唯一。
getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组。
getElementsClassName(): 根据Class名称获取元素对象们。返回值是一个数组。
getElementsByName(): 根据name名称获取元素对象们。返回值是一个数组。
* 创建其他DOM对象:
createAttribute(name)
createComment()
createElement()
createTextNode() - Element: 元素对象
1.获取/创建:通过document来获取和创建。
2.方法:- 1.removeAttribute(): 删除属性
- 2.setAttribute(): 设置属性
- Attribute:属性对象
- Text: 文本对象
- Comment:注释对象
- Node :节点对象,其它五个的父对象
- 特点:所有dom对象都可以被认为是一个节点。
- 方法:
CURD dom树:
* appendChild():向子节点列表的结尾添加新的子节点。
* removeChild(): 删除(并返回)当前节点的指定子节点。
* replaceChild():用新节点替换一个子节点。 - 属性:
parentNode: 返回当前节点的父节点。
超链接功能:
1.可以被点击:样式
2.点击后跳转到href指定的url
需求:保留1功能,去掉2功能
实现:href=“javascript:void(0);”
- Document:文档对象
-
XML DOM - 针对XML文档的标准模型。
-
HTML DOM - 针对 HTML 文档的标准模型。
1.标签体的设置和获取:innerHTML。- 通过innerHTML直接操作html内容。
2.使用html元素对象的属性。
3.控制样式。- 使用元素的style属性来设置(div1.style.border = “1px solid”;)
- 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
-
核心DOM动态表格示例:
<!doctype html>
<html>
<head lang="en">
<title>动态表格示例</title>
<meta charset="utf-8">
<style type="text/css">
table{
border: 1px solid;
margin: auto;
width: 500px;
}
th,td{
border: 1px solid;
text-align: center;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<br>
<br>
<div align="center">
<input id='index' type="text" placeholder="请输入编号"></input>
   
<input id='name' type="text" placeholder="请输入姓名"></input>
   
<input id='sex' type="text" placeholder="请输入性别"></input>
<input id='add' type="button" value="添加"></input>
</div>
<br>
<br>
<table>
<caption>学生信息表</caption>
<tr><th>编号</th><th>姓名</th><th>性别</th><th>操作</th></tr>
<tr><td>1</td><td>张三</td><td>男</td><td><a href="javascript:void(0);" onclick="del_record(this)">删除</a></td></tr>
<tr><td>2</td><td>李四</td><td>男</td><td><a href="javascript:void(0);" onclick="del_record(this)">删除</a></td></tr>
<tr><td>3</td><td>王五</td><td>男</td><td><a href="javascript:void(0);" onclick="del_record(this)">删除</a></td></tr>
</table>
<script>
function del_record(obj){
//删除记录
del_tr = obj.parentElement.parentElement;
del_table = del_tr.parentElement;
del_table.removeChild(del_tr);
}
document.getElementById("add").onclick = function(){
//添加记录
var index = document.getElementById("index").value;
var name = document.getElementById("name").value;
var sex = document.getElementById("sex").value;
var td_insert1 = document.createElement("td");
td_insert1.appendChild(document.createTextNode(index));
var td_insert2 = document.createElement("td");
td_insert2.appendChild(document.createTextNode(name));
var td_insert3 = document.createElement("td");
td_insert3.appendChild(document.createTextNode(sex));
var td_insert4 = document.createElement("td");
var elem_a = document.createElement("a");
var text = document.createTextNode("删除");
elem_a.setAttribute("href","javascript:void(0);");
elem_a.setAttribute("onclick","del_record(this);");
elem_a.appendChild(text);
td_insert4.appendChild(elem_a);
var tr_insert = document.createElement("tr");
tr_insert.appendChild(td_insert1);
tr_insert.appendChild(td_insert2);
tr_insert.appendChild(td_insert3);
tr_insert.appendChild(td_insert4);
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr_insert);
}
</script>
</body>
</html>
演示效果:
