(1)今天下午从SVN下载了一个新的项目APP,我之前用的是WebStorm,用WebStorm,用Npm run dev没有办法打开这个项目,那么怎么办呢?
(2) ceres-uniapp-master的目录结构如下

而我用之前的项目的目录结构如下

所以用之前的命令是无法打开这个项目的。
(3)后来直接用了Hbuilder X这个软件,下面介绍一下这个软件的安装与配置。
Hbuilder X的安装地址:https://www.dcloud.io/hbuilderx.html
安装标准版即可。
安装好之后,就可以安装插件了,插件在工具——插件安装

(4)安装过程中,less编译可能安装不上去,那该怎么办?
找到compile-less,会发现这里没有node_modules。

这时候可以cmd,到这个目录下面,然后npm install即可。

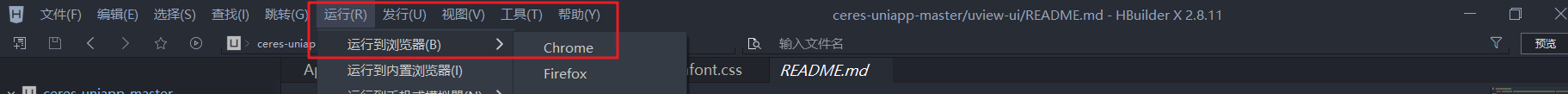
(5)然后再运行即可

(6)在这过程中可能会遇到Npm install失败的现象,那么怎么办呢?