-
首先,注册开发者账号,成为高德开放平台开发者
-
登陆之后,在进入「应用管理」 页面「创建新应用」
3

-
为应用添加 Key,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」


 准备页面
准备页面 -
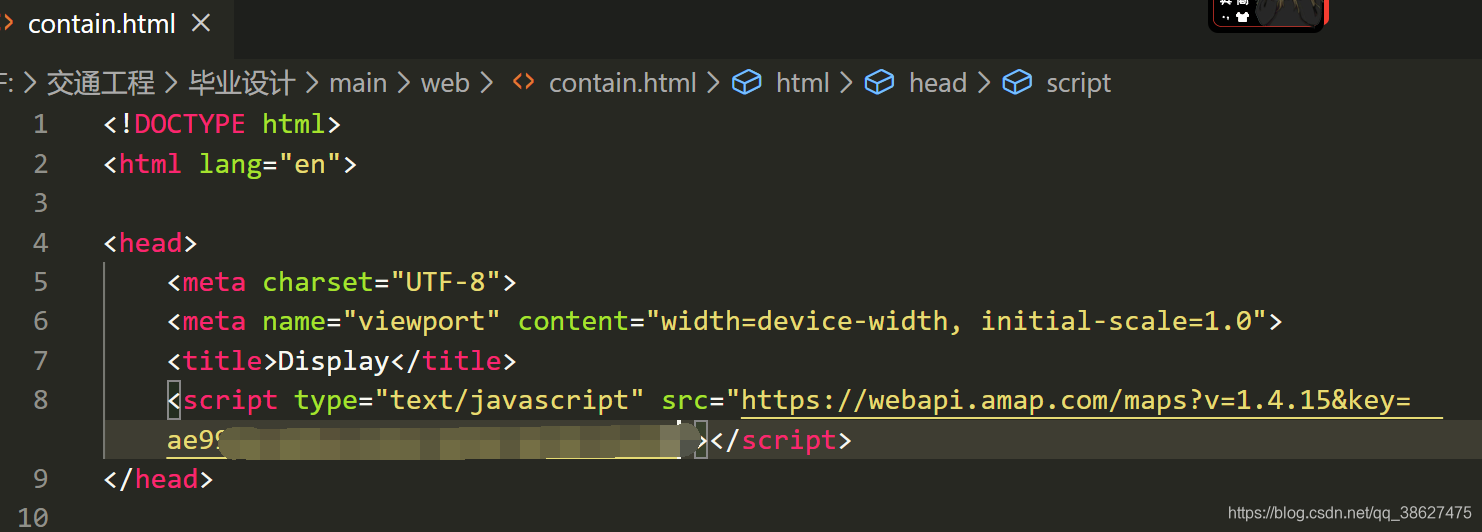
在页面添加 JS API 的入口脚本标签,并将其中「您申请的key值」替换为您刚刚申请的 key;
HTML
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
 2. 添加div标签作为地图容器,同时为该div指定id属性;
2. 添加div标签作为地图容器,同时为该div指定id属性;
HTML
<div id="container"></div>
- 为地图容器指定高度、宽度;
CSS
#container {width:300px; height: 180px; }
- 进行移动端开发时,请在head内添加viewport设置,以达到最佳的绘制性能;
HTML
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
- 在完成如上准备工作之后便可以开始进行开发工作了,查看快速入门。
异步加载 JS API
上一节说明的是最基本的同步加载 JS API 的方式,如果您需要异步加载,比如通过appendChild,或者通过require等异步方式来加载,这时需要您需要先准备一个全局的回调函数作为 JS API 异步加载的回调函数,并将其函数名作为callback参数添加在 JS API 的引用地址后面,此时要注意,回调函数应该在脚本请求发出之前进行声明。异步加载方式只有在回调之后,才能开始调用JSAPI的相关接口。比如:
JavaScript
window.onLoad = function(){
var map = new AMap.Map('container');
}
var url = 'https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值&callback=onLoad';
var jsapi = doc.createElement('script');
jsapi.charset = 'utf-8';
jsapi.src = url;
document.head.appendChild(jsapi);
更多的加载方式,请查看「JS API 的加载」
HTTPS 的支持
JSAPI 1.3 开始完全支持 HTTPS 协议,如需使用安全协议,替换 JS API 的入口脚本URL中的http为https即可。随着 Chrome、iOS 等相继限制非安全域的定位请求,我们建议您升级网站到HTTPS协议,并使用HTTPS协议加载 JS API。
HTML
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>