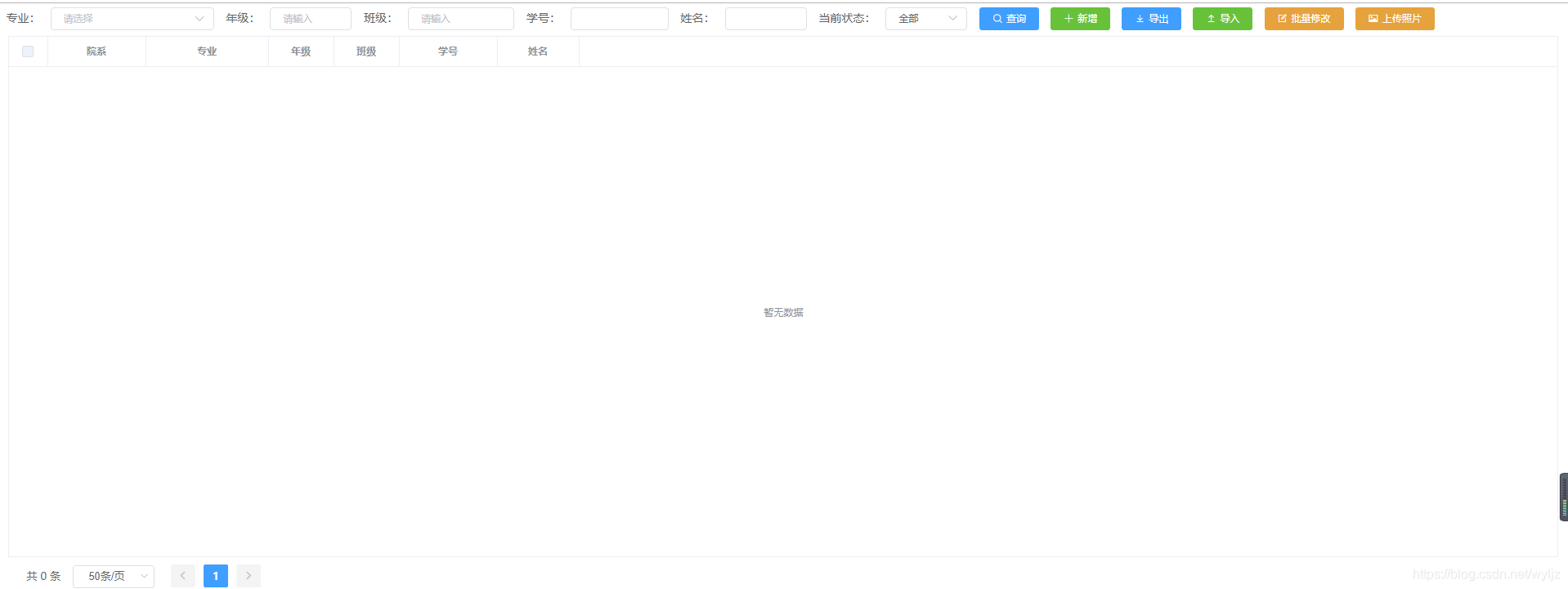
样式如图

最上边是搜索条件与操作按钮,中间是查询结果表格,下边是分页,要在浏览器大小改变时控件可以折行,但是不能被其他层遮盖,需要动态计算header与表格的高度,footer的高度设置各固定值就可以
@{
ViewBag.Title = "学生基本信息";
Layout = "~/Views/Shared/_vueLayout.cshtml";
}
<script src="~/Scripts/vue/dept.js"></script>
<script src="~/Scripts/vue/grade.js"></script>
<script src="~/Scripts/vue/ban.js"></script>
<div id="app">
<el-container>
<el-header ref="header" :height="headerHeight">
<el-form size="mini" :inline="true" ref="headerrow">
<el-form-item label="专业:">
<spec-combo v-model=frmsrh.spno></spec-combo>
</el-form-item>
<el-form-item label="年级:">
<grade-input v-model="frmsrh.grade">
</grade-input>
</el-form-item>
<el-form-item label="班级:">
<ban-input v-model="frmsrh.classno" v-bind:spno="frmsrh.spno" v-bind:grade="frmsrh.grade"></ban-input>
</el-form-item>
<el-form-item label="学号:">
<el-input v-model="frmsrh.stid" style="width:120px;" clearable></el-input>
</el-form-item>
<el-form-item label="姓名:">
<el-input v-model="frmsrh.name" style="width:100px;" clearable></el-input>
</el-form-item>
<el-form-item label="当前状态:">
<el-select v-model="frmsrh.changetype" placeholder="请选择" style="width:100px;">
<el-option v-for="item in stuflag" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<template>
<el-button type="primary" icon="el-icon-search" size="mini" v-on:click="list">查询</el-button>
<el-button type="success" icon="el-icon-plus" size="mini" v-on:click="add">新增</el-button>
<el-button type="primary" icon="el-icon-download" size="mini" v-on:click="exp">导出</el-button>
<el-button type="success" icon="el-icon-upload2" size="mini" v-on:click="imp">导入</el-button>
<el-button type="warning" icon="el-icon-edit-outline" size="mini" v-on:click="batchupdate">批量修改</el-button>
<el-button type="warning" icon="el-icon-picture" size="mini" v-on:click="upimg">上传照片</el-button>
</template>
</el-form-item>
</el-form>
</el-header>
<el-main ref="maintab">
<el-table ref="table" v-loading="table.loading" size="mini" :height="table.height"
:data="table.data" border>
<el-table-column type="selection" align="center"></el-table-column>
<el-table-column label="院系" prop="dptname" align="center" width="120" show-overflow-tooltip></el-table-column>
<el-table-column label="专业" prop="spname" align="center" width="150" show-overflow-tooltip></el-table-column>
<el-table-column label="年级" prop="grade" align="center" width="80"></el-table-column>
<el-table-column label="班级" prop="class" align="center" width="80"></el-table-column>
<el-table-column label="学号" prop="stid" align="center" width="120"></el-table-column>
<el-table-column label="姓名" prop="name" align="center" width="100"></el-table-column>
<el-table-column></el-table-column>
</el-table>
</el-main>
<el-footer style="height:35px;">
<el-pagination background
layout="total, sizes, prev, pager, next,slot"
v-bind:current-page="table.page"
v-bind:page-sizes="table.pagesize"
v-bind:page-size="table.rows"
v-bind:total="table.total"
v-on:size-change="pagesizechange"
v-on:current-change="pageindexchange">
</el-pagination>
</el-footer>
</el-container>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
headerHeight: 70,
stuflag: [{ value: '', label: '全部' }, { value: '在校', label: '在校' }, { value: '离校', label: '离校' }],
frmsrh: {
spno: '',
grade: '',
classno: '',
stid: '',
name: '',
changetype: ''
},
table: {
loading: false,
height: 500,
data: [],
page: 1,
rows: 50,
pagesize: [50, 100, 150, 200, 250, 300],
total: 0
}
}
},
methods: {
pagesizechange(size) {
this.table.rows = size;
this.list();
},
pageindexchange(pindex) {
this.table.page = pindex;
this.list();
},
list() {
},
add() {
},
exp() {
},
imp() {
},
batchupdate() {
},
upimg() {
}
},
mounted() {
this.$nextTick(function () {
this.table.height = this.$refs.maintab.$el.clientHeight - 10;
this.headerHeight = this.$refs.headerrow.$el.clientHeight;
var self = this;
window.onresize = function () {
self.table.height = self.$refs.maintab.$el.clientHeight - 10;
self.headerHeight = self.$refs.headerrow.$el.clientHeight;
}
})
},
watch: {
frmsrh: {
deep: true,
handler: function (newVal, oldVal) {
this.table.page = 1;
}
}
}
})
</script>
注意使用watch监控frmsrh的变化,有变化时要将当前页设置为1,否则会有因为传递页数不正确查不到结果的情况