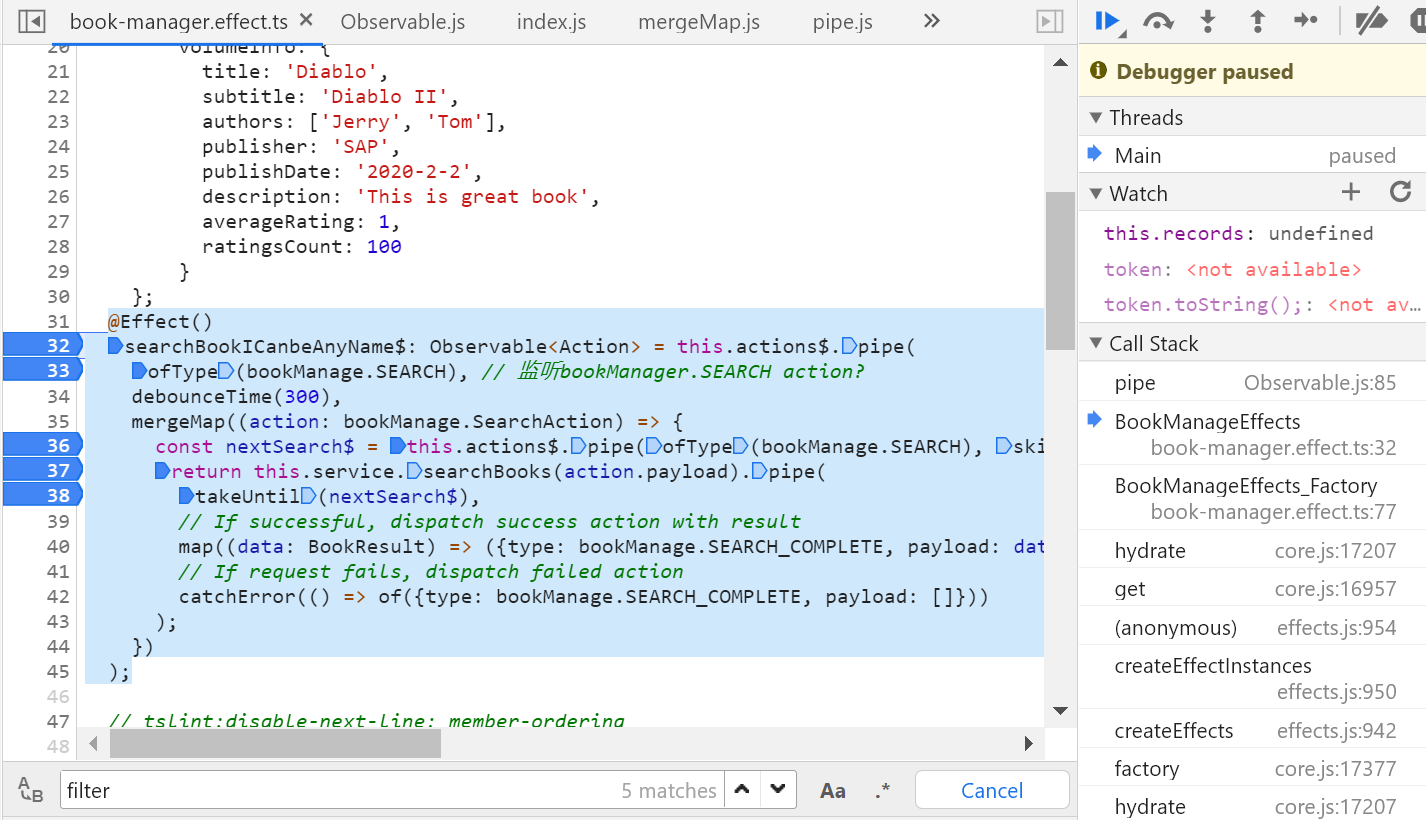
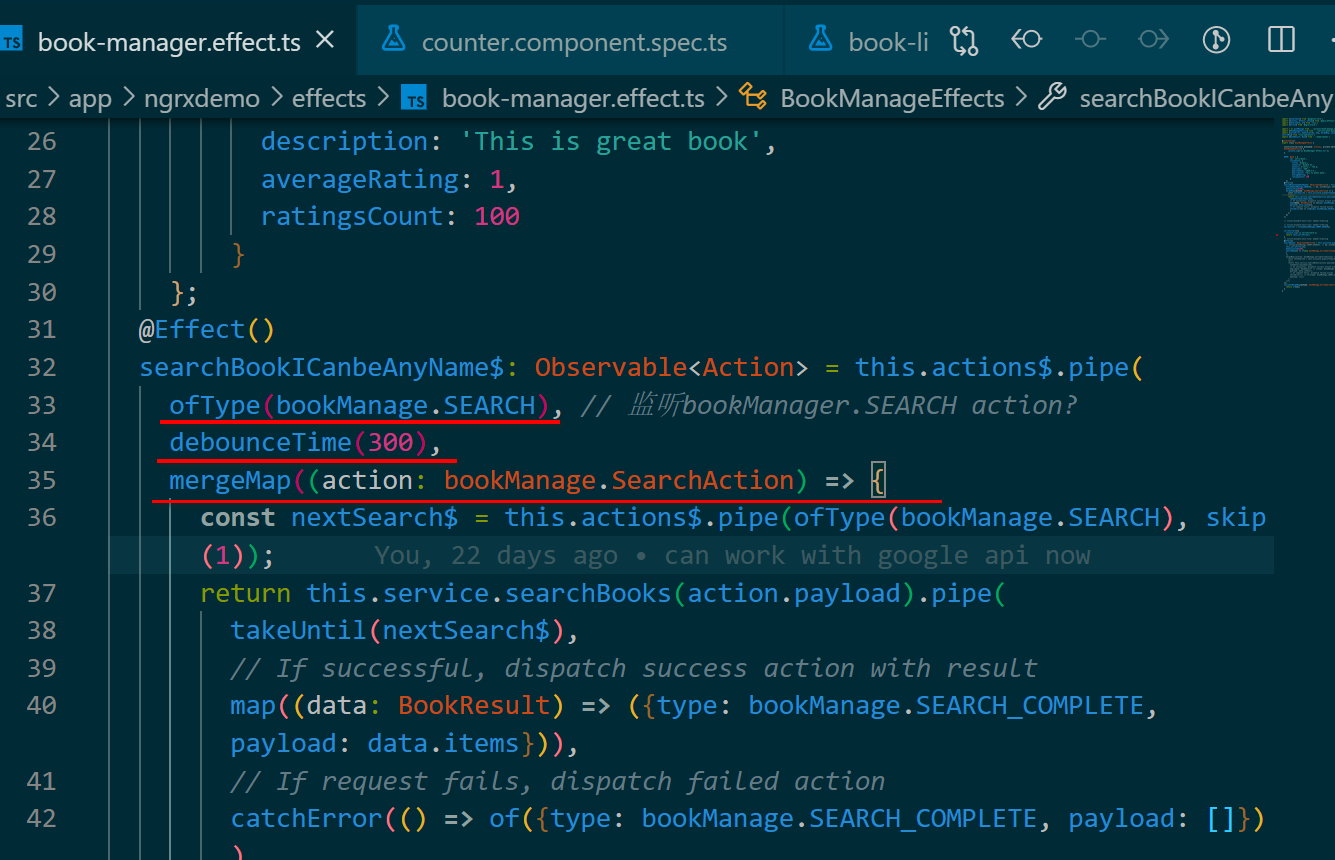
源代码:
@Effect()
searchBookICanbeAnyName$: Observable<Action> = this.actions$.pipe(
ofType(bookManage.SEARCH), // 监听bookManager.SEARCH action?
debounceTime(300),
mergeMap((action: bookManage.SearchAction) => {
const nextSearch$ = this.actions$.pipe(ofType(bookManage.SEARCH), skip(1));
return this.service.searchBooks(action.payload).pipe(
takeUntil(nextSearch$),
// If successful, dispatch success action with result
map((data: BookResult) => ({
type: bookManage.SEARCH_COMPLETE, payload: data.items})),
// If request fails, dispatch failed action
catchError(() => of({
type: bookManage.SEARCH_COMPLETE, payload: []}))
);
})
);
this.action$是Effect类构造函数参数,被Angular DI框架注入:

effects.js.createEffectInstances:

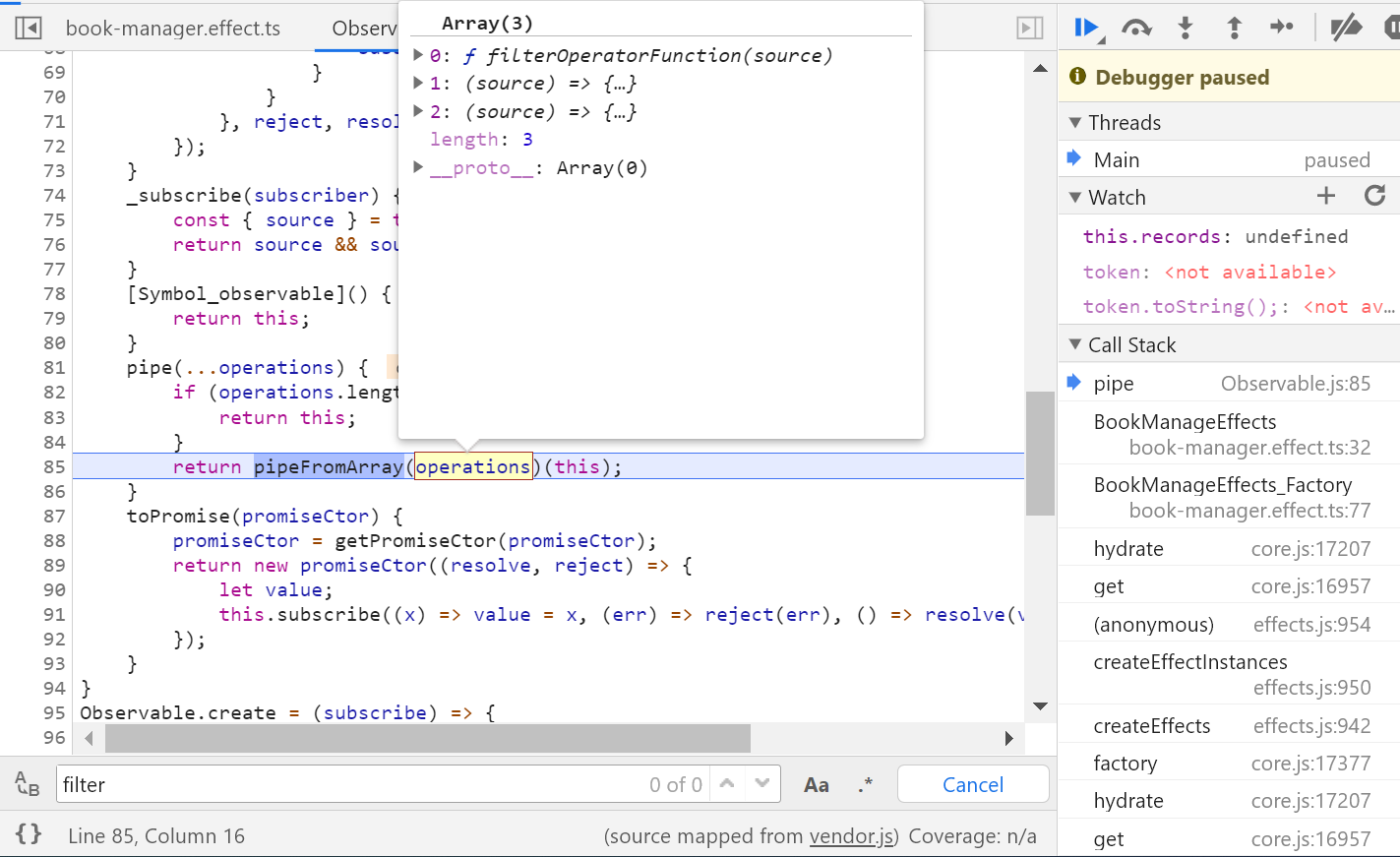
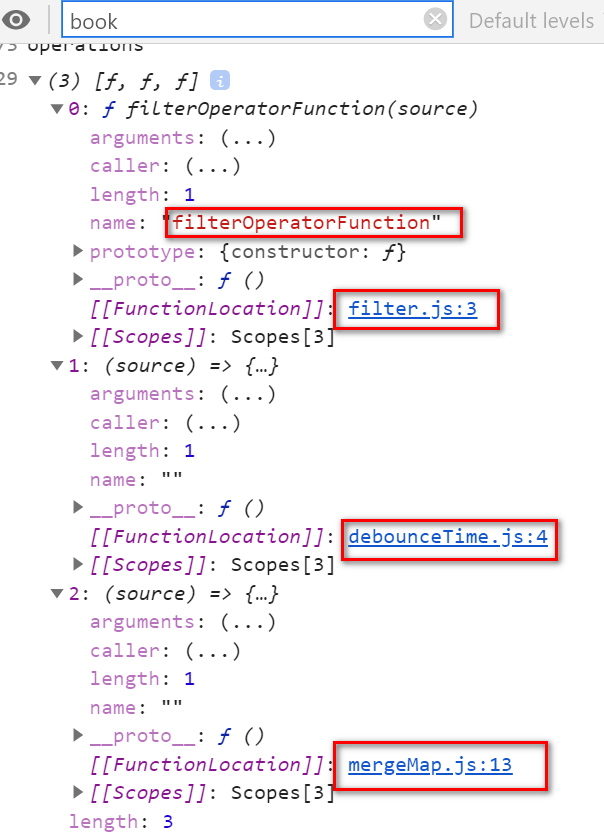
action$.pipe里传入的三个操作:
(1) ofType - 通过filter operator实现
(2) debounceTime
(3) mergeMap

这三个operations的运行时结构:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":
