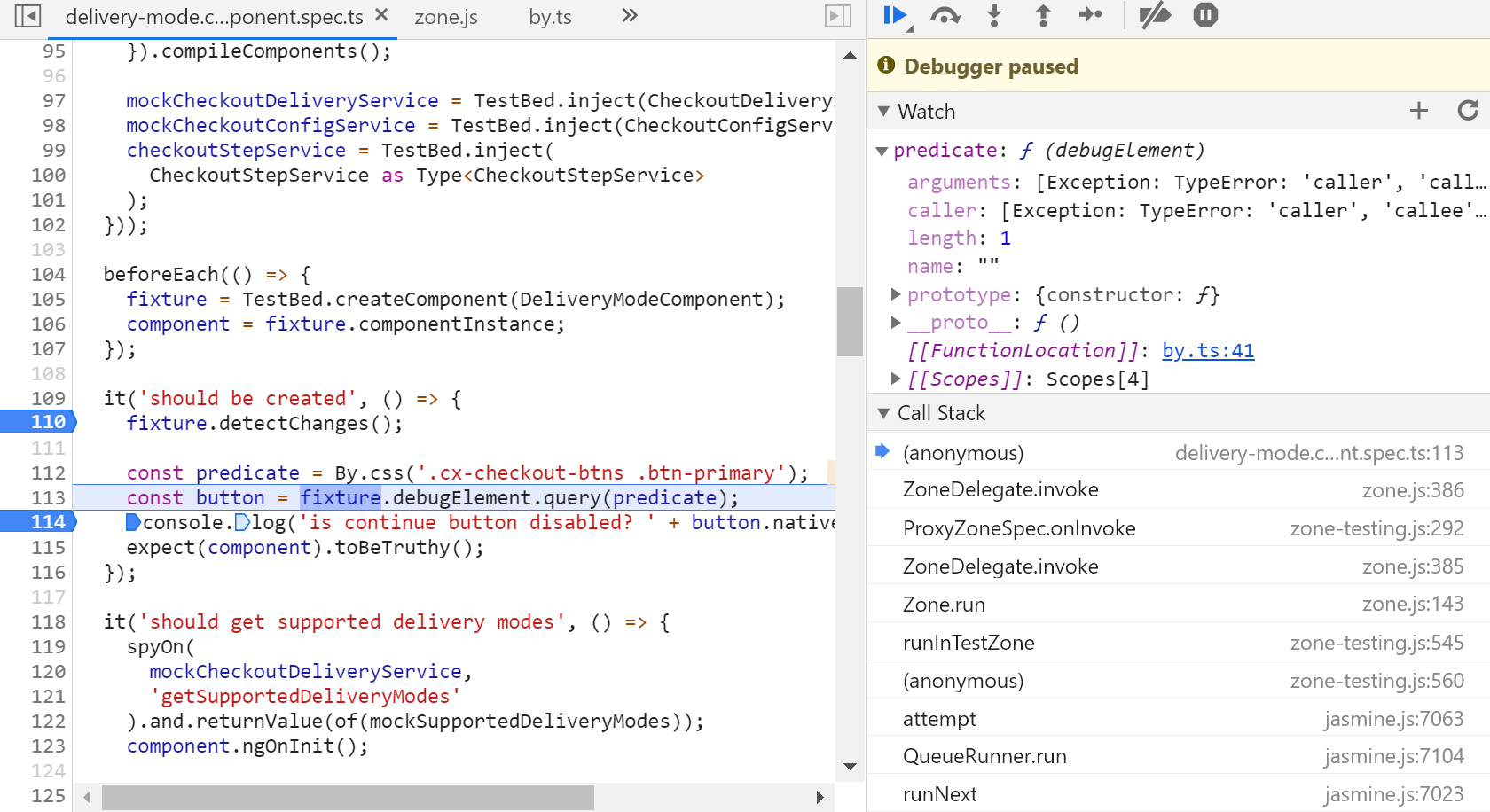
在调用了fixture.detectChanges的情况下:

css返回一个新的函数,输入参数是debugElement:


fixture.debugElement的类型:DebugElement__POST_R3__



掉了detectChanges之后,innerHTML里有的markup:

但奇怪的是disabled为"".
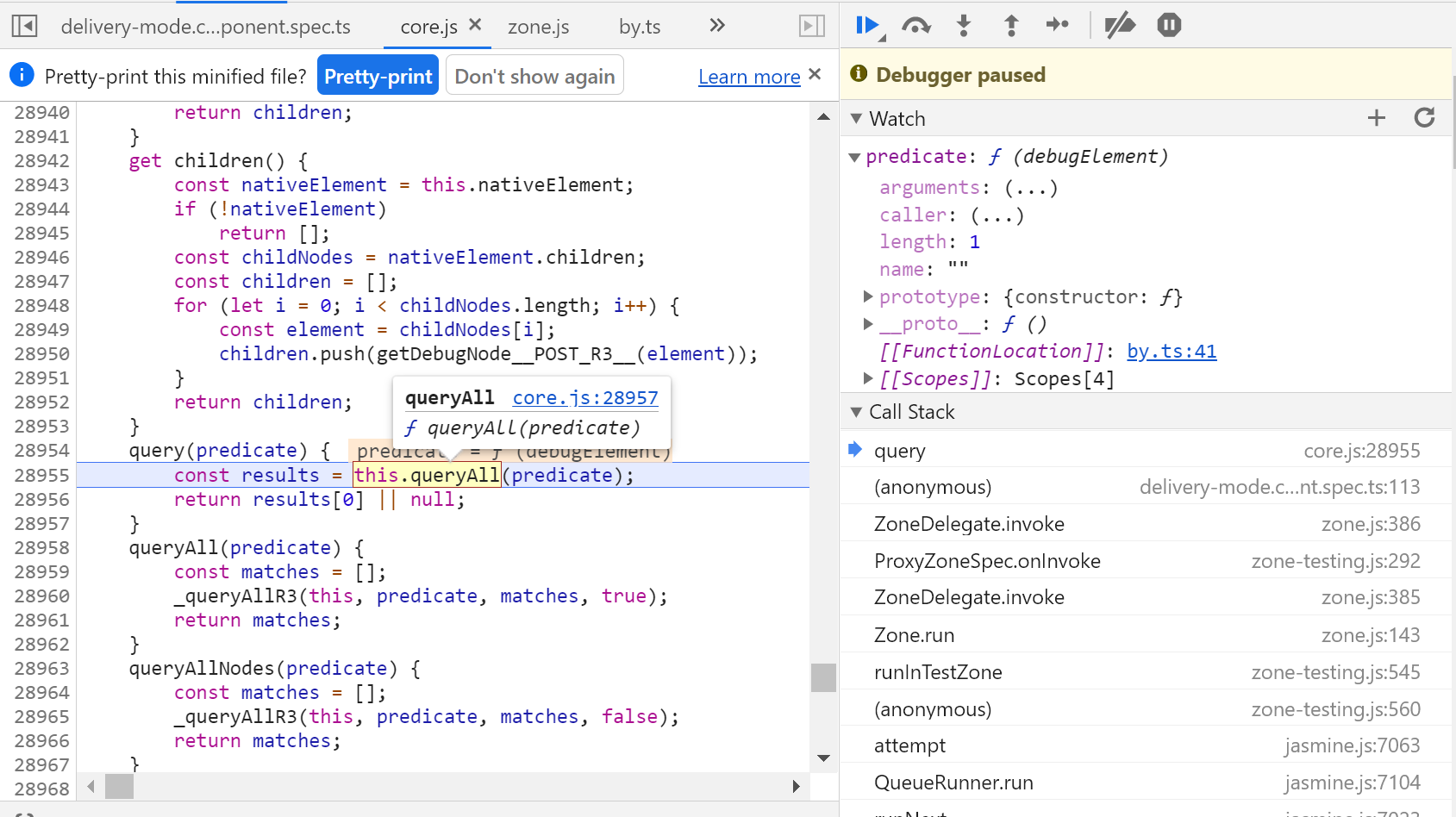
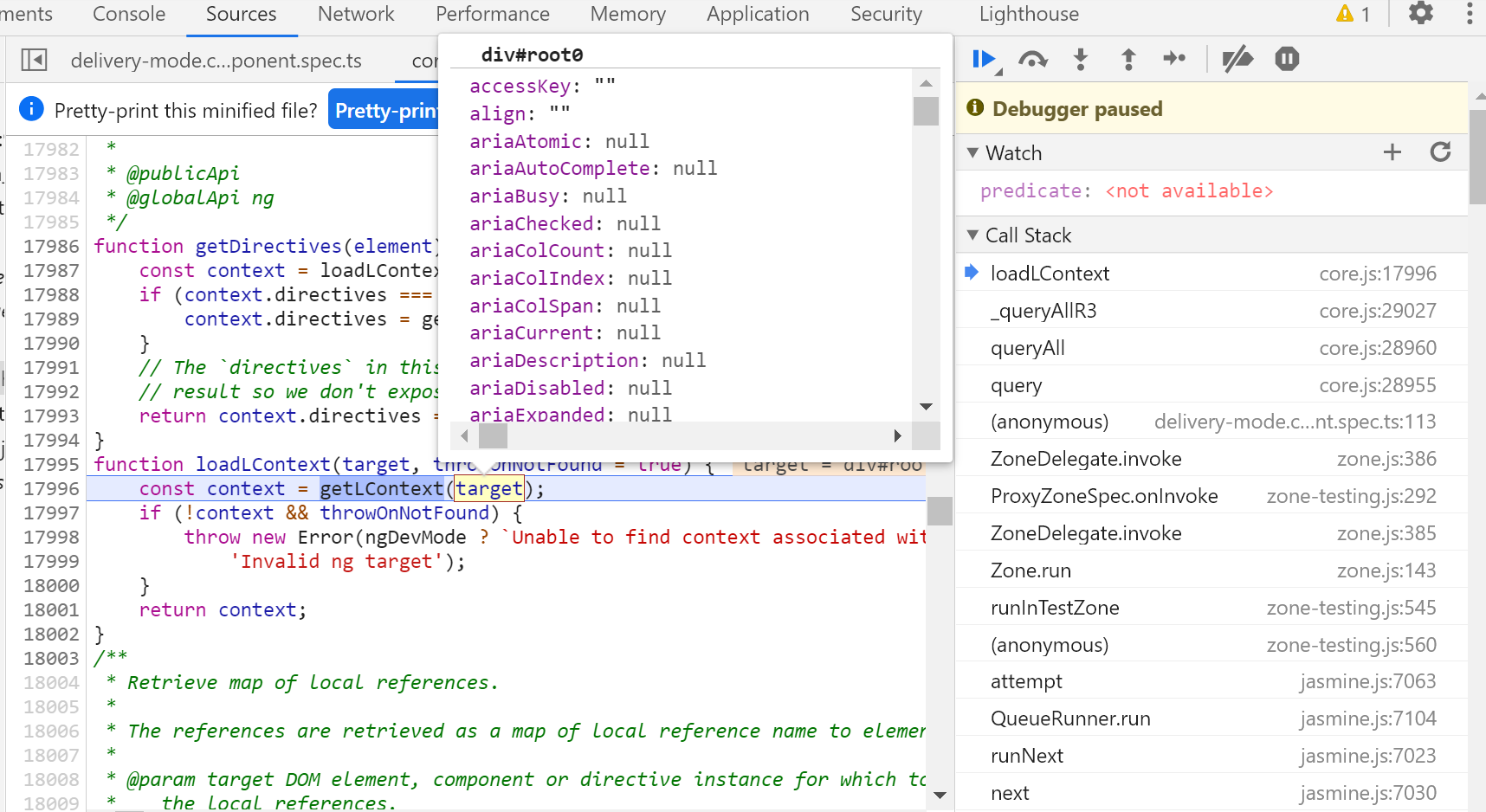
取得context:

context结果:

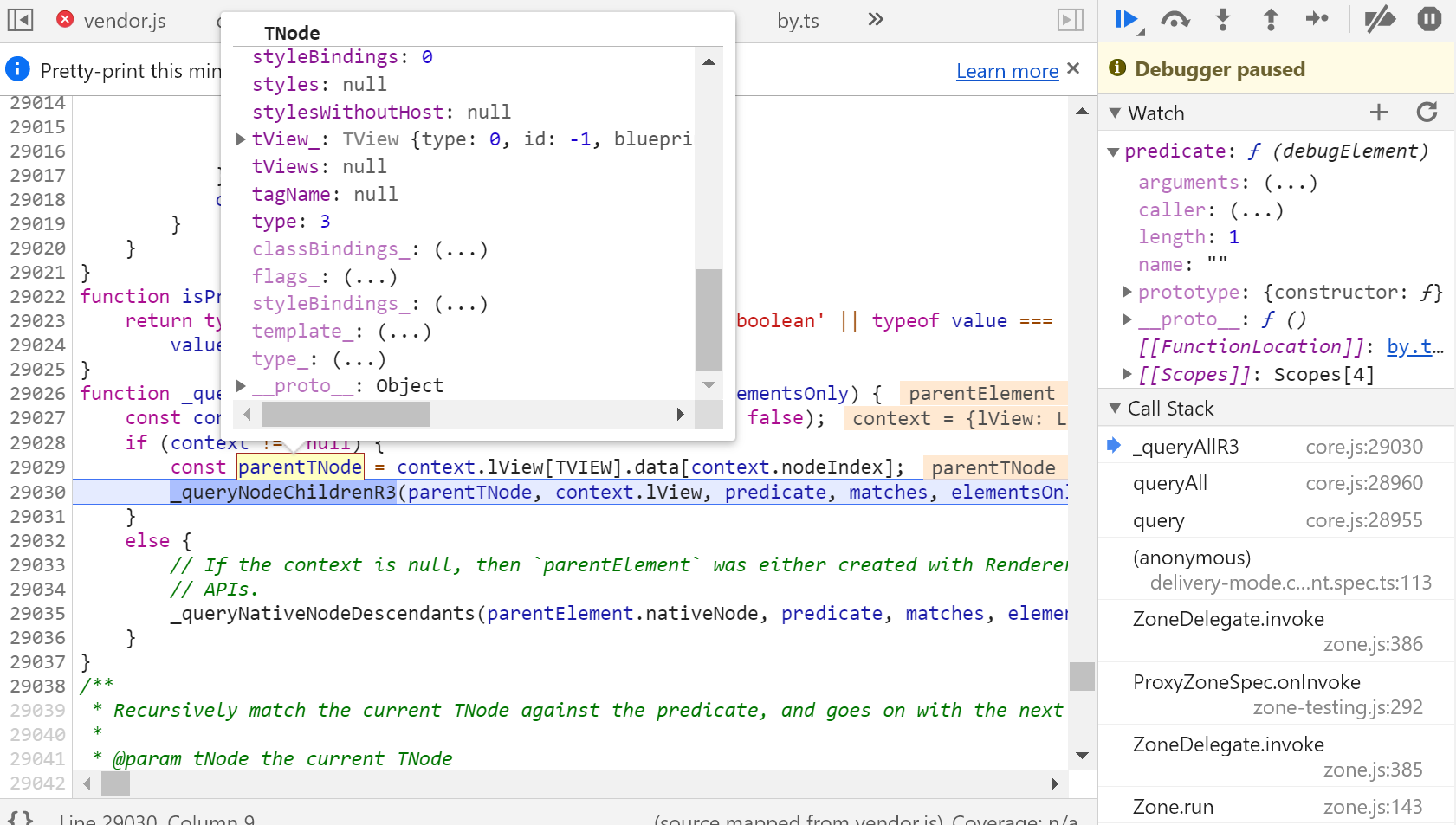
parent tnode:

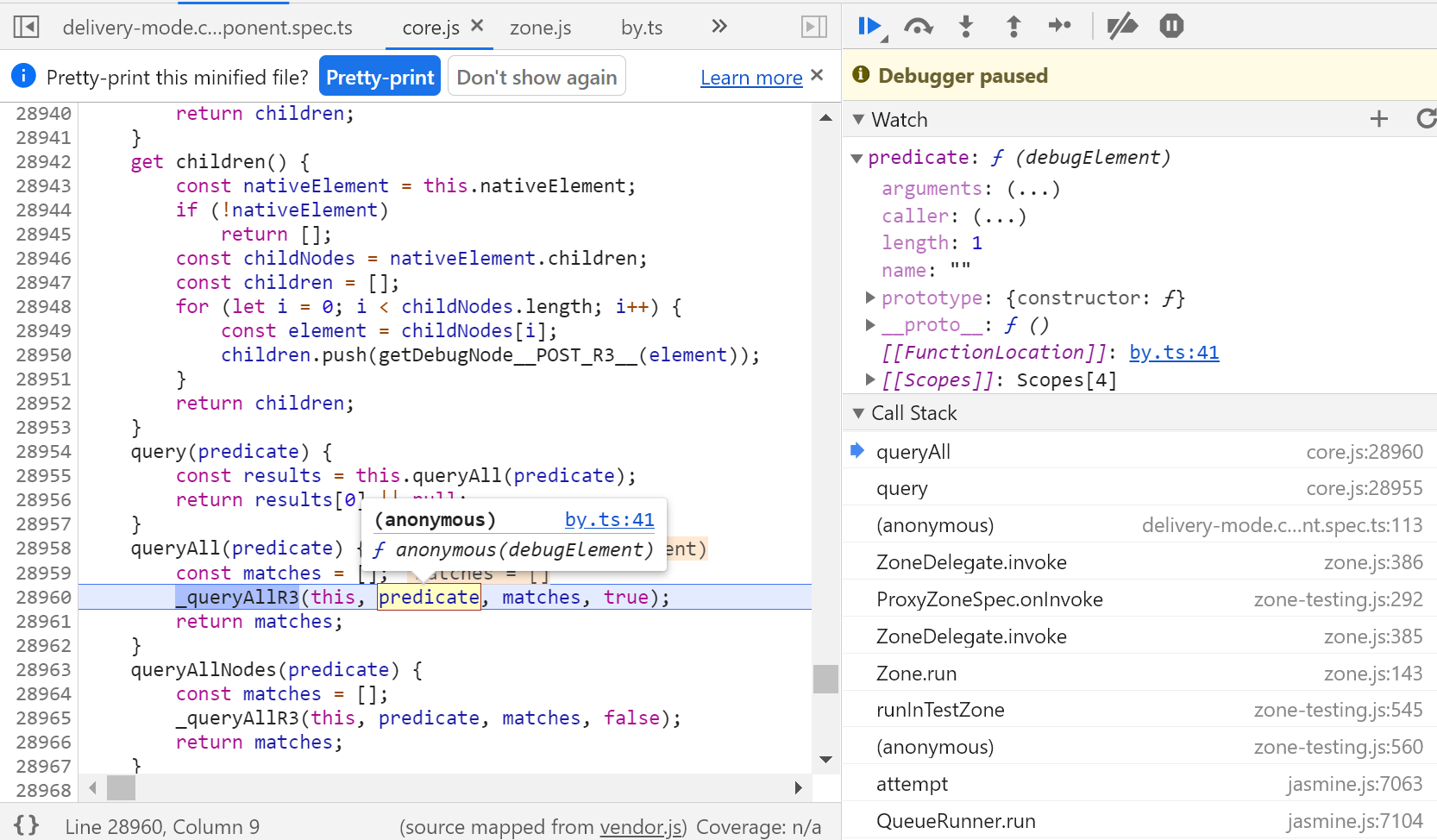
经过两次递归调用_queryNodeChildrenR3后:

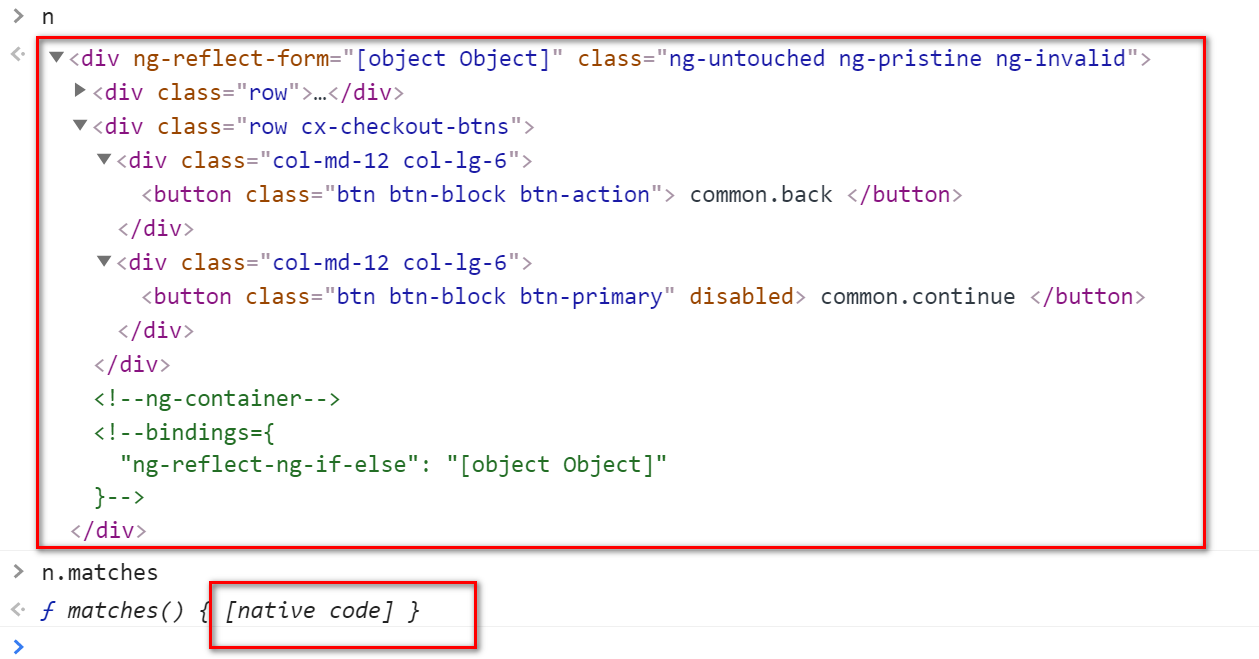
现在拿到的是原生的div 元素:里面能够看到back和continue button:

最后调用DOM node原生的matches方法返回DOM:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":
