文章目录
一、前言
二、后台管理系统前端(非重点,Java程序员了解一下前端就好)
2.1 Vuetify框架基础(非重点)
为什么要学习UI框架
Vue虽然会帮我们进行视图的渲染,但样式还是由我们自己来完成。这显然不是我们的强项,因此后端开发人员一般都喜欢使用一些现成的UI组件,拿来即用,常见的例如:
BootStrap
LayUI
EasyUI
ZUI
然而这些UI组件的基因天生与Vue不合,因为他们更多的是利用DOM操作,借助于jQuery实现,而不是MVVM的思想。
而目前与Vue吻合的UI框架也非常的多,国内比较知名的如:
element-ui:饿了么出品
-view:某公司出品
然而我们都不用,我们今天推荐的是一款国外的框架:Vuetify
官方网站:https://vuetifyjs.com/zh-Hans/
为什么是Vuetify
有中国的为什么还要用外国的?原因如下:
1、Vuetify几乎不需要任何CSS代码,而element-ui许多布局样式需要我们来编写
2、Vuetify从底层构建起来的语义化组件。简单易学,容易记住。
3、Vuetify基于Material Design(谷歌推出的多平台设计规范),更加美观,动画效果酷炫,且风格统一
缺陷:
目前官网虽然有中文文档,但因为翻译问题,几乎不太能看。
Vertify怎么用?
基于官方网站的文档进行学习:
我们重点关注UI components即可,里面有大量的UI组件,我们要用的时候再查看,不用现在学习,以后用到什么组件,就来查询即可。
2.2 后台管理系统前端的搭建 leyou-manage-web(非重点)
2.2.1 idea打开工程:leyou-manage-web
在Intellij idea中导入工程 乐游-manage-web(这是一个用vue-cli构建的webpack工程):

2.2.2 安装依赖
你应该注意到,这里并没有node_modules文件夹,方便给大家下发,已经把依赖都删除了。不过package.json中依然定义了我们所需的一切依赖:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HLCC7j3X-1602472004170)(assets/1530368695265.png)]
我们只需要打开终端,进入项目目录,输入:npm install命令,即可安装这些依赖。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8qdvPavw-1602472004172)(assets/1530374769782.png)]

大概需要几分钟。
如果安装过程出现以下问题:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P2YgZR7D-1602472004174)(assets/1530374827792.png)]
建议删除node_modules目录,重新安装。
2.2.3 运行后台管理系统前端项目:leyou-manage-web
输入命令:npm run dev
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ic3zYzFO-1602472004175)(assets/1530374954209.png)]](https://img-blog.csdnimg.cn/20201012153126429.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
发现默认的端口是9001。访问:http://localhost:9001
会自动进行跳转:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NABdyAjr-1602472004177)(assets/1530375152204.png)]](https://img-blog.csdnimg.cn/20201012153145764.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
2.3 解释项目结构(非重点)
开始编码前,我们先了解下项目的结构。
2.3.1 目录结构

2.3.2 调用关系
理清index.html、main.js、App.vue之间的关系:
-index.html:html模板文件。定义了空的div,其id为app。
-main.js:实例化vue对象,并且绑定通过id选择器,绑定到index.html的div中,因此main.js的内容都将在index.html的div中显示。main.js中使用了App组件,即App.vue,也就是说index.html中最终展现的是App.vue中的内容。index.html引用它之后,就拥有了vue的内容(包括组件、样式等),所以,main.js也是webpack打包的入口。
-index.js:定义请求路径和组件的映射关系。相当于之前的<vue-router>
-App.vue中也没有内容,而是定义了vue-router的锚点:<router-view>,我们之前讲过,vue-router路由后的组件将会在锚点展示。
-最终结论:一切路由后的内容都将通过App.vue在index.html中显示。
-访问流程:用户在浏览器输入路径,例如:http://localhost:9001/#/item/brand --> index.js(/item/brand路径对应pages/item/Brand.vue组件) --> 该组件显示在App.vue的锚点位置 --> main.js使用了App.vue组件,并把该组件渲染在index.html文件中(id为“app”的div中)
2.3.3 页面布局
接下来我们一起看下页面布局。
Layout组件是我们的整个页面的布局组件:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FJ8vijgY-1602472004189)(assets/1530380040278.png)]](https://img-blog.csdnimg.cn/20201012153434529.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
一个典型的三块布局。包含左,上,中三部分:

里面使用了Vuetify中的2个组件和一个布局元素:
v-navigation-drawer:导航抽屉,主要用于容纳应用程序中的页面的导航链接。v-toolbar:工具栏通常是网站导航的主要途径。可以与导航抽屉一起很好地工作,动态选择是否打开导航抽屉,实现可伸缩的侧边栏。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lsByxNw1-1602472004193)(assets/1530380292558.png)]](https://img-blog.csdnimg.cn/20201012154620816.png#pic_center)
v-content:并不是一个组件,而是标记页面布局的元素。可以根据您指定的app组件的结构动态调整大小,使得您可以创建高度可定制的组件。
那么问题来了:v-content中的内容来自哪里?

- Layout映射的路径是
/ - 除了Login以为的所有组件,都是定义在Layout的children属性,并且路径都是
/的下面 - 因此当路由到子组件时,会在Layout中定义的锚点中显示。
- 并且Layout中的其它部分不会变化,这就实现了布局的共享。
三、使用域名访问本地项目(重点,本地域名和Nginx设置80端口这两个是可以吹的)
3.1 本地域名解决域名问题
3.1.1 为什么要使用域名?第一,便于用户记忆;第二,便于程序员不同环境访问
我们现在访问页面使用的是:http://localhost:9001
有没有什么问题?
实际开发中,会有不同的环境:
- 开发环境:自己的电脑
- 测试环境:提供给测试人员使用的环境
- 预发布环境:数据是和生成环境的数据一致,运行最新的项目代码进去测试
- 生产环境:项目最终发布上线的环境,给用户使用
如果不同环境使用不同的ip去访问,可能会出现一些问题。为了保证所有环境的一致,我们会在各种环境下都使用域名来访问。
我们将使用以下域名:
- 主域名是:www.leyou.com,
- 管理系统域名:manage.leyou.com
- 网关域名:api.leyou.com
但是最终,我们希望这些域名指向的还是我们本机的某个端口。
那么,当我们在浏览器输入一个域名时,浏览器是如何找到对应服务的ip和端口的呢?
金手指:为什么使用域名?
不使用域名的情况下,使用ip或localhost无法适应多个环境,
使用ip,各个环境ip不同,
使用localhost,各个环境只能访问到自己
3.1.2 理论:域名解析两步走(本地解析+域名服务器解析)
一个域名一定会被解析为一个或多个ip。这一般会包含两步:
第一步:本地域名解析
浏览器会首先在本机的hosts文件中查找域名映射的IP地址,如果查找到就返回IP ,没找到则进行域名服务器解析,一般本地解析都会失败,因为默认这个文件是空的。
(1)Windows下的hosts文件地址:C:/Windows/System32/drivers/etc/hosts
(2)Linux下的hosts文件所在路径: /etc/hosts
示意:
# My hosts
127.0.0.1 localhost
0.0.0.0 account.jetbrains.com
127.0.0.1 www.xmind.net
第二步:域名服务器解析
本地解析失败,才会进行域名服务器解析(本地域名解析成功,就直接翻护栏),域名服务器就是网络中的一台计算机,里面记录了所有注册备案的域名和ip映射关系,一般只要域名是正确的,并且备案通过,一定能找到。
3.1.3 从理论到实际,使用本地域名解析,引入switchhost
第一,域名解析两种方式:
如果本地解析成功,直接返回;
如果本地解析失败,使用网络域名解析器解析。
第二,如果要达到网络域名解析器解析,我们需要购买一个网络域名,
如果要达到本地域名解析,直接修改本地的hosts文件,不需要购买网络域名;
第三,本地域名可以使用switchhost配置实现,然后,配置完之后,cmd命令行 ping 域名测试就好。
ps:实际中,一般是不使用本地域名解析,一般这个hosts是空的,我们现在是伪造,所以修改本地hosts文件。
我们不可能去购买一个域名,因此我们可以伪造本地的hosts文件,实现对域名的解析。修改本地的host为:
127.0.0.1 api.leyou.com
127.0.0.1 manage.leyou.com
这样就实现了域名的关系映射了。
每次在C盘寻找hosts文件并修改是非常麻烦的,给大家推荐一个快捷修改host的工具:switchhost 软件。解压,运行exe文件,效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I8WpjK7X-1602472004207)(assets/1530382550630.png)]](https://img-blog.csdnimg.cn/20201012155915670.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
我们添加了两个映射关系(中间用空格隔开):
- 127.0.0.1 api.leyou.com :我们的网关Zuul
- 127.0.0.1 manage.leyou.com:我们的后台系统地址
现在,ping一下域名试试是否畅通:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DuXZamIo-1602472004209)(assets/1530382601757.png)]](https://img-blog.csdnimg.cn/20201012155942477.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
OK!
通过域名访问:
原因:我们配置了项目访问的路径,虽然manage.leyou.com映射的ip也是127.0.0.1,但是webpack会验证host是否符合配置。
在webpack.dev.conf.js中取消host验证:
重新执行npm run dev,刷新浏览器:
OK!
3.2 nginx解决端口问题
问题:期待使用80端口
域名问题解决了,但是现在要访问后台页面,还得自己加上端口:http://manage.taotao.com:9001。
这就不够优雅了。我们希望的是直接域名访问:http://manage.taotao.com。这种情况下端口默认是80,如何才能把请求转移到9001端口呢?
这里就要用到反向代理工具:Nginx
3.2.1 Nginx三个功能
nginx可以作为web服务器,但更多的时候,我们把它作为网关,因为它具备网关必备的功能:
- 反向代理
- 负载均衡
- 动态路由
- 请求过滤

3.2.2 Nginx第一功能:作为web服务器(重点)
Web服务器分2类:
web应用服务器,如:tomcat、resin、jetty
web服务器,如:Apache 服务器、Nginx、IIS
web服务器的缺点:web服务器不能解析jsp等页面,只能处理js、css、html等静态资源。
web服务器的优点:web服务器的并发能力远高于web应用服务器。
3.2.3 Nginx第二功能:作为反向代理,解决端口问题(重点)
正向代理:通过客户机的配置,实现用一台服务器(代理服务器)代表客户机,客户的所有请求都交给代理服务器处理。
反向代理:通过代理服务器配置,实现用一台代理服务器代表真实服务器,用户访问时,不再是访问真实服务器,而是代理服务器。
nginx可以当做反向代理服务器来使用:
配置:我们需要提前在nginx中配置好反向代理的规则,不同的请求,交给不同的真实服务器处理
实际:当请求到达nginx,nginx会根据已经定义的规则进行请求的转发,从而实现路由功能
利用反向代理,就可以解决我们前面所说的端口问题,如图
用户使用80端口,但是实际提供服务的是9001 9002 端口
3.2.4 实践:Nginx安装和使用(非重点)
安装非常简单,把课前资料提供的nginx直接解压即可,绿色免安装,舒服!
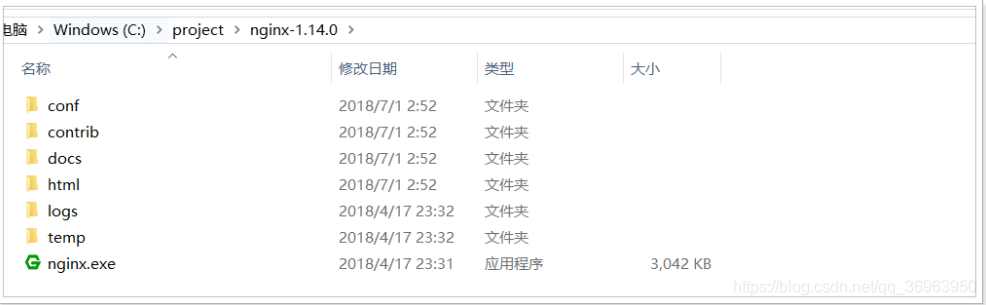
解压后,目录结构:

- conf:配置目录
- contrib:第三方依赖
- html:默认的静态资源目录,类似于tomcat的webapps
- logs:日志目录
- nginx.exe:启动程序。可双击运行,但不建议这么做。
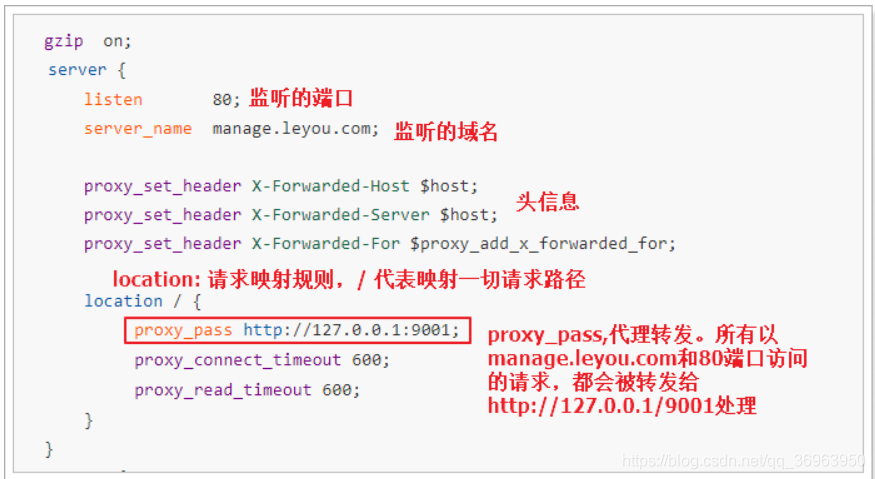
3.2.5 实际:反向代理配置(重点)
示例:

nginx中的每个server就是一个反向代理配置,可以有多个server
完整配置:
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name manage.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://127.0.0.1:9001;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
server {
listen 80;
server_name api.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://127.0.0.1:10010;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
}
3.2.6 实践:Nginx使用
nginx可以通过命令行来启动,操作命令:
- 启动:
start nginx.exe - 停止:
nginx.exe -s stop - 重新加载:
nginx.exe -s reload
启动过程会闪烁一下,启动成功后,任务管理器中会有两个nginx进程:

3.3 测试:后台管理系统(域名+80端口)
宏观上,启动nginx,然后使用域名+80端口访问后台管理系统,
微观上,工作流程:
1、浏览器输入域名,发出请求:浏览器准备发起请求,访问http://mamage.leyou.com,但需要进行域名解析
2、本地域名将域名解析为IP,网络请求被转到解析后的IP:优先进行本地域名解析,因为我们修改了hosts,所以解析成功,得到地址:127.0.0.1;
3、因为网络请求默认端口是80,而Nginx恰好监听80端口,所以转发给Nginx:请求被发往解析得到的ip,并且默认使用80端口:http://127.0.0.1:80,本机的nginx一直监听80端口,因此捕获这个请求;
4、Nginx反向代理到实际服务器:nginx中配置了反向代理规则,将manage.leyou.com代理到127.0.0.1:9001,因此请求被转发;
5、实际服务器将请求结果发给Nginx:后台系统的webpack server监听的端口是9001,得到请求并处理,完成后将响应返回到nginx
6、Nginx将请求发给浏览器:Nginx将得到的结果返回到浏览器
四、业务功能:商品分类查询
4.1 商品分类查询:数据库表设计
电商网站的核心是商品,而商品多了以后,肯定要进行分类,并且不同的商品会有不同的品牌信息,其关系如图所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JhbahpEP-1602472004226)(assets/1525999005260.png)]](https://img-blog.csdnimg.cn/20201012162223213.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
- 一个商品分类下有很多商品
- 一个商品分类下有很多品牌
- 而一个品牌,可能属于不同的分类
- 一个品牌下也会有很多商品
因此,我们需要依次去完成:商品分类、品牌、商品的开发。
首先导入课前资料提供的sql:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wfPKCDnz-1602472004227)(assets/1530556389224.png)]](https://img-blog.csdnimg.cn/20201012162626964.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
我们先看商品分类表:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wymZHcsQ-1602472004227)(assets/1525999774439.png)]](https://img-blog.csdnimg.cn/20201012162635421.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
CREATE TABLE `tb_category` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '类目id',
`name` varchar(20) NOT NULL COMMENT '类目名称',
`parent_id` bigint(20) NOT NULL COMMENT '父类目id,顶级类目填0',
`is_parent` tinyint(1) NOT NULL COMMENT '是否为父节点,0为否,1为是',
`sort` int(4) NOT NULL COMMENT '排序指数,越小越靠前',
PRIMARY KEY (`id`),
KEY `key_parent_id` (`parent_id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=1424 DEFAULT CHARSET=utf8 COMMENT='商品类目表,类目和商品(spu)是一对多关系,类目与品牌是多对多关系';
因为商品分类会有层级关系,因此这里我们加入了parent_id字段,对本表中的其它分类进行自关联。
4.2 商品分类查询:页面实现
4.2.1 页面分析
首先我们看下要实现的效果:

商品分类之间是会有层级关系的,采用树结构去展示是最直观的方式。
一起来看页面,对应的是/pages/item/Category.vue:

页面模板:
<template>
<v-card>
<v-flex xs12 sm10>
<v-tree url="/item/category/list"
:treeData="treeData"
:isEdit="isEdit"
@handleAdd="handleAdd"
@handleEdit="handleEdit"
@handleDelete="handleDelete"
@handleClick="handleClick"
/>
</v-flex>
</v-card>
</template>
v-card:卡片,是vuetify中提供的组件,提供一个悬浮效果的面板,一般用来展示一组数据。

-
v-flex:布局容器,用来控制响应式布局。与BootStrap的栅格系统类似,整个屏幕被分为12格。我们可以控制所占的格数来控制宽度:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DYjS6ccH-1602472004232)(assets/1526001573140.png)]](https://img-blog.csdnimg.cn/20201012163150628.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
本例中,我们用
sm10控制在小屏幕及以上时,显示宽度为10格 -
v-tree:树组件。Vuetify并没有提供树组件,这个是我们自己编写的自定义组件:

里面涉及一些vue的高级用法,大家暂时不要关注其源码,会用即可。
4.2.2 树组件的用法
这里我贴出树组件的用法指南。
属性列表:
| 属性名称 | 说明 | 数据类型 | 默认值 |
|---|---|---|---|
| url | 用来加载数据的地址,即延迟加载 | String | - |
| isEdit | 是否开启树的编辑功能 | boolean | false |
| treeData | 整颗树数据,这样就不用远程加载了 | Array | - |
这里推荐使用url进行延迟加载,每当点击父节点时,就会发起请求,根据父节点id查询子节点信息。
当有treeData属性时,就不会触发url加载
远程请求返回的结果格式:
[
{
"id": 74,
"name": "手机",
"parentId": 0,
"isParent": true,
"sort": 2
},
{
"id": 75,
"name": "家用电器",
"parentId": 0,
"isParent": true,
"sort": 3
}
]
事件:
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| handleAdd | 新增节点时触发,isEdit为true时有效 | 新增节点node对象,包含属性:name、parentId和sort |
| handleEdit | 当某个节点被编辑后触发,isEdit为true时有效 | 被编辑节点的id和name |
| handleDelete | 当删除节点时触发,isEdit为true时有效 | 被删除节点的id |
| handleClick | 点击某节点时触发 | 被点击节点的node对象,包含完整的node信息 |
完整node的信息
回调函数中返回完整的node节点会包含以下数据:
{
"id": 76, // 节点id
"name": "手机", // 节点名称
"parentId": 75, // 父节点id
"isParent": false, // 是否是父节点
"sort": 1, // 顺序
"path": ["手机", "手机通讯", "手机"] // 所有父节点的名称数组
}
4.3 实现功能
4.3.1 url异步请求
给大家的页面中,treeData是假数据,我们删除数据treeData属性,只保留url看看会发生什么:
<v-tree url="/item/category/list"
:isEdit="isEdit"
@handleAdd="handleAdd"
@handleEdit="handleEdit"
@handleDelete="handleDelete"
@handleClick="handleClick"
/>
刷新页面,可以看到:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6ALmGBt9-1602472004234)(assets/1530427294644.png)]](https://img-blog.csdnimg.cn/20201012165854943.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
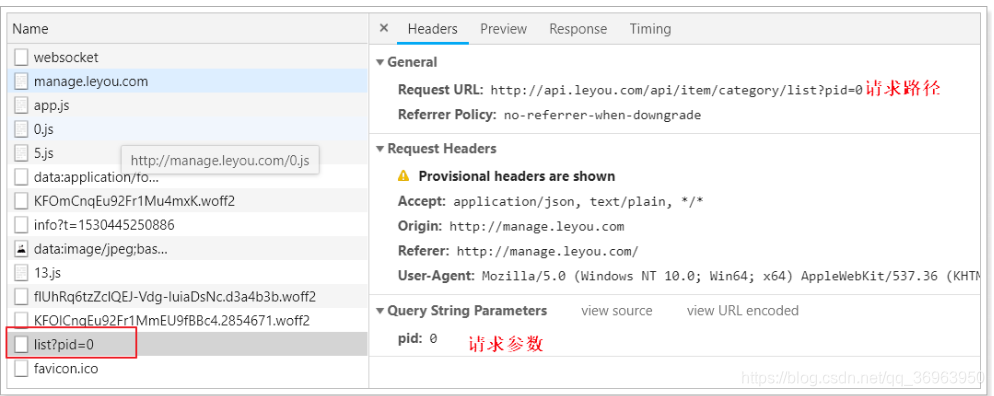
页面中的树没有了,并且发起了一条请求:http://localhost/api/item/category/list?pid=0
大家可能会觉得很奇怪,我们明明是使用的相对路径,讲道理发起的请求地址应该是:
http://manage.leyou.com/item/category/list
但实际却是:
http://localhost/api/item/category/list?pid=0
这是因为,我们有一个全局的配置文件,对所有的请求路径进行了约定:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xj4TIkcT-1602472004235)(assets/1530427514123.png)]](https://img-blog.csdnimg.cn/202010121659217.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
路径是localhost,并且默认加上了/api的前缀,这恰好与我们的网关设置匹配,我们只需要把地址改成网关的地址即可,因为我们使用了nginx反向代理,这里可以写域名。
接下来,我们要做的事情就是编写后台接口,返回对应的数据即可。
4.3.2.实体类(在ly-item-interface中添加category实体类)
在ly-item-interface中添加category实体类:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-w50PNGIs-1602472004237)(assets/1530444682670.png)]](https://img-blog.csdnimg.cn/2020101217000411.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
内容:
@Table(name="tb_category")
public class Category {
@Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
private Long id;
private String name;
private Long parentId;
private Boolean isParent; // 注意isParent生成的getter和setter方法需要手动加上Is
private Integer sort;
// getter和setter略
}
需要注意的是,这里要用到jpa的注解,因此我们在ly-item-iterface中添加jpa依赖
<dependency>
<groupId>javax.persistence</groupId>
<artifactId>persistence-api</artifactId>
<version>1.0</version>
</dependency>
4.3.3 controller 四因素
编写一个controller一般需要知道四个内容:
- 请求方式:决定我们用GetMapping还是PostMapping
- 请求路径:决定映射路径
- 请求参数:决定方法的参数
- 返回值结果:决定方法的返回值
在刚才页面发起的请求中,我们就能得到绝大多数信息:

-
请求方式:Get
-
请求路径:/api/item/category/list。其中/api是网关前缀,/item是网关的路由映射,真实的路径应该是/category/list
-
请求参数:pid=0,根据tree组件的说明,应该是父节点的id,第一次查询为0,那就是查询一级类目
-
返回结果:??
根据前面tree组件的用法我们知道,返回的应该是json数组:
[ { "id": 74, "name": "手机", "parentId": 0, "isParent": true, "sort": 2 }, { "id": 75, "name": "家用电器", "parentId": 0, "isParent": true, "sort": 3 } ]对应的java类型可以是List集合,里面的元素就是类目对象了。也就是
List<Category>
添加Controller:

controller代码:
@Controller
@RequestMapping("category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
/**
* 根据parentId查询类目
* @param pid
* @return
*/
@RequestMapping("list")
public ResponseEntity<List<Category>> queryCategoryListByParentId(@RequestParam(value = "pid", defaultValue = "0") Long pid) {
try {
if (pid == null || pid.longValue() < 0){
// pid为null或者小于等于0,响应400
return ResponseEntity.badRequest().build();
}
// 执行查询操作
List<Category> categoryList = this.categoryService.queryCategoryListByParentId(pid);
if (CollectionUtils.isEmpty(categoryList)){
// 返回结果集为空,响应404
return ResponseEntity.notFound().build();
}
// 响应200
return ResponseEntity.ok(categoryList);
} catch (Exception e) {
e.printStackTrace();
}
// 响应500
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).build();
}
}
4.3.4.service
一般service层我们会定义接口和实现类,不过这里我们就偷懒一下,直接写实现类了:

@Service
public class CategoryService {
@Autowired
private CategoryMapper categoryMapper;
/**
* 根据parentId查询子类目
* @param pid
* @return
*/
public List<Category> queryCategoryListByParentId(Long pid) {
Category record = new Category();
record.setParentId(pid);
return this.categoryMapper.select(record);
}
}
4.3.5.mapper
我们使用通用mapper来简化开发:
public interface CategoryMapper extends Mapper<Category> {
}
要注意,我们并没有在mapper接口上声明@Mapper注解,那么mybatis如何才能找到接口呢?
我们在启动类上添加一个扫描包功能:
@SpringBootApplication
@EnableDiscoveryClient
@MapperScan("com.leyou.item.mapper") // mapper接口的包扫描
public class LeyouItemServiceApplication {
public static void main(String[] args) {
SpringApplication.run(LeyouItemServiceApplication.class, args);
}
}
4.3.6.启动并测试
我们不经过网关,直接访问:http://localhost:8081/category/list

然后试试网关是否畅通:http://api.leyou.com/api/item/category/list

一切OK!
然后刷新后台管理页面查看:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gjFifh1G-1602472004241)(assets/1530455437899.png)]](https://img-blog.csdnimg.cn/20201012170256394.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
发现报错了!
浏览器直接访问没事,但是这里却报错,什么原因?
五、业务功能:跨域问题(重点)
5.1 什么是跨域?什么是不跨域?为什么有跨域问题?
跨域:浏览器对于javascript的同源策略的限制 。
以下情况都属于跨域:
| 跨域原因说明 | 示例 |
| ------------------ | -------------------------------------- |
| 一级域名不同(淘宝和京东) |www.jd.com与www.taobao.com|
| 一级域名相同,端口不同(京东8080和京东8081) |www.jd.com:8080与www.jd.com:8081|
| 二级域名不同(京东商品和京东秒杀) |item.jd.com与miaosha.jd.com|
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
而我们刚才是从manage.leyou.com去访问api.leyou.com,这属于二级域名不同,跨域了。
跨域不一定会有跨域问题。
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。
但是这却给我们的开发带来了不便,而且在实际生产环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
5.2 解决跨域问题的三种方案
目前比较常用的跨域解决方案有3种:
-
Jsonp
原理:最早的解决方案,利用script标签可以跨域的原理实现。
限制:
- 需要服务的支持
- 只能发起GET请求
-
nginx反向代理
原理:利用nginx把跨域反向代理为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰
-
CORS
原理:在服务端允许某个请求跨域,自定义规则。
优势:
- 规范化的跨域请求解决方案,安全可靠。
- 支持各种请求方式
缺点:
- 会产生额外的请求
我们这里会采用cors的跨域方案。
5.3 cors解决跨域
5.3.1.什么是cors? cors同时需要浏览器+服务器的支持
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出[XMLHttpRequest]请求,从而克服了AJAX只能 同源 使用的限制。
CORS需要浏览器和服务器同时支持。
-
浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
-
服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
金手指:浏览器会在请求中携带一些头信息,服务端收到请求后,需要以此判断是否允许其跨域,然后发送响应,在响应头中加入一些信息即可
5.3.2.原理有点复杂
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求。
5.3.2.1.简单请求
只要同时满足以下两大条件,就属于简单请求。:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
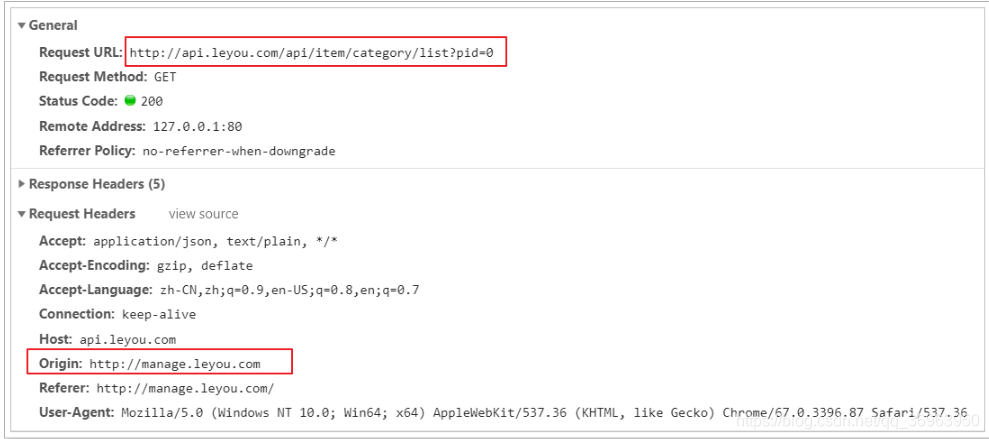
当浏览器发现发起的ajax请求是简单请求时,会在请求头中携带一个字段:Origin.

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Content-Type: text/html; charset=utf-8
- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*(代表任意域名)
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
有关cookie:
要想操作cookie,需要满足3个条件:
(1)服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
(2)浏览器发起ajax需要指定withCredentials 为true
(3)响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名
5.3.2.2.特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
预检请求
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
一个“预检”请求的样板:
OPTIONS /cors HTTP/1.1
Origin: http://manage.leyou.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.leyou.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
与简单请求相比,除了带有Origin以外,还多了两个头:
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Max-Age: 1728000
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
- Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域,后续就跟简单请求的处理是一样的了。
5.3.3.实现非常简单
虽然原理比较复杂,但是前面说过:
- 浏览器端都有浏览器自动完成,我们无需操心
- 服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。
事实上,SpringMVC已经帮我们写好了CORS的跨域过滤器:CorsFilter ,内部已经实现了刚才所讲的判定逻辑,我们直接用就好了。
在leyou-gateway中编写一个配置类,并且注册CorsFilter:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://manage.leyou.com");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
结构:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wnxEa1Hx-1602472004243)(assets/1530462650711.png)]](https://img-blog.csdnimg.cn/20201012171425322.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
重启测试,访问正常:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OkAfzKbt-1602472004243)(assets/1530463010927.png)]](https://img-blog.csdnimg.cn/20201012171435631.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
分类的增删改功能暂时就不做了,页面已经预留好了事件接口,有兴趣的同学可以完成一下。
六、面试介绍项目语言组织
6.1 后台管理系统前端
前端因为使用Vue实现,所以直接使用UI框架 Vuetify,这个UI框架和Vue有很好的兼容性,其实,看名字就知道。
6.2 使用域名访问本地项目(本地域名和Nginx设置80端口)
第一,域名解析两种方式:
如果本地解析成功,直接返回;
如果本地解析失败,使用网络域名解析器解析。
第二,如果要达到网络域名解析器解析,我们需要购买一个网络域名,
如果要达到本地域名解析,直接修改本地的hosts文件,不需要购买网络域名;
第三,本地域名可以使用switchhost配置实现,然后,配置完之后,cmd命令行 ping 域名测试就好。
ps:实际中,一般是不使用本地域名解析,一般这个hosts是空的,我们现在是伪造,所以修改本地hosts文件。
Web服务器分2类:
web应用服务器,如:tomcat、resin、jetty
web服务器,如:Apache 服务器、Nginx、IIS
web服务器的缺点:web服务器不能解析jsp等页面,只能处理js、css、html等静态资源。
web服务器的优点:web服务器的并发能力远高于web应用服务器。
正向代理:通过客户机的配置,实现用一台服务器(代理服务器)代表客户机,客户的所有请求都交给代理服务器处理。
反向代理:通过代理服务器配置,实现用一台代理服务器代表真实服务器,用户访问时,不再是访问真实服务器,而是代理服务器。
nginx可以当做反向代理服务器来使用:
配置:我们需要提前在nginx中配置好反向代理的规则,不同的请求,交给不同的真实服务器处理
实际:当请求到达nginx,nginx会根据已经定义的规则进行请求的转发,从而实现路由功能
Nginx设置80端口原理(标准答案:Nginx反向代理)
利用反向代理,就可以解决我们前面所说的端口问题,用户使用80端口,但是实际提供服务的是9001 9002 端口
本地hosts文件 + 本地Nignx
宏观上,启动nginx,然后使用域名+80端口访问后台管理系统,
微观上,工作流程:
1、浏览器输入域名,发出请求:浏览器准备发起请求,访问http://mamage.leyou.com,但需要进行域名解析
2、本地域名将域名解析为IP,网络请求被转到解析后的IP:优先进行本地域名解析,因为我们修改了hosts,所以解析成功,得到地址:127.0.0.1;
3、因为网络请求默认端口是80,而Nginx恰好监听80端口,所以转发给Nginx:请求被发往解析得到的ip,并且默认使用80端口:http://127.0.0.1:80,本机的nginx一直监听80端口,因此捕获这个请求;
4、Nginx反向代理到实际服务器:nginx中配置了反向代理规则,将manage.leyou.com代理到127.0.0.1:9001,因此请求被转发;
5、实际服务器将请求结果发给Nginx:后台系统的webpack server监听的端口是9001,得到请求并处理,完成后将响应返回到nginx
6、Nginx将请求发给浏览器:Nginx将得到的结果返回到浏览器
6.3 商品分类查询(brand表、category表、category_brand表、goods表)
电商网站的核心是商品,而商品多了以后,肯定要进行分类,并且不同的商品会有不同的品牌信息,其关系如图所示:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JhbahpEP-1602472004226)(assets/1525999005260.png)]](https://img-blog.csdnimg.cn/20201012162223213.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)
- 一个商品分类下有很多品牌 category_brand 表
- 而一个品牌,可能属于不同的分类
- 一个品牌下也会有很多商品 brand表 goods
- 一个商品分类下有很多商品 category表
6.4 跨域问题
6.4.1 什么是跨域?什么是不跨域?为什么有跨域问题?
跨域:浏览器对于javascript的同源策略的限制 。
以下情况都属于跨域:
| 跨域原因说明 | 示例 |
| ------------------ | -------------------------------------- |
| 一级域名不同(淘宝和京东) |www.jd.com与www.taobao.com|
| 一级域名相同,端口不同(京东8080和京东8081) |www.jd.com:8080与www.jd.com:8081|
| 二级域名不同(京东商品和京东秒杀) |item.jd.com与miaosha.jd.com|
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
而我们刚才是从manage.leyou.com去访问api.leyou.com,这属于二级域名不同,跨域了。
跨域不一定会有跨域问题。
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。但是这却给我们的开发带来了不便,而且在实际生产环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
6.4.2 解决跨域问题的三种方案
目前比较常用的跨域解决方案有3种:
第一种方案:Jsonp
原理:最早的解决方案,利用script标签可以跨域的原理实现。
限制:第一,需要服务的支持;第二,只能发起GET请求
第二种方案:nginx反向代理
原理:利用nginx把跨域反向代理为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰
第三种方案:CORS
原理:在服务端允许某个请求跨域,自定义规则。
优势:第一,规范化的跨域请求解决方案,安全可靠;第二,支持各种请求方式。
缺点:会产生额外的请求
6.4.3 详细cors解决跨域
第一,什么是cors? cors同时需要浏览器+服务器的支持
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出[
XMLHttpRequest]请求,从而克服了AJAX只能 同源 使用的限制。
CORS需要浏览器和服务器同时支持。
浏览器端:
所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
金手指:浏览器会在请求中携带一些头信息,服务端收到请求后,需要以此判断是否允许其跨域,然后发送响应,在响应头中加入一些信息即可
第二,cors原理有点复杂
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求。
简单请求
只要同时满足以下两大条件,就属于简单请求。不能同时满足两个条件的,为特殊请求。
第一条件:请求方法是以下三种方法之一:HEAD、GET、POST
第二条件:HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
当浏览器发现发起的ajax请求是简单请求时,会在请求头中携带一个字段:Origin.
Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Content-Type: text/html; charset=utf-8
解释:
Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*(代表任意域名)
Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
有关cookie:
要想操作cookie,需要满足3个条件:
(1)服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
(2)浏览器发起ajax需要指定withCredentials 为true
(3)响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名
特殊请求
定义:不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
预检请求定义
定义:浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
预检请求结构
一个“预检”请求的样板:
OPTIONS /cors HTTP/1.1
Origin: http://manage.leyou.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.leyou.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0…
预检请求与简单请求相比,除了带有Origin以外,还多了两个头:
Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
Access-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Max-Age: 1728000
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
在响应体中,除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
Access-Control-Allow-Methods:允许访问的方式
Access-Control-Allow-Headers:允许携带的头
Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域,后续就跟简单请求的处理是一样的了。
第三,实现非常简单
虽然原理比较复杂,但是前面说过:
第一,浏览器端都有浏览器自动完成,我们无需操心
第二,服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。
事实上,SpringMVC已经帮我们写好了CORS的跨域过滤器:CorsFilter ,内部已经实现了刚才所讲的判定逻辑,我们直接用就好了。
在
leyou-gateway中编写一个配置类,并且注册CorsFilter:
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin(“http://manage.leyou.com”);
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod(“OPTIONS”);
config.addAllowedMethod(“HEAD”);
config.addAllowedMethod(“GET”);
config.addAllowedMethod(“PUT”);
config.addAllowedMethod(“POST”);
config.addAllowedMethod(“DELETE”);
config.addAllowedMethod(“PATCH”);
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
七、小结
后台管理系统,后台管理系统-商品分类查询(Category表操作),完成了。
天天打码,天天进步!!!

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7BdnkdDa-1602472004217)(assets/1526016663674.png)]](https://img-blog.csdnimg.cn/20201012161258977.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzM2OTYzOTUw,size_16,color_FFFFFF,t_70#pic_center)

