前言
之前自己搭建一个WordPress个人网站:https://zhanghan.xin;最近发现访问比较慢,于是乎进行了排查,下面是优化的方案。
优化前:
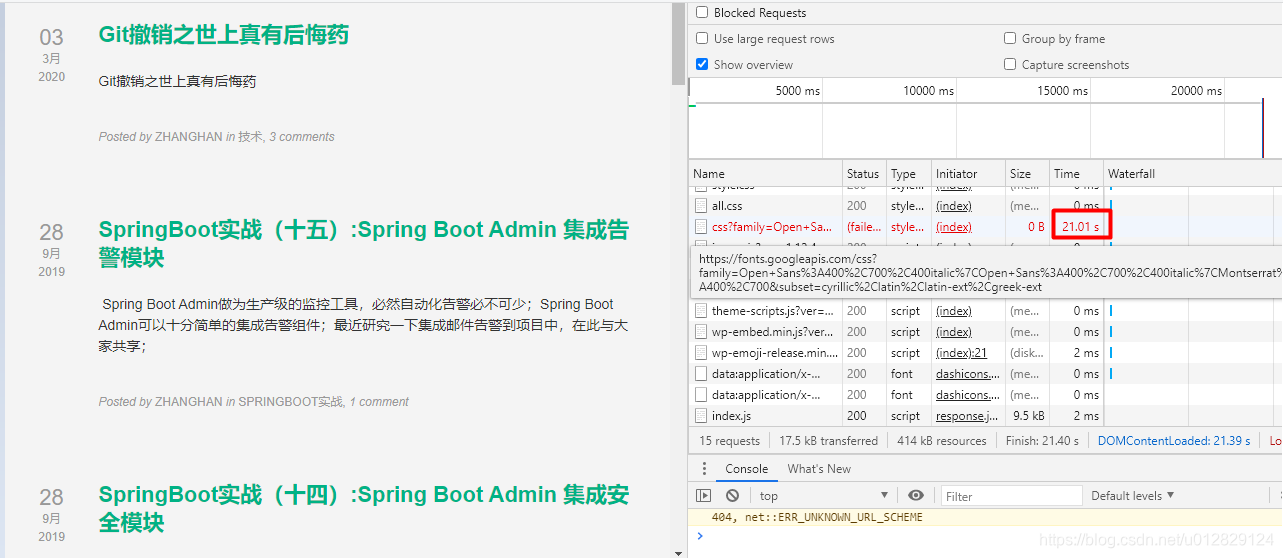
- 加载耗时:21秒+
优化后:
- 加载耗时:250毫秒
优化后访问速度提升84倍+
解决方案流程图
- 流程图

问题&解决方案&验证
- 定位问题(加载一个CSS超时)

-
解决步骤
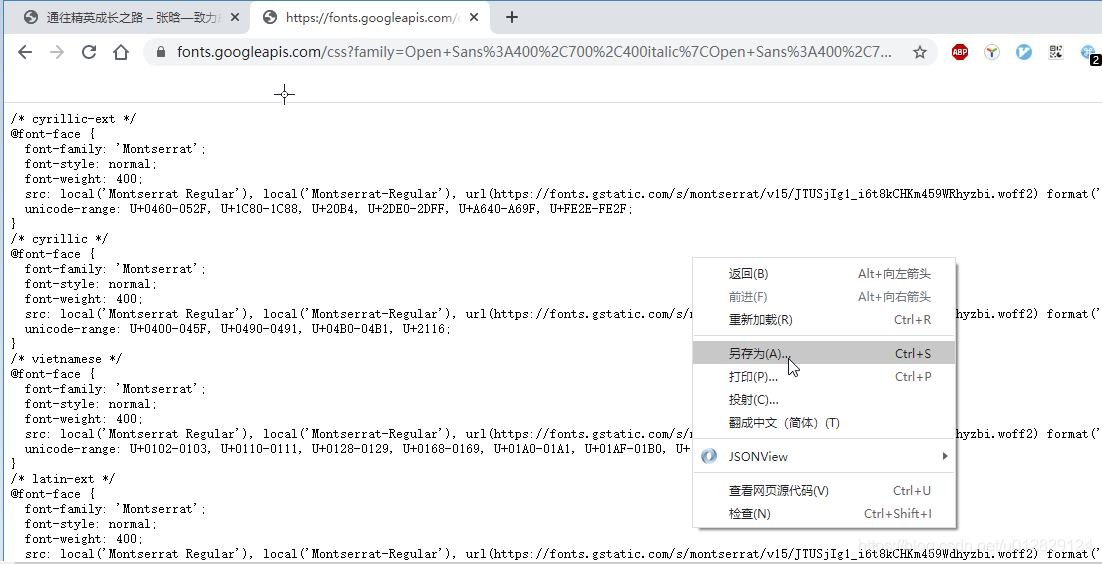
- 下载访问超时的CSS(Google浏览器中F12中可以找到加载CSS地址)并保存到本地(用可以连上google网络)
https://fonts.googleapis.com/css?family=Open+Sans%3A400%2C700%2C400italic%7COpen+Sans%3A400%2C700%2C400italic%7CMontserrat%3A400%2C700&subset=cyrillic%2Clatin%2Clatin-ext%2Cgreek-ext


- 查看当前WordPress使用主题(通过其他加载正常css可以看出当前使用bento主题)

- 进入服务器WordPress程序及当前使用主题目录下
cd /www/wwwroot/zhanghan.xin/wp-content/themes/bento/

- 查找引用css的文件(在此以all.css为例,因为从F12结果可以看出all.css是本地加载)
find . | xargs grep -ril 'all.css'

- 查看functions.php内容,并定位到all.css位置,通过分析找出加载google的css代码
vim functions.php

-
修改代码从本地读取css文件
 扫描二维码关注公众号,回复: 11905973 查看本文章
扫描二维码关注公众号,回复: 11905973 查看本文章
-
将本地之前下载好的css.css上传到服务器当前主题文件目录下

-
验证
- 再次访问网站,发现加载速度正常且样式加载正常

- 再次访问网站,发现加载速度正常且样式加载正常
总结
-
遇到问题解决完后及时总结共享,一方面自己以后再遇到类似问题可以参考博文快速解决,另一方面为其他博友提供一种解决问题的思路和方案
-
后续会写快速搭建个人网站及小程序系列博文
-
我的小程序也是连的我的个人网站,欢迎大家关注
