数据分析有多重要,大家都知道了。对于我们数据分析师来说,数据更为重要,用最直观的图表展示数据结果,辅助领导层决策,是我们工作的要求。很多人分析数据都是用Excel,但是做出来的图表都比较简单,到头来只能感动自己,领导并不买单。
大数据正在走进人们的生活。虽然获取数据问题不大,但有很多人不知道如何得出结论,因为数据太多。因此,我在这里提供了5款常用的数据可视化,帮助你了解数据,希望这篇文章能够帮助你!
1、Datawrapper

Datawrapper是一个用于制作交互式图表的在线数据可视化工具。一旦您从CSV文件上传数据或直接将其粘贴到字段中,Datawrapper将生成一个条,线或任何其他相关的可视化文件。许多记者和新闻机构使用Datawrapper将实时图表嵌入到他们的文章中。这是非常容易使用和生产有效的图形。
2、Tableau Public

Tableau Public可能是最流行的可视化工具,它支持各种图表,图形,地图和其他图形。这是一个完全免费的工具,你用它制作的图表可以很容易地嵌入到任何网页中。他们有一个不错的画廊,显示通过Tableau创建的可视化效果。
虽然它提供的图表和图形比其他类似工具要好得多,但我并不喜欢使用它的免费版本,因为它附带了一个很大的页脚。如果不是像我这样大的关闭,那么你一定要试试看。或者如果你能负担得起,你可以去付费版本。
3、Smartbi


Smartbi作为成熟的大数据分析平台,具备可复用、 动静结合独特的展示效果,使得数据可视化灵活强大,动静皆宜,为广大用户提供了无限的应用能力和想象空间。
除了支持使用Excel作为报表设计器,完美兼容Excel的配置项。支持Excel所有内置图形、背景图、条件格式等设计复杂的仪表盘样式,同时支持完整ECharts 图形库,支持各种各样的图形,包含瀑布图、关系图、雷达图、油量图、热力图、树图等几十种动态交互的图形,借助于地理信息技术,还打造了地图分析功能。
4、Chart.js

非常适合小型项目。尽管只有六种图表类型,开源图书馆Chart.js是用于爱好和小型项目的完美数据可视化工具。使用HTML 5 canvas元素绘制图表,Chart.js创建响应式平面设计,并且正在迅速成为最流行的开源图表库之一。
5、Infogram

Infogram使您可以在线创建图表和图表。它有一个有限的免费版本和两个付费选项,其中包括200+地图,私人共享和图标库等功能。
它配备了一个易于使用的界面,其基本图表设计良好。我不喜欢的一个功能是当您尝试将交互式图表嵌入到您的网页(免费版)时所获得的巨大徽标。如果他们能像DataWrapper使用的小文本那样更好。
对于初级数据分析师,能用Excel和PPT做出基本的图表和报告,能清楚的展示数据,就达到目标了;而对于高级数据分析师,需要探寻更好的数据可视化方法,使用更有效的数据可视化工具,如可视化工具python、BI等,根据实际需求做出或简单或复杂的数据可视化内容。
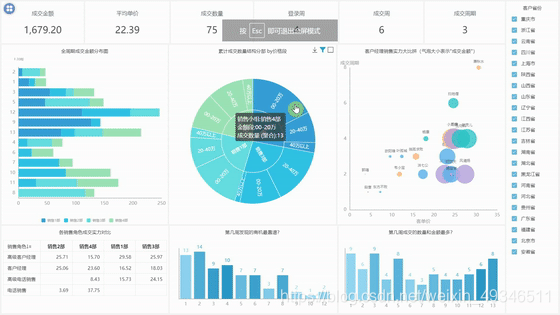
而可视化大屏看起来很酷炫,其实逻辑本身并不复杂,主要就是按照一定规则对数据进行计算并展示;


上面动态数据报表都是用Smartbi做出来的,Smartbi满足不同类型的业务用户,在Excel或者浏览器中都可实现全自助的数据提取、数据处理、数据分析和数据共享,具有无以伦比的实用性,可以直接和数据库交互(数据导出+填入数据),能连接各系统的数据,能高效率批量做报表,展现,交互分析,可视化大屏,并做到办公协同。
在数据可视化这块,国内的Smartbi还是做得蛮专业的,它可以用来做实时大屏的可视化,拥有图形可视化、地图分析、交互仪表盘、数据大屏幕等产品功能,主要优点是使用起来很简单,而且内置的图表组件也比较丰富,拖拉拽就能轻松制作美观炫酷的图表。数据仪表盘效果很棒,感兴趣的朋友可以深入了解下。