一、前提
已安装Node和Npm,安装过程可参考:Node与Npm的安装与配置
二、安装vue-cli
cnpm install -g vue-cli三、创建项目
1、切换到工作目录:
cd /d E:\Workspaces\VueWorkspaces2、初始化项目:
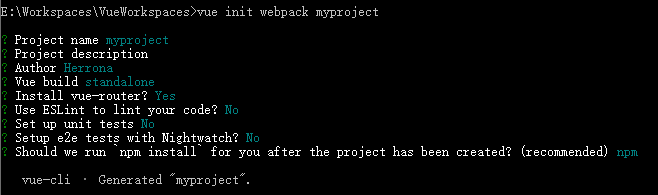
(1)输入以下命令,使用webpack构建项目
vue init webpack 项目名称(2)输入项目基本信息,若使用默认配置回车即可。

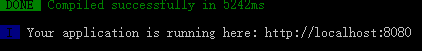
(3)初始化完成,会出现类似如下界面,提示我们可以使用下面两条命令来启动项目。

依次执行命令后,会给出如下提示

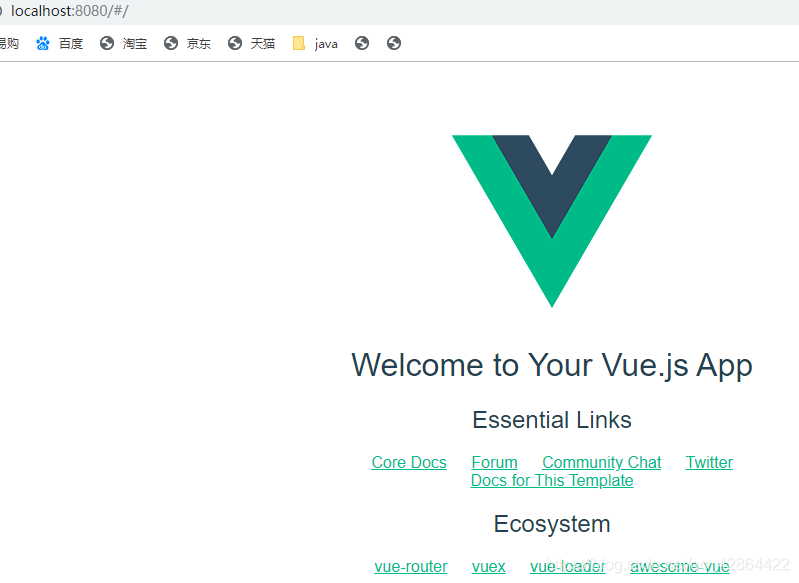
(4)在浏览器中地址栏输入http://localhost:8080 测试访问,出现以下界面即表示启动成功。

四、项目结构
build ---------------> 用来使用webpack打 包使用build依赖
config --------------> 项目的各种配置文件
node_ modules -------> 用来管理项目中第三方依赖
src -----------------> 用来书写vue的源代码
assets ----------> 用来存放静态资源
components-------> 用来书写Vue组件
router ----------> 用来配置项目中路由
App.vue ---------> 项目的根组件
main.js ---------> 项目中主入口
static --------------> 其它静态文件
.babelrc ------------> 将es6语法转为es5运行
.editorconfig -------> 项目编辑配置
.gitignore ----------> git版本控制忽略文件
postcssrc.js --------> 源码相关js
index.html ----------> 项目主页
package.json --------> 项目第三方依赖描述文件
package-lock.json ---> 对package.json加锁
README.md -----------> 项目说明文件