<el-tree ref="tree" :data="treeData" :props="propsOption"
:load="loadNode" :node-key="nodeKey" lazy
:expand-on-click-node="false"
:default-expanded-keys="defaultExpandedKeys"
></el-tree>
然后:
data() {
return {
treeData: [],
defaultExpandedKeys: [],
node:null,
resolve: null
};
},
在懒加载中:保存当前的node,再正常调用接口

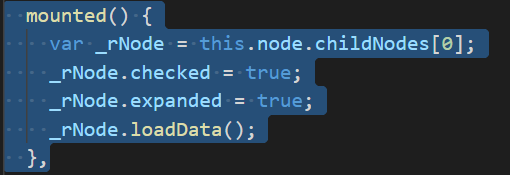
在mounted函数中:

效果:即:首次则可出现这样的效果