JS中扩展运算符(...)的作用就是去掉最外层的对象封装。
不理解的话,直接看实例:
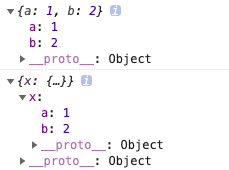
1. 并列属性
let x = { a: 1, b: 2};
let y = { ...x }; // 等价于 Object.assign({}, x);
let z = { x };
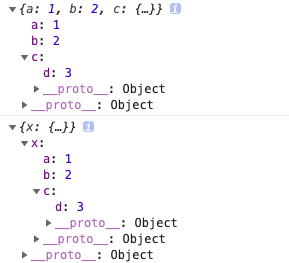
2. 嵌套属性
let x = { a: 1, b: 2 , c: { d: 3}};
let y = { ...x }; // 等价于 Object.assign({}, x);
let z = { x };
JS中扩展运算符(...)的作用就是去掉最外层的对象封装。
不理解的话,直接看实例:
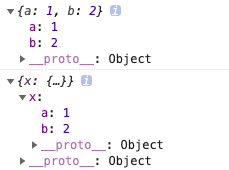
1. 并列属性
let x = { a: 1, b: 2};
let y = { ...x }; // 等价于 Object.assign({}, x);
let z = { x };
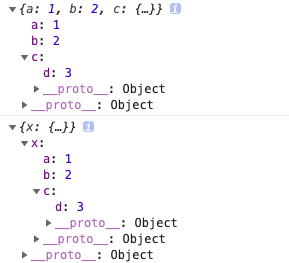
2. 嵌套属性
let x = { a: 1, b: 2 , c: { d: 3}};
let y = { ...x }; // 等价于 Object.assign({}, x);
let z = { x };