前言
就在近期华为HMS ML Kit 发布了1.0.3.30版本,ML Kit在原有通用OCR功能的基础上,又新增了银行卡识别(BCR)和二代身份证识别(ICR)。今天小编就给大家介绍一下其中的ICR能力。ML kit不仅提供语言相关的AI能力,还提供视觉方向的AI能力,具体信息大家可以移步https://developer.huawei.com/consumer/cn/hms/huawei-mlkit
场景
作为一个有身份的人,进行身份认证自然不可避免。平时,我们买火车票、飞机票需要身份认证,住酒店、住宾馆需要身份认证,现在连打游戏都要做实名认证。虽然我们很乐意证明我们自己的身份,但是每次都要输入那18位长的要命的身份证号,脑子一点不清晰,手一抖就会出错。因此,使用二代身份证识别(ICR)扫描身份证,做身份信息的录入实在是相当方便。
旅游出行类app进行身份认证
游戏类app进行身份认证
任何需要进行身份认证的app,发挥你的想象力_
现在是不是跃跃欲试,想要自己开发实现啦?那我就废话不多说,给大家介绍一下简单集成的ML kit 实现ICR的步骤~~
开发前准备
android studio 安装
很简单,下载安装即可。具体下载链接:
Android studio 官网下载链接:https://developer.android.com/studio
Android studio安装流程参考链接:https://www.cnblogs.com/xiadewang/p/7820377.html
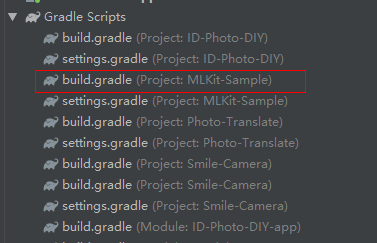
在项目级gradle里添加华为maven仓
打开AndroidStudio项目级build.gradle文件

增量添加如下maven地址:
buildscript {
repositories {
maven {
url 'http://developer.huawei.com/repo/'}
}
}
allprojects {
repositories {
maven {
url 'http://developer.huawei.com/repo/'}
}
}
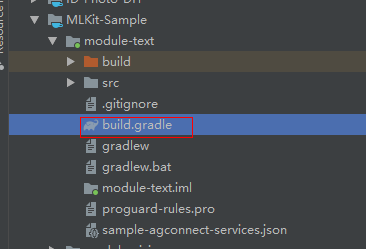
在应用级的build.gradle里面加上SDK依赖

dependencies{
// 引入基础SDK
implementation 'com.huawei.hms:ml-computer-vision-icr:1.0.3.300'
// 引入身份证识别plugin包
implementation 'com.huawei.hms:ml-computer-card-icr-cn-plugin:1.0.3.315'
// 引入身份证识别模型包
implementation 'com.huawei.hms:ml-computer-card-icr-cn-model:1.0.3.315'
}
在AndroidManifest.xml文件里面增量添加模型自动下载
要使应用程序能够在用户从华为应用市场安装您的应用程序后,自动将最新的机器学习模型更新到用户设备,请将以下语句添加到该应用程序的AndroidManifest.xml文件中:
<manifest
...
<meta-data
android:name="com.huawei.hms.ml.DEPENDENCY"
android:value= "icr"/>
<!--If multiple models are required,set the parameter as follows:
android:value="object,ocr,face,label,icr,bcr,imgseg"-->
...
</manifest>
在AndroidManifest.xml文件里面申请相机、访问网络和存储权限
<!--相机权限-->
<uses-permission android:name="android.permission.CAMERA" />
<!--使用网络权限-->
<uses-permission android:name="android.permission.INTERNET" />
<!--写权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--读权限-->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
代码开发关键步骤
在开发时可以通过三种方式进行集成开发,分别为:使用识别插件进行视频流身份证识别、设备侧身份证识别以及云侧身份证识别。在这里我们主要介绍使用识别插件进行视频流身份证识别的开发步骤,如果大家对另外两种集成方式感兴趣,可以参照华为开发者联盟开发步骤:https://developer.huawei.com/consumer/en/doc/development/HMS-Guides/ml-icr-dev-4
创建识别结果回调函数
识别结果回调函数,重载onSuccess, onCanceled, onFailure, onDenied四个方法;onSuccess 表示识别成功,MLCnIcrCaptureResult为识别返回结果,onCanceled 表示用户取消,onFailure 表示识别失败,onDenied 表示相机不可用等场景。
private MLCnIcrCapture.Callback idCallback = new MLCnIcrCapture.Callback() {
@Override
public void onSuccess(MLCnIcrCaptureResult idCardResult){
// 识别成功处理。
}
@Override
public void onCanceled(){
// 用户取消处理。
}
// 识别不到任何文字信息或识别过程发生系统异常的回调方法。
// retCode:错误码。
// bitmap:检测失败的身份证图片。
@Override
public void onFailure(int retCode, Bitmap bitmap){
// 识别异常处理。
}
@Override
public void onDenied(){
// 相机不支持等场景处理。
}
}
设置识别参数
设置识别参数,调用识别器capture接口进行识别,识别结果会通过步骤1的回调函数返回。
private void startCaptureActivity(MLCnIcrCapture.Callback callback, boolean isFront, boolean isRemote) {
MLCnIcrCaptureConfig config = new MLCnIcrCaptureConfig.Factory()
// 设置识别身份证的正反面。
// true:正面。
// false:反面。
.setFront(true)
// 设置是否使用云侧能力进行识别。
// true:云侧。
// false:端侧。
.setRemote(false)
.create();
MLCnIcrCapture icrCapture = MLCnIcrCaptureFactory.getInstance().getIcrCapture(config);
icrCapture.capture(callback, this);
}
实现身份识别
在检测按钮的回调中,调用步骤2中定义的方法,实现身份证识别。
@Override
public void onClick(View v) {
switch (v.getId()) {
// 识别正面按钮。
case R.id.IDCard_image_front:
startCaptureActivity(idCallback, true, false);
break;
// 识别背面按钮。
case R.id.IDCard_image_back:
startCaptureActivity(idCallBack, false, false);
break;
default:
break;
}
}
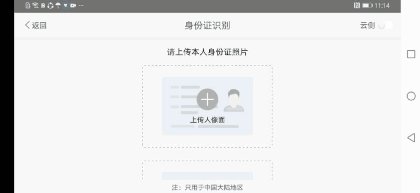
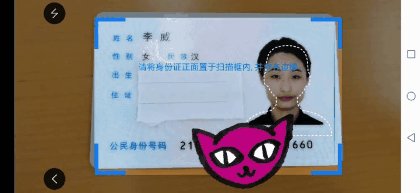
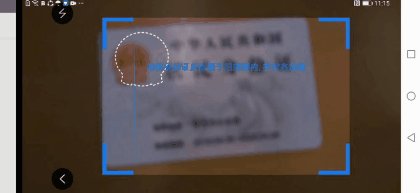
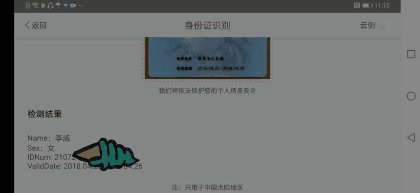
Demo效果
这个demo是识别身份证正反两面的关键信息,效果如下: