在CSS中,我们要给一个元素定义样式,首先得把这个元素选出来,我在网上看了很多文章,再结合老师所讲的精华部分将平时比较常用的选择器整理出来分享给大家,哈哈哈一起学习一起进步!
通配符选择器
(*)
表示选择所有的元素。
*{
margin: 0;
padding: 0;
}
/*设置所有的HTML标签的外边距和内边距为0*/
ID选择器
(#ID)
给元素添加一个id属性,在样式表中用一个#就可以把元素选择出来。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
height: 50px;
width: 100px;
background-color: #FFFF00;
}
</style>
</head>
<body>
<div id="box1">
I am box1
</div>
</body>
</html>
类选择器
(.className)
给需要设置样式的一类元素添加class属性,然后通过一个 .aa 这种方式就可以选择到一类元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.aa{
color: #FFFFFF;
background-color: blue;
height: 200px;
width: 200px;
}
</style>
</head>
<body>
<div class="aa">I am one</div>
<div class="aa">I am two</div>
<div class="aa">I am three</div>
</body>
</html>
标签选择器
直接使用标签的名称来选择。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
color: coral;
width: 200px;
height: 60px;
}
</style>
</head>
<body>
<div id="box1">
<img src="img/cat.jpg" alt="error" title="I am cat"/>
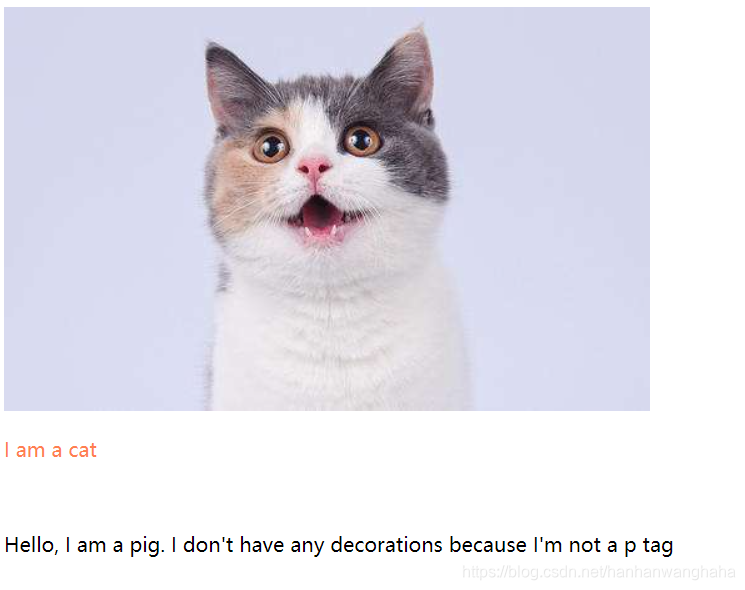
<p class="cat">I am a cat</p>
</div>
<span class="pig">Hello, I am a pig. I don't have any decorations because I'm not a p tag</span>
</body>
</html>
运行结果

hahaha…可自行下载喜欢的图片玩玩
后代选择器
(父元素 子元素)
选择一个元素包含的后代,可以是儿子,也可以是孙子。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1 a{
background-color: #FF7F50;
}
img{
width: 350px;
height: 300px;
}
</style>
</head>
<body>
<div id="box1">
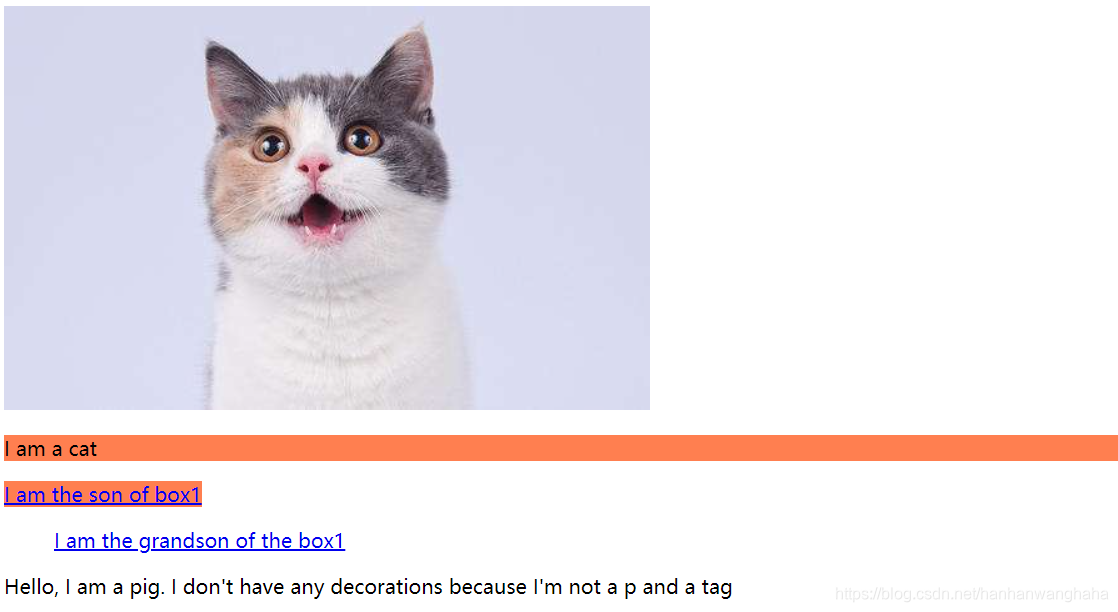
<a href="###">I am the son of box1</a>
<ol>
<a href="###">I am the grandson of the box1</a>
</ol>
</div>
<span class="pig">Hello, I am a pig. I don't have any decorations because I'm not an a tag</span>
<img src="img/pig.jpg"/>
</body>
</html>
运行结果

子代选择器
(>)
符号是> ,只选择儿子,不选择孙子及其后代。(注意这里和后代的区别)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1>a{
background-color: #FF7F50;
}
#box1>p{
background-color: #FF7F50;
}
</style>
</head>
<body>
<div id="box1">
<img src="img/cat.jpg" alt="error" title="I am cat"/>
<p class="cat">I am a cat</p>
<a href="###">I am the son of box1</a>
<ol>
<a href="###">I am the grandson of the box1</a>
</ol>
</div>
<span class="pig">Hello, I am a pig. I don't have any decorations because I'm not a p and a tag</span>
</body>
</html>
运行结果

组合选择器
用逗号把单个的选择器隔开,就是这几个选择器选择结果的并集。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a,p,div,span{
color: red;
}
</style>
</head>
<body>
<div id="box1">
<img src="img/cat.jpg" alt="error" title="I am cat"/>
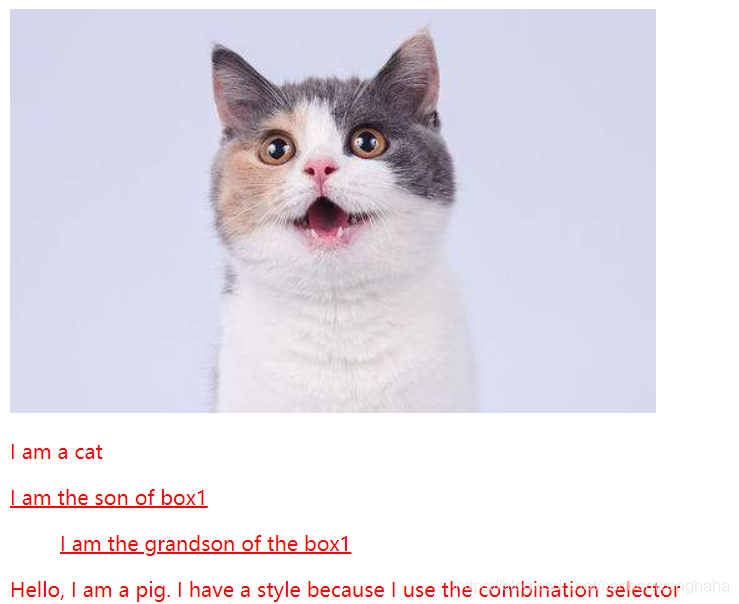
<p class="cat">I am a cat</p>
<a href="###">I am the son of box1</a>
<ol>
<a href="###">I am the grandson of the box1</a>
</ol>
</div>
<span class="pig">Hello, I am a pig. I have a style because I use the combination selector</span>
</body>
</html>
运行结果

伪类选择器(重点)
:
a:link{
/*未访问状态*/
}
a:visited{
/*已访问状态*/
}
a:hover{
/*鼠标悬停状态*/
}
a:active{
/*激活选定状态(鼠标点击未释放时)*/
}
注意:这个顺序是不能改变的
方便记忆:“LOVE HATE”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a:link{
color: black;
}
a:visited{
color: yellow;
}
a:hover{
color: red;
}
a:active{
color: green;
}
</style>
</head>
<body>
<a href="https://www.qq.com/">我是腾讯,点点我</a>
</body>
</html>
相邻兄弟选择器
相邻选择器
+
影响的是+号后面的(相邻)的一个
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
h2+p{
color: red;
}
</style>
</head>
<body>
<div id="Jay">
<h2>兰亭序</h2>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
</div>
</body>
</html>
兄弟选择器
~
受影响的是兄弟们,而不是一个
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
h2~p{
color: red;
}
</style>
</head>
<body>
<div id="Jay">
<h2>兰亭序</h2>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
</div>
</body>
</html>
属性选择器
语法:标签名[属性名]{规则}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a[href] {
color:red;}
</style>
</head>
<body>
<div id="Jay">
<h2>兰亭序</h2>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<p>兰亭临帖 行书如行bai云流水 月下门推 心细如你脚步碎忙不迭 千年碑易拓 却难拓你的美</p>
<a href="https://baike.baidu.com/item/%E5%85%B0%E4%BA%AD%E5%BA%8F/2879867?fr=aladdin">兰亭序,点我</a>
</div>
</body>
</html>
这就是我整理的全部常用选择器啦,如果对你有帮助,留下你宝贵的小手印哈哈哈,欢迎点赞+评论+关注!一起学习一起进步。生活因学习而变得美丽!
