这就让我有点懵,不知道该不该写上header~
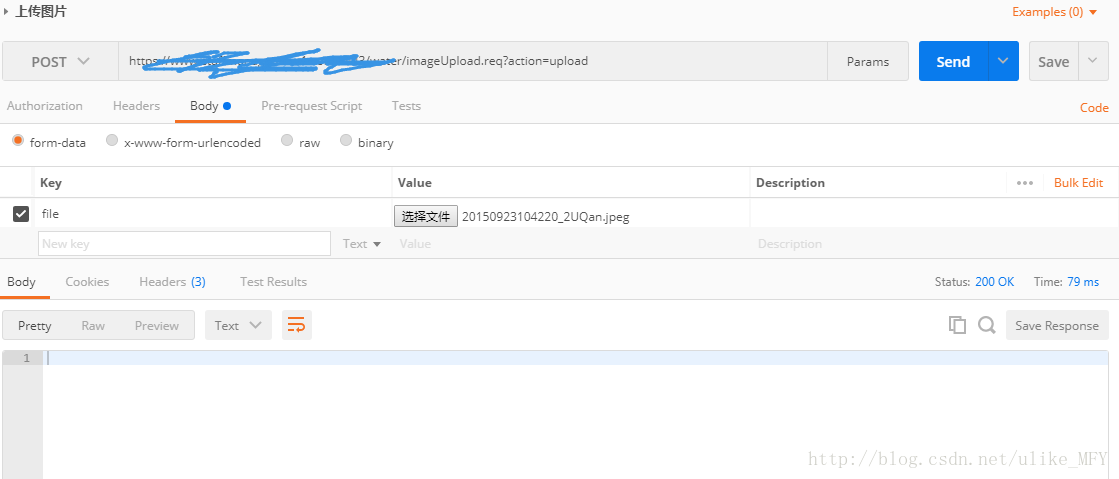
再看看代码,感觉没有什么问题,反正调用API来回来去都是那几句话:
wx.uploadFile({
url: 'url',
filePath: that.data.imageSrc1[0],
name: 'file',
// formData: {
// 'UUID':uuid.v1(),
// 'phone':app.globalData.phone,
// 'type':'before_picture',
// 'missionID':this.data.missionID,
// 'size':this.data.size1,
// 'filename':'执行前照片'
// },
header: {
'content-type': 'multipart/form-data' // 默认值
},
method: 'POST',
success: function (res) {
console.log(res.statusCode)不知道该怎么调试?
代码里加上了打印失败信息的语句
fail:function(res){
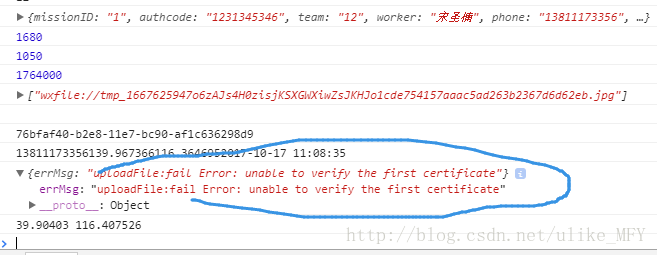
console.log(res)
},打印如下:
百度了半天,又看到一篇文章说小程序本地调试上传和下载文件是有问题的,必须预览才可以~原文
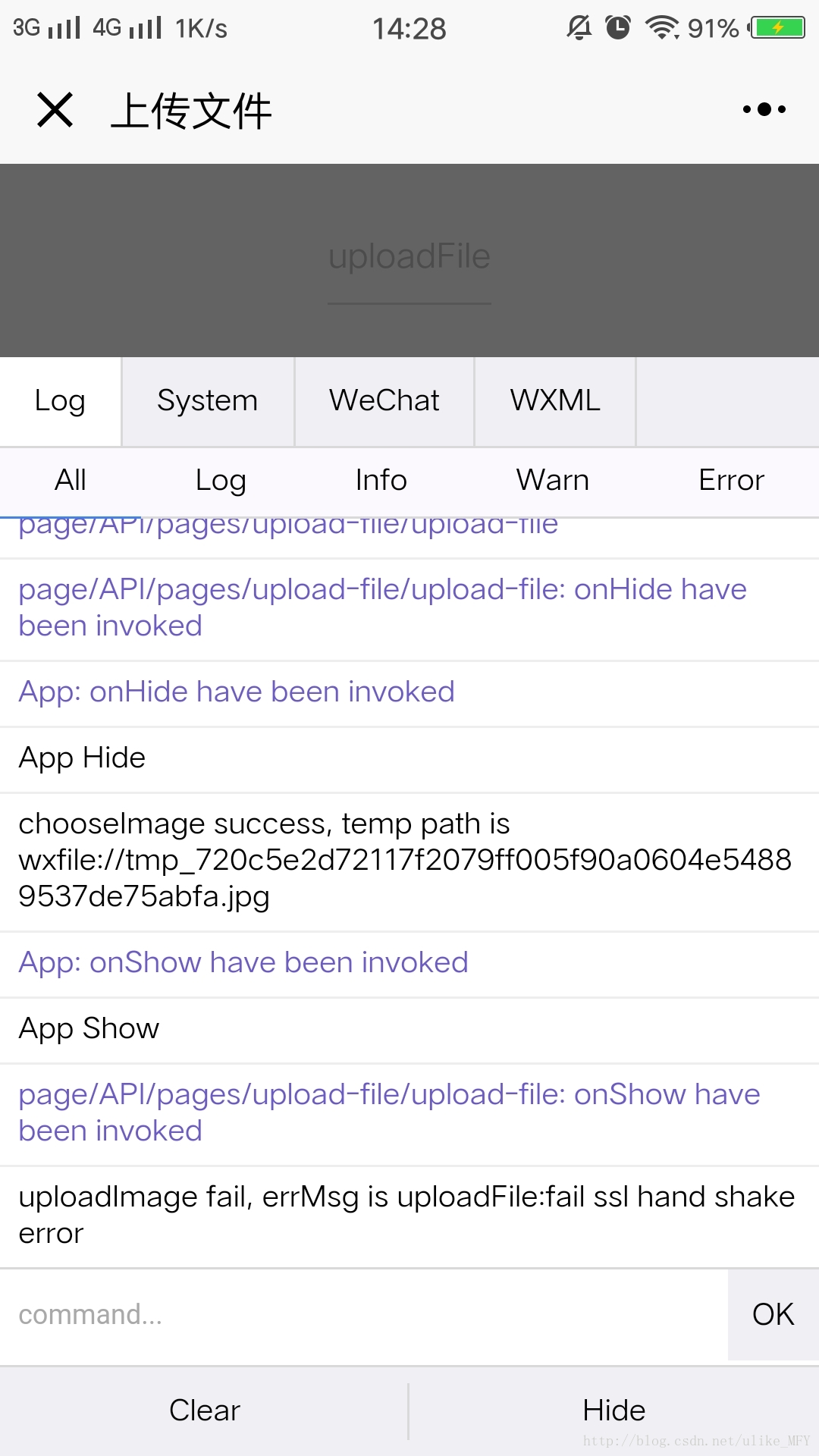
所以预览了一下:
好吧,继续搜索ssl hand shake error问题,看到一个说要在服务器配置TLS版本1.2,禁用1.2以下的版本。
兜兜转转,又发现了证书的新问题:
微信小程序我的填坑之路——request请求:
1.必须用域名,不能用ip
2.必须使用443端口
3.必须有https
4.必须在小程序后台配置域名(传输文件要单独配置,传文件只能真机测试)
5.域名要备案
6.在线检测ssl证书是否缺失
7.tls必须支持1.2版本