要求:
通过jQuery实现用户注册身份验证,当每个文本框失去焦点时进行该文本框内容校验,并将校验信息在文本框右侧显示出结果。具体校验要求:
- 用户名由6-18位字符组成
- 密码由6-18位字符组成,且必须包含字母、数字和标点符号
- 确认密码必须和密码相同,否则提示密码不一致
- 电子邮件必须符合电子邮件格式
- 自我介绍不能为空
- 用户点击重置时清空所有文本框内容
- 用户点击提交是将用户信息存入对象user中,同时检查性别、出生日期是否选择,如果没有就弹出提示对话框,爱好至少选择一个,否支弹出提示。
代码如下:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<script src="jquery-3.4.1.js" type="text/javascript"></script>
</head>
<body>
<form id="userPorm" name="user" action="#" method="post">
<table align="conter" width="900">
<tr>
<td>用 户 名</td>
<td>
<input name="username" type="text" id="txtUser"></input>
</td>
<td id="info_username">*用户名由6-18位字符组成</td>
</tr>
<tr>
<td>密  码</td>
<td><input name="password" type="password" id="txtPwd"></input></td>
<td id="info_passwd" >*密码必须由6-18位组成,且必须包含字母数字和标点符号</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="password" id="txtRpt" ></input>
<td id="info_rpass">*请再次输入密码</td>
</tr>
<tr>
<td>用户类型</td>
<td>
<select name="userType" id="selUser">
<option value="1">管理员</option>
<option value="2">普通用户</option>
</select>
</td>
<td>*请选择用户类型</td>
</tr>
<tr>
<td>性  别</td>
<td>
<input class="sex" name="sex" type="radio" value="sale" />男
<input class="sex" name="sex" type="radio" value="female" />女
</td>
<td>*请选择你的性别</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input name="birthdate" type="date" id="txtDate" />
</td>
<td>*请选择你的出生日期</td>
</tr>
<tr>
<td>兴趣爱好</td>
<td>
<input class="hobby" name="hobby" type="checkbox" value="reading" />阅读
<input class="hobby" name="hobby" type="checkbox" value="music" />音乐
<input class="hobby" name="hobby" type="checkbox" value="sports" />运动
</td>
<td>*请选择兴趣爱好</td>
</tr>
<tr>
<td>电子邮件</td>
<td>
<input name="email" type="email" id="txtMail"></input>
</td>
<td id="info_mail">*请填写常用的email,便于将密码找回</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name="introduction" cols="40" rows="5" id="txtIntro"></textarea>
</td>
<td>*</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="submit" id="register" value="提交" />
<input id="reset" type="reset" name="reset" value="重置" />
</td>
</tr>
</table>
</form>
</body>
<script>
$(document).ready(function () {
$('#txtUser').blur(function () {
var username=$(this).val();
if(checkUserName(username)){
$('#info_username').text("用户名正确");
}else {
$('#info_username').text("用户名不符合要求,必须以字母开头长度在6-18字符");
}
});
$('#txtPwd').blur(function () {
var password=$(this).val();
if (checkPasswd(password)){
$('#info_passwd').text("密码符合要求");
} else {
$('#info_passwd').text("密码不符合要求");
}
})
$('#txtRpt').blur(function () {
var password=$('#txtPwd').val();
var rpass=$(this).val();
if (password==rpass){
$('#info_rpass').text("确认密码和密码一致");
} else {
$('#info_rpass').text("确认密码和密码不一致");
}
})
$('#txtMail').blur(function () {
var mail=$(this).val();
if (checkMail(mail)){
$('#info_mail').text("邮箱地址格式正确");
} else {
$('#info_mail').text("邮箱地址格式不正确");
}
})
function checkMail(mail) {
var re=/^(\w-*\.*)+@(\w-?)+(\.\w{2,})+$/;
if (re.test(mail)){
return true;
} else {
return false;
}
}
function checkPasswd(pass) {
var re=/^(?=.*?[a-zA-Z])(?=.*?[0-9])(?=.*?[^\w\s]).{8,16}$/;
if (re.test(pass)){
return true;
}else {
return false;
}
}
function checkUserName(name) {
var re=/^[a-zA-Z]\w{6,18}/;
if (re.test(name)){
return true;
} else {
return false;
}
}
$('#register').click(function () {
var user={
};
var username=$('#txtUser').val();
if(checkUserName(username)){
user.username=username;
}else {
alert("用户名格式不正确");
}
var password=$('#txtPwd').val();
if (checkPasswd(password)){
user.password=password;
} else {
alert("密码不符合要求");
return;
}
var rpass=$('#txtRpt').val();
if (password!=rpass){
alert("确认密码和密码不一致");
return;
}
var type=$('#selUser').val();
user.type=type;
var sex=$(".sex:checked").val();
if (sex==null){
alert("请选择性别");
return;
}
user.sex=sex;
var birthday=$("#txtDate").val();
if(birthday==null){
alert("请选择出生日期");
return;
}else {
user.birthday=birthday;
}
var hobby=new Array();
$(".hobby:checked").each(function () {
hobby.push($(this).val())
});
if (hobby.length==0){
alert("请选择爱好");
return;
}else {
user.hobby=hobby;
}
var mail=$("#txtMail").val();
if (checkMail(mail)){
user.mail=mail;
} else {
alert("邮箱格式不正确");
return;
}
var introduction=$("#txtIntro").val();
if(introduction==null||introduction.length==0){
alert("自我介绍不能为空");
return;
}
user.introduction=introduction;
alert(user);
});
$('#reset').click(function () {
$("input").val("");
});
})
</script>
</html>
效果截图:
1、用户名、密码、确认密码、电子邮件不符合要求,在文本框右侧显示出提示。

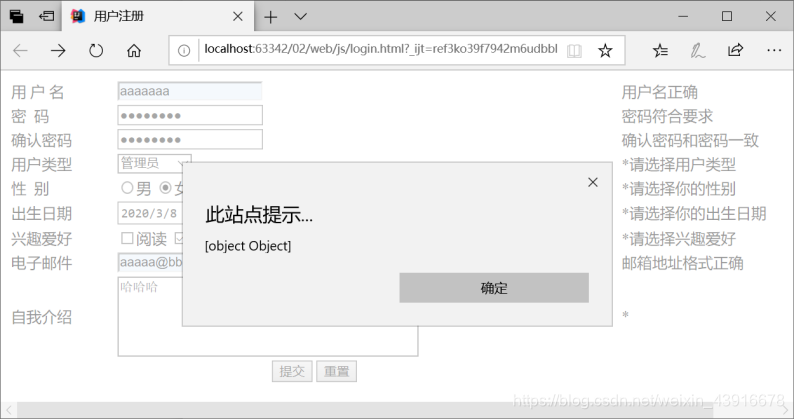
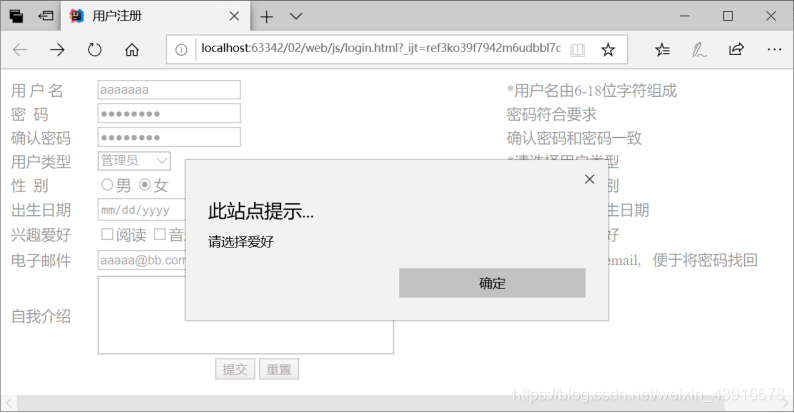
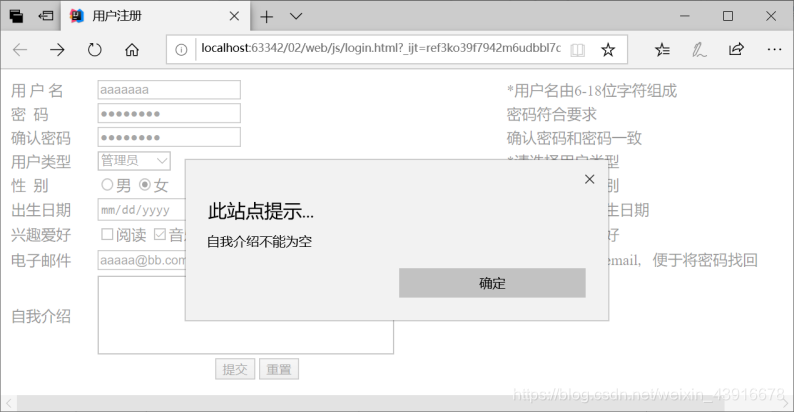
2、性别、爱好未选择,自我介绍为空,点击提交会弹出提示。
(1)、性别未选择

(2)、爱好未选择

(3)、自我介绍为空

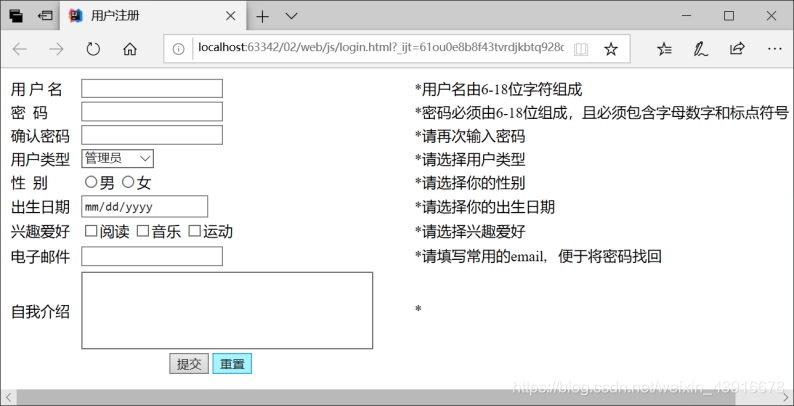
3、点击重置清空文本框

4、要求都符合