- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 地址:https://www.bilibili.com/video/BV14J4114768?t=328&p=26
目录
扫描二维码关注公众号,回复: 11844978 查看本文章
定位(position)
CSS 布局的三种机制
- 网页布局的核心——就是用 CSS 来摆放盒子。
- CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
- 普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
- 浮动
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
- 定位
- 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效
为什么使用定位
- 当我们滚动窗口的时候,盒子是固定屏幕某个位置的
- 结论:要实现以上效果,标准流或浮动都无法快速实现
- 将盒子定在某一个位置 自由的漂浮在其他盒子(包括标准流和浮动)的上面
- 所以,我们脑海应该有三种布局机制的上下顺序
- 标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
定位详解
- 定位也是用来布局的,它有两部分组成:
- 定位 = 定位模式 + 边偏移
边偏移
- 简单说, 我们定位的盒子,是通过边偏移来移动位置的。
- 在 CSS 中,通过
top、bottom、left和right属性定义元素的边偏移:(方位名词)
边偏移属性 示例 描述 toptop: 80px顶端偏移量,定义元素相对于其父元素上边线的距离。 bottombottom: 80px底部偏移量,定义元素相对于其父元素下边线的距离。 leftleft: 80px左侧偏移量,定义元素相对于其父元素左边线的距离。 rightright: 80px右侧偏移量,定义元素相对于其父元素右边线的距离
- 定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
定位模式 (position)
- 在 CSS 中,通过
position属性定义元素的定位模式,语法如下:选择器 { position: 属性值; }
- 定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
值 语义 static静态定位 relative相对定位 absolute绝对定位 fixed固定定位
- 静态定位(static) - 了解
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
- 相对定位(relative) - 重要
- 相对定位是元素相对于它 原来在标准流中的位置 来说的。(自恋型)
- 效果图:
- 相对定位的特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
绝对定位(absolute) - 重要
- 绝对定位是元素以带有定位的父级元素来移动位置 (拼爹型)
- 完全脱标 —— 完全不占位置;
- 父元素没有定位,则以浏览器为准定位(Document 文档)。
- 父元素要有定位
- 将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
- 绝对定位的特点:(务必记住)
- 绝对是以带有定位的父级元素来移动位置 (拼爹型) 如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
- 因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
- 定位口诀 —— 子绝父相
- 绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢?
- 子绝父相 —— 子级是绝对定位,父级要用相对定位。
- 疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
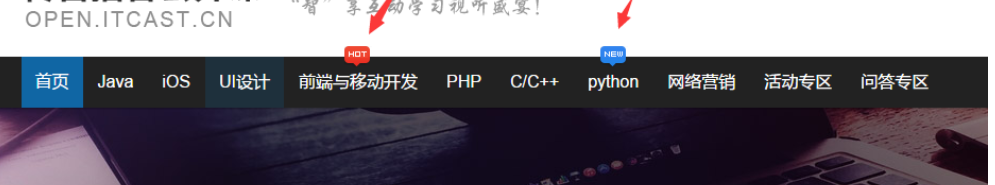
- 观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。
- 分析:
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
- 结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
-
固定定位(fixed) - 重要
- 固定定位是绝对定位的一种特殊形式: (认死理型) 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;
- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
- 案例演练:固定定位案例。
- 提示:IE 6 等低版本浏览器不支持固定定位。
定位(position)的案例
- 案例1: 哈根达斯
- 哈根达斯分析
- 一个大的
div中包含3张图片;- 大的
div水平居中;2张小图片重叠在广告图片上方 —— 脱标,不占位置,需要使用绝对定位;2张小图片分别显示在左上角和右下角 —— 需要使用边偏移确定准确位置。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>哈根达斯</title> <style> .box { position: relative; width: 310px; height: 190px; border: 1px solid #ccc; margin: 100px auto; padding: 10px; } .top { /*float: left;*/ position: absolute; top: 0; left: 0; } .bottom { position: absolute; bottom: 0; right: 0; } </style> </head> <body> <div class="box"> <img src="images/top_tu.gif" alt="" class="top"> <img src="images/adv.jpg" alt=""> <img src="images/br.gif" alt="" class="bottom"> </div> </body> </html>
- 案例小结:
- 子绝父相 —— 子元素使用绝对定位,父元素使用相对定位;
- 与浮动的对比:
- 绝对定位:脱标,利用边偏移指定准确位置;
- 浮动:脱标,不能指定准确位置,让多个块级元素在一行显示
- 案例2:仿新浪头部和广告
- 新浪案例分析
- 顶部图片固定在浏览器可视窗口顶部,不会随窗口一起滚动;
- 左右两侧的广告图片固定在浏览器可视窗口的左右两侧,不会随窗口一起滚动;
- 注意:底部的内容图片初始显示在顶部图片的下方,如何解决?
- 步骤 1 —— 顶部图片和底部内容
.top { /* 注意:使用固定定位时,如果盒子中没有内容,需要指定宽度 */ width: 100%; height: 44px; background: url(images/top.png) no-repeat top center; position: fixed; left: 0px; top: 0px; } .box { width: 1002px; /* 顶部的 44px 的 margin 可以让 box 显示在顶部图片下方 */ margin: 44px auto; }
- 注意:
- 在使用固定定位时,如果盒子中没有内容,需要指定宽度
- 设置底部内容图片的顶部
margin,可以让底部盒子初始显示在顶部图片的下方。- 步骤 2 —— 左右两侧广告
.ad-left, .ad-right { position: fixed; top: 100px; } .ad-left { left: 0px; } .ad-right { right: 0px; }
- 注意:不要同时使用
left和right和边偏移属性。- 案例小结:
- 固定定位的应用场景:固定在浏览器可视窗口某个位置的布局;
- 在使用固定和绝对定位时,如果盒子中没有内容,需要指定宽度
定位(position)的扩展
绝对定位的盒子居中
- 注意:绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中。- 在使用绝对定位时要想实现水平居中,可以按照下图的方法:
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
盒子居中定位示意图

堆叠顺序(z-index)
- 在使用定位布局时,可能会出现盒子重叠的情况。
- 加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
- 应用
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:
z-index的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
- 注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性
- display 是 显示模式, 可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
- 所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
- 同时注意:
- 浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
- 也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
综合演练 - 淘宝轮播图
- 圆角矩形设置4个角
- 圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px; border-top-right-radius:20px; border-bottom-right-radius:20px; border-bottom-left-radius:20px;
- 如果4个角,数值相同
border-radius: 15px;
- 里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;
- 案例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>淘宝轮播图</title> <style> * { margin: 0; padding: 0; } li { list-style: none; } .taobao { /*子绝父相*/ position: relative; width: 520px; height: 280px; background-color: pink; margin: 100px auto; } /*并集选择器 集体声明 让代码更简洁*/ .arrow-l, .arrow-r { /*只能用定位来做,才能压住盒子*/ /*不要占有位置 随便移动位置 必须用绝对定位*/ position: absolute; /*垂直居中公式*/ /*1. 走父级高度的 50%*/ top: 50%; /*2. 往上走 自己高度 的一半*/ margin-top: -15px; /*绝对定位的盒子 无须转换,直接给大小就好了*/ width: 20px; height: 30px; background: rgba(0, 0, 0, .2); text-decoration: none; color: #fff; /*text-align: center;*/ line-height: 30px; } .arrow-l { left: 0; /*圆角矩形*/ /*border-radius: 15px;*/ /*右上角*/ border-top-right-radius: 15px; /*右下角*/ border-bottom-right-radius: 15px; } .arrow-r { right: 0; text-align: right; /*圆角矩形*/ /*border-radius: 15px;*/ /*border-radius: 左上角 右上角 右下角 左下角;*/ border-radius: 15px 0 0 15px; } .arrow-l:hover, .arrow-r:hover { background: rgba(0, 0, 0, .4); } .circle { position: absolute; left: 50%; margin-left: -35px; bottom: 15px; width: 70px; height: 13px; background: rgba(255, 255, 255, 0.3); border-radius: 7px; } .circle li { float: left; width: 8px; height: 8px; background-color: #fff; margin: 3px; border-radius: 50%; } /*current 当前的意思 此处一定要注意 优先级的问题*/ .circle .current { background-color: #ff5000; } </style> </head> <body> <div class="taobao"> <!-- 左按钮 --> <a href="#" class="arrow-l"> < </a> <!-- 右按钮 --> <a href="#" class="arrow-r"> > </a> <!-- 图片 --> <img src="images/taobao.jpg" alt=""> <!-- 小圆点 --> <ul class="circle"> <li></li> <li class="current"></li> <li></li> <li></li> <li></li> </ul> </div> </body> </html>
定位小结
定位模式 是否脱标占有位置 移动位置基准 模式转换(行内块) 使用情况 静态static 不脱标,正常模式 正常模式 不能 几乎不用 相对定位relative 不脱标,占有位置 相对自身位置移动 不能 基本单独使用 绝对定位absolute 完全脱标,不占有位置 相对于定位父级移动位置 能 要和定位父级元素搭配使用 固定定位fixed 完全脱标,不占有位置 相对于浏览器移动位置 能 单独使用,不需要父级
- 注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
网页布局总结
- 一个完整的网页,有标准流 、 浮动 、 定位 一起完成布局的。每个都有自己的专门用法。
- 1). 标准流
- 可以让盒子上下排列 或者 左右排列的
- 2). 浮动
- 可以让多个块级元素一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
- 3). 定位
- 定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示。 但是每个盒子需要测量数值。