- 写在前面:参考哔哩哔哩黑马程序员pink老师教程
- 地址:https://www.bilibili.com/video/BV1Sy4y1C7ha?t=41&p=4
目录
jQuery 尺寸、位置操作
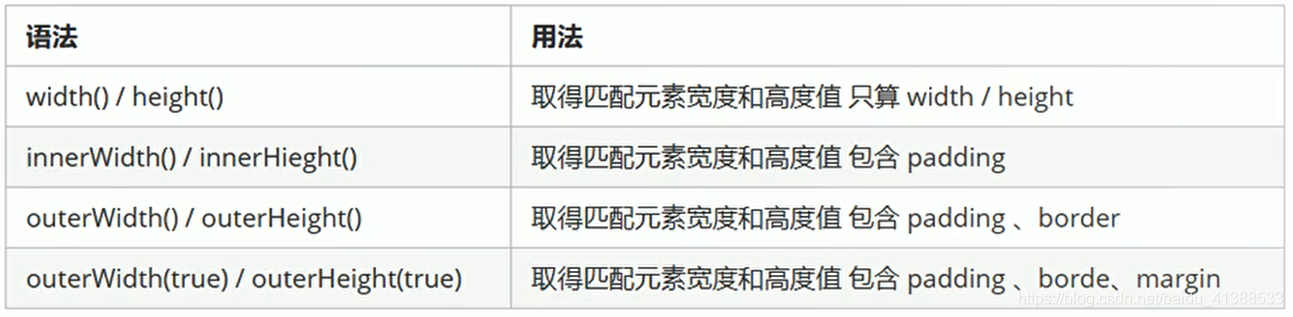
jQuery 尺寸
- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位。
jQuery 位置
- 位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
offset() 设置或获取元素偏移
- ① offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
- ② 该方法有2个属性 left、top 。
- offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
- ③ 可以设置元素的偏移:offset({ top: 10, left: 30 });
position() 获取元素偏移
- ① position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
- ② 该方法有2个属性 left、top。
- position()top 用于获取距离定位父级顶部的距离,position().left 用于获取距离定位父级左侧的距离。
- ③ 该方法只能获取。
<body> <div class="father"> <div class="son"></div> </div> <script> $(function() { // 1. 获取设置距离文档的位置(偏移) offset console.log($(".son").offset()); console.log($(".son").offset().top); // $(".son").offset({ // top: 200, // left: 200 // }); // 2. 获取距离带有定位父级位置(偏移) position 如果没有带有定位的父级,则以文档为准 // 这个方法只能获取不能设置偏移 console.log($(".son").position()); }) </script> </body>
scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
- ①scrollTop() 方法设置或返回被选元素被卷去的头部。
- ②不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { height: 2000px; } .back { position: fixed; width: 50px; height: 50px; background-color: pink; right: 30px; bottom: 100px; display: none; } .container { width: 900px; height: 500px; background-color: skyblue; margin: 400px auto; } </style> <script src="jquery.min.js"></script> </head> <body> <div class="back">返回顶部</div> <div class="container"> </div> <script> $(function() { $(document).scrollTop(100); // 被卷去的头部 scrollTop() / 被卷去的左侧 scrollLeft() // 页面滚动事件 var boxTop = $(".container").offset().top; $(window).scroll(function() { // console.log(11); console.log($(document).scrollTop()); if ($(document).scrollTop() >= boxTop) { $(".back").fadeIn(); } else { $(".back").fadeOut(); } }); // 返回顶部 $(".back").click(function() { // $(document).scrollTop(0); $("body, html").stop().animate({ scrollTop: 0 }); // $(document).stop().animate({ // scrollTop: 0 // }); 不能是文档而是 html和body元素做动画 }) }) </script> </body> </html>