简单入手
第一种:创建正则表达式的对象
var reg = new Reg("正则表达式","匹配方法");
demo
var reg = new RegExp("b","i"); //正则表达式:是否含有b,匹配模式:忽略大小写
var str = "aBc";
console.log(reg.test(str)); //使用test()测试,结果返回ture
第二种:通过字面量来创建(主要)
var reg = /正则表达式/匹配方法;
demo
var reg = /b/i; //正则表达式:是否含有b,匹配模式:忽略大小写
var str = "abc";
console.log(reg.test(str)); //使用test()测试,结果返回ture
规则
这里是引用w3school js参考手册
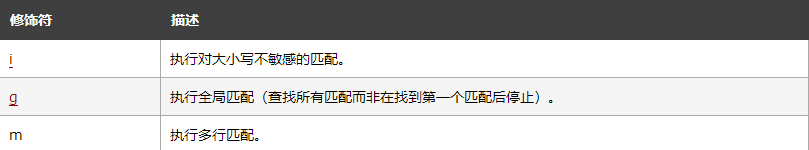
修饰符

方括号

元字符

量词

常用
手机
/^1[3-9][0-9]{9}$/
邮箱
/^\w{3,}(\.\w+)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}$/