需求:过滤API接口中的数字,不同数字转换不同等级
Filters局部过滤器
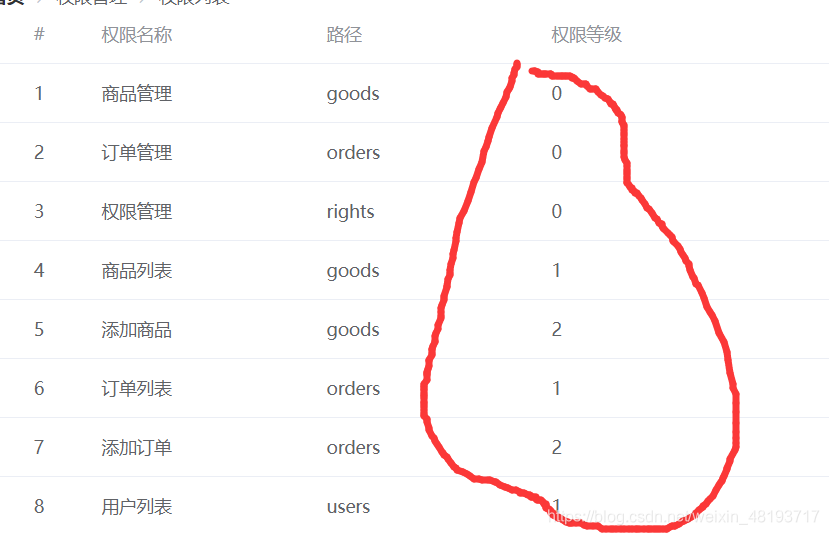
渲染到的数据:

转换之后:

代码如下:
<el-table
:data="tableData"
style="width: 100%"
>
<el-table-column type="index" align="center" label="#" width="80"></el-table-column>
<el-table-column
prop="authName"
label="权限名称"
width="180">
</el-table-column>
<el-table-column
prop="path"
label="路径"
width="180">
</el-table-column>
<el-table-column
prop="level"
label="权限等级"
>
//过滤器
<template slot-scope="scoped">
<el-tag :type="scoped.row.level | tagtype">{
{
scoped.row.level | aa}}</el-tag>
</template>
</el-table-column>
</el-table>
JavaScript代码
export default {
//过滤器
filters:{
aa(ele){
if(ele==0){
return '一级'
}else if(ele==1){
return '二级'
}else if(ele==2){
return '三级'
}
},
//element ui button样式
tagtype(ele){
if(ele==0){
return 'success'
}else if(ele==1){
return 'warning'
}else if(ele==2){
return 'danger'
}
}
},
}
欢迎大家进群进行技术性的探讨, 群号:954314851
