Django 静态文件处理
前言
Django的静态文件不能像html那样直接放上图片链接就能显示图片,而是把图片,css,js统称为静态文件。
配置 staticfiles
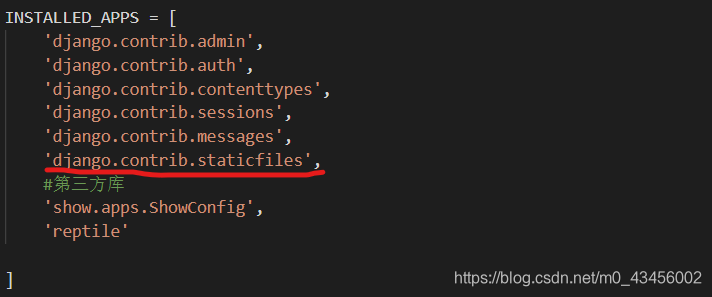
打开项目的settings.py,将 django.contrib.staticfiles 加入至 INSTALLED_APPS 中:

STATIC_URL
在settings.py里看到:
STATIC_URL = '/static/'

这里,为 STATIC_URL 设置的 '/static/',指定的是:每个 APP 里面的静态资源目录。
在模板中,用 static 模板标签基于配置 STATICFILES_STORAGE 位给定的相对路径构建 URL。
(也就是相对app里面static的路径)
目录结构:
mysite/
mysite/
setting.py
...
blog/
static/ # 这个目录,便是我们所设置的 STATIC_URL
blog/
/image
A.jpg
...
manage.py
{
% load static %}
<img src="{% static "blog/image/A.jpg" %}" alt="My image">
STATICFILES_DIRS
通常静态资源文件,例如一些通用的 .css、.js、*.png 等等,可以能全部 APP 都要用到,如 bootstrap.min.css,将它在每个 blog/static/css/ 里面复制粘贴一遍?
这明显不对,那么 STATICFILES_DIRS 就是用来存放这些公共静态资源文件,现在我们来配置它:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
这里配置的目录名称仍然叫做“static”,它位于整个 Project 的根目录(和manage.py在同一个目录):
mysite/
mysite/
setting.py
...
blog/
static/ # STATIC_URL
blog/
/image
A.jpg
manage.py
static/ # STATICFILES_DIR
/img
A.jpg
和STATIC_URL一样
{
% load static %}
<img src="{% static "img/A.jpg" %}" alt="My image">
STATIC_ROOT
这个目录,是 Django 开发模式和生产模式区别最大的地方。
前面配置好了静态资源,DEBUG = True ,啊哈,所有文件加载都很正常!
当你部署至生产环境,DEBUG = False,啊哈,怎么这么多 404!
首先,你要明白,开发模式下,Django 会依据所给予的 STATIC 相关路径配置,查找相应的静态文件,并响应给客户端;
生产环境下,Django 不再处理静态资源文件,你需要让 WEB 服务器来处理这些静态文件。
但是呢,现在我们的文件分散在 /mysite/blog/static/、/mysite/static/,如果你正在使用 Django admin,那么 admin 相关的静态文件肯能还在 Django pacakage 源码里面呢!
因此,我们需要将这些分散静态资源文件,收集到统一的位置,这个位置便是:STATIC_ROOT
STATIC_ROOT = os.path.join(BASE_DIR, 'static_cdn')
设置好 STATIC_ROOT 后,执行 collectstatic,所有你注册过的 APP,使用的静态文件均会收集到你所指定的 STATIC_ROOT 目录中:
python manage.py collectstatic
执行完毕后,在根目录,会新增一个 static_cdn/.
假设使用的 WEB 服务器是 Nginx,并且我们已经成功部署了该 Django 项目。
由于 Django 设置的 STATIC_URL 为 ‘/static/’,因此,客户端依然会和开发模式时一样,静态资源文件请求,仍然是按照:
server_name/static/app_name/xxx.css
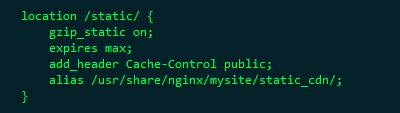
所以,我们需要将 /static/ 的访问 alias 至 /static_cdn/ 就可以了:

重启:
service nginx reload