1.新建ASP.NET MVC应用程序,选择“空”模板,添加HomeController控制器和Index.cshtml视图页面。
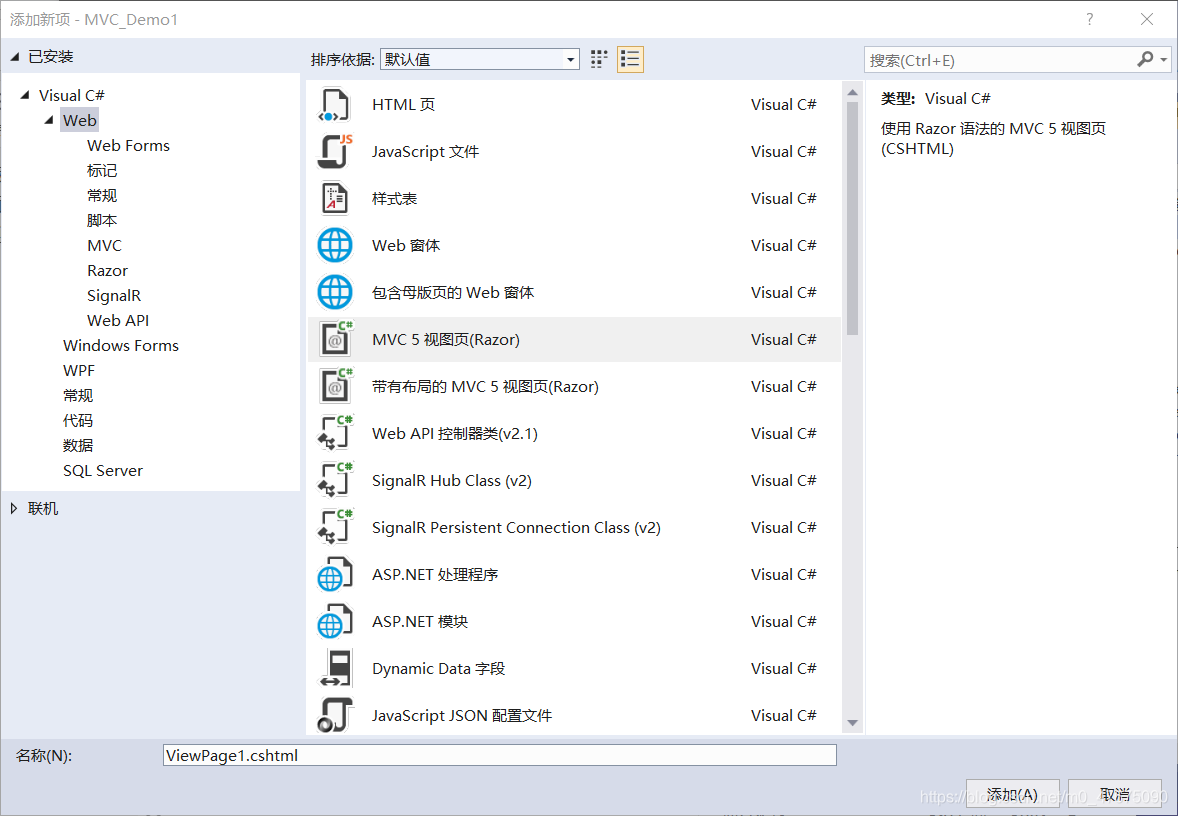
2.选中Models文件夹,添加右键“添加—新建项”,弹出添加新项对话框,如图所示:

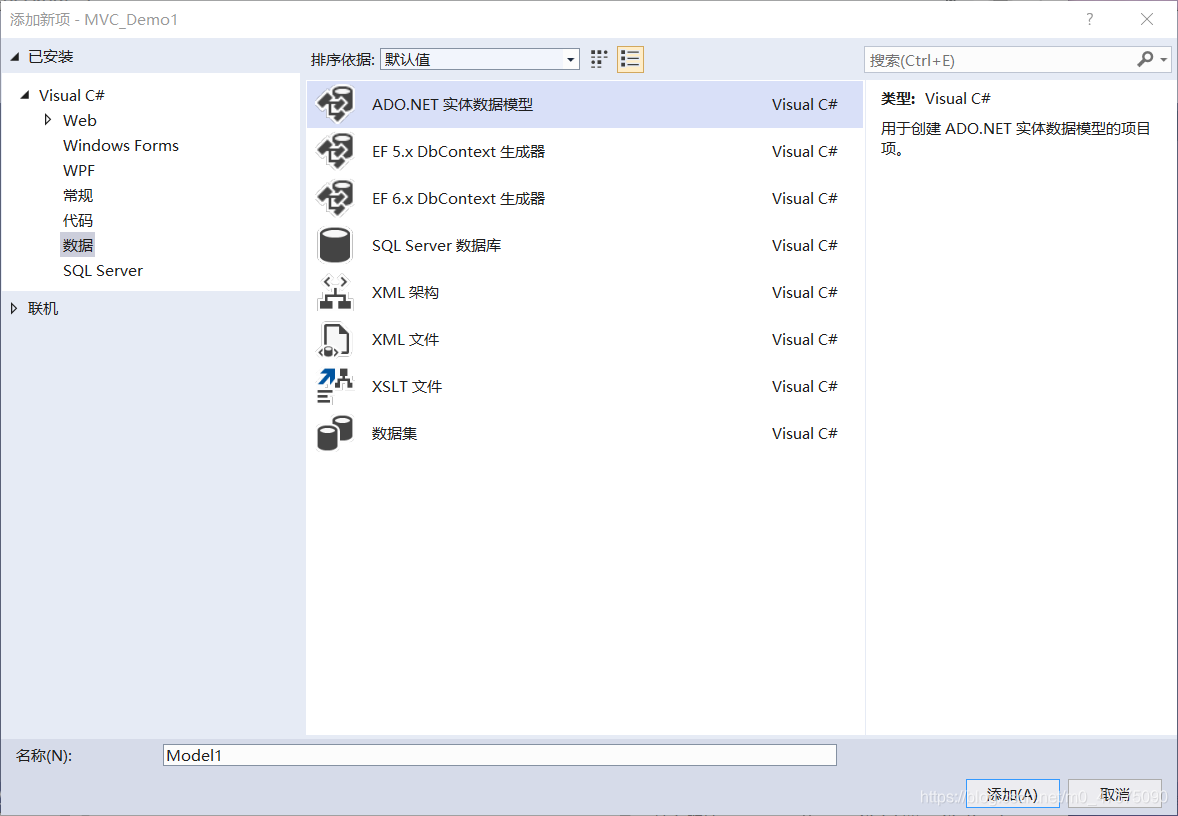
3.选择“数据”菜单,点击“ADO.NET实体数据模型”,创建Model,如图所示:

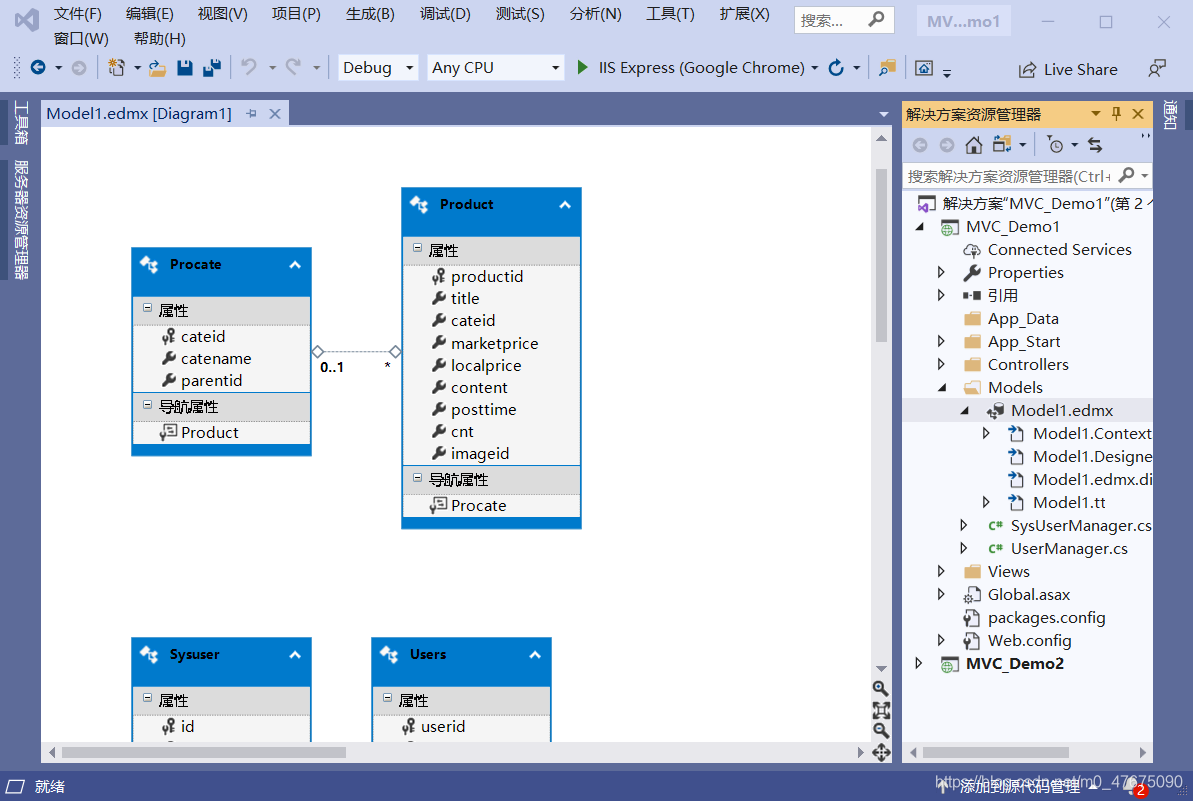
4.根据指引步骤连接数据库并生成具体的Users表的Model(略),生成后Models目录下会自动生成模型文件,如图所示:

5.打开UserController.cs文件,使用ViewData或ViewBag保存用户数据,参考代码如下:
public ActionResult UserList()
{
var users = UserManager.GetUsers();//返回用户列表
ViewBag.users = users;//ViewBag返回
ViewData["users"] = users;//ViewData传值
return View(users);
}
6.打开/View/User/UserList.cshtml文件,显示用户信息,代码如下:
<body>
<div>
<h1>用户列表如下:ViewBag传值</h1>
<ul>
@foreach (var item in ViewBag.users)
{
<li>@item.username</li>
}
</ul>
</div>
<div>
<h1>用户列表如下:ViewData传值</h1>
<ul>
@foreach (var item in ViewData["users"] as List<MVC_Demo1.Models.Users>)
{
<li>@item.username</li>
}
</ul>
</div>
<div>
<h1>用户列表如下:Model属性传值</h1>
<ul>
@foreach (var item in Model)
{
<li>@item.username</li>
}
</ul>
</div>
</body>