基于thinkphp框架,实现pc站和手机站对应页面为同一个链接,页面不是自适应类型。
通常手机站和pc站需要有对应的controller,这里为了快速高效的完成网站,我们将手机站和pc站使用同一个controller。
首先,页面命名规范,需要将手机站和pc站对应的html文件命名为相同名字,比如关于我们页面,手机命名为about.html,pc站也的关于我们也要命名为about.html。
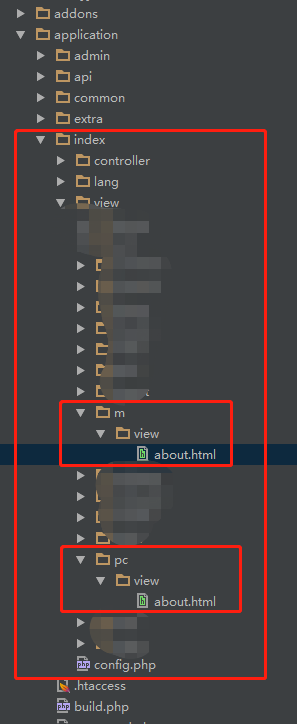
其次,我们需要将pc和手机站对应的页面文件(夹)放在前端模块(一般为index或者home,根据自己的目录结构来)下的view文件夹下。比如,我们这里有pc文件夹和m文件夹,分别对应pc站和手机站静态页面文件夹。

再次,在前端模块(我的是index模块)下的配置文件内重新配置一下模板路径;
return[
'template'=>[
'view_path' => VIEW_PATH,
]
];
最后,需要在基类或者common.php文件里面,判断手机还是电脑,然后跳转不同的模块。我是在common.php文件内配置的,(路径;application/common.php)
//判断手机还是pc,可以换成自己的方法或者其他判断方法
function isMobile() {
// 如果有HTTP_X_WAP_PROFILE则一定是移动设备
if (isset($_SERVER['HTTP_X_WAP_PROFILE'])) {
return true;
}
// 如果via信息含有wap则一定是移动设备,部分服务商会屏蔽该信息
if (isset($_SERVER['HTTP_VIA'])) {
// 找不到为flase,否则为true
return stristr($_SERVER['HTTP_VIA'], "wap") ? true : false;
}
// 脑残法,判断手机发送的客户端标志,兼容性有待提高。其中'MicroMessenger'是电脑微信
if (isset($_SERVER['HTTP_USER_AGENT'])) {
$clientkeywords = array('nokia','sony','ericsson','mot','samsung','htc','sgh','lg','sharp','sie-','philips','panasonic','alcatel','lenovo','iphone','ipod','blackberry','meizu','android','netfront','symbian','ucweb','windowsce','palm','operamini','operamobi','openwave','nexusone','cldc','midp','wap','mobile','MicroMessenger');
// 从HTTP_USER_AGENT中查找手机浏览器的关键字
if (preg_match("/(" . implode('|', $clientkeywords) . ")/i", strtolower($_SERVER['HTTP_USER_AGENT']))) {
return true;
}
}
// 协议法,因为有可能不准确,放到最后判断
if (isset ($_SERVER['HTTP_ACCEPT'])) {
// 如果只支持wml并且不支持html那一定是移动设备
// 如果支持wml和html但是wml在html之前则是移动设备
if ((strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') !== false) && (strpos($_SERVER['HTTP_ACCEPT'], 'text/html') === false || (strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') < strpos($_SERVER['HTTP_ACCEPT'], 'text/html')))) {
return true;
}
}
return false;
}
//根据不同设备,跳转不同的路径
if(!isMobile()){
//$this->viewtype='mobile@';
define('VIEW_PATH','../application/index/view/pc/view');//此处换成自己的pc模块路径
}else{
define('VIEW_PATH','../application/index/view/m/view/');//此处换成自己的手机模块路径
}
这样配置完成后,就可以实现pc站和手机站对应页面为同一个链接。