函数
1 函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2 函数的使用
声明函数
// 声明函数
function 函数名() {
//函数体代码
}-
function 是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码-
调用的时候千万不要忘记添加小括号
-
口诀:函数不调用,自己不执行
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
函数的封装
-
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
-
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)

例子:封装计算1-100累加和
// 1.声明函数
function getSum() {
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
console.log(sum);
}
// 2.调用函数
getSum();
getSum();3 函数的参数
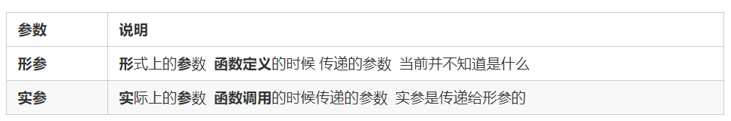
函数参数语法
-
形参:函数定义时设置接收调用时传入
-
实参:函数调用时传入小括号内的真实数据

参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
函数参数的运用:
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...); -
调用的时候实参值是传递给形参的
-
形参简单理解为:不用声明的变量
-
实参和形参的多个参数之间用逗号(,)分隔
函数形参和实参数量不匹配时

// 函数形参实参个数匹配
function getSum(num1, num2) {
console.log(num1 + num2);
}
// 1.如果实参的个数和形参的个数一致 则正常输出结果
getSum(1, 2);
// 2.如果实参的个数多余形参的个数,会取到形参的个数
getSum(1, 2, 3);
// 3.如果实参的个数小于形参的个数 多余的形参定义为undefind 最终的结果就是 NaN
// 形参可以看做是不用声明的变量 num2 是一个变量但是没有接受值 结果就是undefind
getSum(1); //NaN
//尽量让实参的个数和形参的个数相匹配注意:在JavaScript中,形参的默认值是undefined。
小结:
-
函数可以带参数也可以不带参数
-
声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
-
调用函数的时候,函数名括号里面的是实参
-
多个参数中间用逗号分隔
-
形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
4 函数的返回值
return
返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
// 声明函数
function 函数名(){
...
return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值-
在使用 return 语句时,函数会停止执行,并返回指定的值
-
如果函数没有 return ,返回的值是 undefined
return注意事项
1. return 终止函数
return 语句之后的代码不被执行
// 1.return 终止函数
function getSum(num1, num2) {
return num1 + num2; // return后面的代码不会被执行
alert("我是不会被执行的哦");
}
console.log(getSum(1, 5));2.return 的返回值
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
// 2.return只能返回一个值
function fn(num1, num2) {
return num1, num2; // 返回的结果是最后一个值
}
console.log(fn(1, 2));
// 3.我们求任意两个数的 加减乘除结果
function getResult(num1, num2) {
return [num1 + num2, num1 - num2, num1 * num2, num1 / num2];
}
var re = getResult(4, 5);
console.log(re);3.函数没有 return 返回 undefined
函数没有 return 返回 undefined
// 4.函数如果有返回值return则返回return后面的值,如果函数没有return则返回undefind
function fun1() {
return 666; // 返回666
}
console.log(fun1());
function fun2() {}
console.log(fun2()); //函数返回结果undefined4.break ,continue ,return 的区别
-
break :结束当前的循环体(如 for、while)
-
continue :跳出本次循环,继续执行下次循环(如 for、while)
-
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
5 arguments的使用
当不确定有多少个参数传递的时候,可以用 arguments 来获取。JavaScript 中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
-
具有 length 属性
-
按索引方式储存数据
-
不具有数组的 push , pop 等方法
// arguments 的使用 只有函数才有
function fn() {
//console.log(arguments); // 里面存储了传过来的所有实参
// 可以按照数组的方式遍历arguments
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
fn(1, 2, 3);注意:在函数内部使用该对象,用此对象获取函数调用时传的实参。
6 函数案例
案例 1: 利用函数封装方式,翻转任意一个数组
function reverse(arr) {
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
return newArr;
}
var arr1 = reverse([1, 2, 3, 4, 5]);
var arr2 = reverse(["pink", "yellow", "red"]);
console.log(arr1);
console.log(arr2);案例 2: 利用函数封装方式,对数组排序 -- 冒泡排序
//利用函数冒泡排序
function sort(arr) {
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp;
temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
var arr1 = sort([1, 3, 2, 5, 4, 6, 7]);
console.log(arr1);案例 3: 判断闰年
function isRunYear(year) {
var flag = false;
if ((year % 4 == 0 && year % 100 != 0) || year % 400 == 0) {
flag = true;
}
return flag;
}
console.log(isRunYear(2000));
console.log(isRunYear(1999));函数可以调用另一个函数
函数内部可以调用另一个函数,在同一作用域代码中,函数名即代表封装的操作,使用函数名加括号即可以将封装的操作执行。
// 函数是可以相互调用的
function fn1() {
console.log(11);
fn2(); //在fn1里面调用fn2
}
fn1();
function fn2() {
console.log(22);
}7 函数的两种声明方式
1.自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式
// 声明定义方式
function fn() {...}
// 调用
fn(); -
因为有名字,所以也被称为命名函数
-
调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
2.函数表达式方式(匿名函数)
利用函数表达式方式的写法如下:
// 这是函数表达式写法,匿名函数后面跟分号结束
var fn = function(){...};
// 调用的方式,函数调用必须写到函数体下面
fn();-
因为函数没有名字,所以也被称为匿名函数
-
这个fn 里面存储的是一个函数
-
函数表达式方式原理跟声明变量方式是一致的
-
函数调用的代码必须写到函数体后面