引言
有几天没有更新JS灵魂之问的专栏系列文章了,秋招季,也在忙着备战笔试面试。今天得空再来写一篇文章,本篇要讲解的内容是关于 原型和原型链基础 ,那今天这篇看能不能问倒你了,一起来探索一下吧。
仰望星空的人,不应该被嘲笑
原型基础
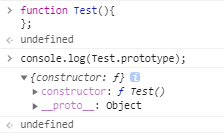
原型 prototype 其实是 function对象的一个属性,但是打印出来结果它也是对象。

那我们直接看下面这个例子吧
function Foo(name,age){
this.name = name;
this.age = age;
}
Foo.prototype.sex = '男士'
var foo = new Foo('Chocolate',21);
console.log(foo.name); // Chocolate
console.log(foo.sex); // 男士
拓展:prototype是定义构造函数构造出的每个对象的公共祖先,所有被该构造函数构造出的对象都可以继承原型上的属性和方法。
原型的作用,如上述代码一样,将一些配置项写在构造函数里,对于一些写死的值或者方法,就可以直接挂载到原型上去,可以减少代码冗余。
知识点补充:
实例的 __proto__其实就是一个容器,就是为了在对象里面给 prototype设置一个键名。
来一道简单题吧,会输出什么?
function Car() {
};
Car.prototype.name = 'Math';
var car = new Car();
Car.prototype.name = 'Benz';
console.log(car.name);
答案是 Benz,相当于进行了一次覆盖操作。
现在,我进行一点点修改,看看又会输出什么?
Car.prototype.name = 'Benz';
function Car() {
};
var car = new Car();
Car.prototype = {
name: 'Math'
}
console.log(car.name);
答案是 Benz,实例化一个car对象,首先car.name先去找构造函数找对应 name 属性,没有找到,然后就去原型对象上去找,找到对应name值为 Benz,赋值。继续往下走,发现有对原型对象重定义的操作,但是此时实例对象早就通过原本构造函数 new出来了。(简单来说,就是再定义了一个 prototype,但是没有实例化)
可能不太好理解上述表达,我们对上述代码修改一丢丢,看看又会打印什么?
Car.prototype.name = 'Benz';
function Car() {
};
Car.prototype = {
name: 'Math'
}
var car = new Car();
console.log(car.name);
答案是 Math,因为你此时重新定义了构造函数的 prototype,并且进行了实例化。
可能你会想到这个例子,这里只是更改了属性,并不是重写。
function Car() {
};
Car.prototype.name = 'Math';
var car = new Car();
Car.prototype.name = 'Benz';
console.log(car.name);
原型链基础
下面我们就要开始讲解原型链相关了,直接看下面这个例子吧:
Professor.prototype.tSkill = 'Java';
function Professor(){
}
var progessor = new Professor();
Teacher.prototype = progessor;
function Teacher(){
this.mSkill = 'js';
}
var teacher = new Teacher();
Student.prototype = teacher;
function Student(){
this.pSkill = 'html';
}
var student = new Student();
console.log(student);
原型链就是像如下例子,沿着 __protp__这条线往上找相应的原型的属性值的链条,这就是原型链。

补充,原型本身也有原型,但是原型链不可能一直链接,因此,会有一个顶端。原型链的顶端是 Object.prototype。因为Object也是有原型的。并且 Object.prototype保存了一个 toString()方法。
继续,我们对上述代码进行一点修改,然后我们修改student实例对象里面的属性值,看是否teacher实例对象也会发生变化?
Professor.prototype.tSkill = 'Java';
function Professor(){
}
var progessor = new Professor();
Teacher.prototype = progessor;
function Teacher(){
this.mSkill = 'js';
this.success = {
alibaba: '28',
tencent: '30'
}
}
var teacher = new Teacher();
Student.prototype = teacher;
function Student(){
this.pSkill = 'html';
}
var student = new Student();
student.success.baidu = '100';
student.success.tencent = '50';
console.log(teacher,student);
结果:

上述问题明白之后,我们再来看看下面这道题,看看又会有什么变化?
Professor.prototype.tSkill = 'Java';
function Professor(){
}
var progessor = new Professor();
Teacher.prototype = progessor;
function Teacher(){
this.mSkill = 'js';
this.students = 500;
}
var teacher = new Teacher();
Student.prototype = teacher;
function Student(){
this.pSkill = 'html';
}
var student = new Student();
console.log(student.students);
student.students++;
console.log(student, teacher);

从结果我们发现,只有 student实例对象底下的 students变成了 501,而 teacher 实例对象下面的 students没有变化。因为对于原始值而言, student对象底下没有 students这个属性,于是就会创建一个,然后自加。上一题是拿到了引用地址,于是可以修改,这道题意思和如下代码类似:
let obj = {
name: 'Chocolate'
}
obj.age = 21; // obj没有age属性,于是创建一个。
console.log(obj.age);
注意,一般不推荐按照如上两种方式修改原型对象上的属性值,后文会详细介绍继承的方式,这里只是抛砖引玉。
继续,看下一题,一道经典的笔试题:
function Car(){
this.brand = 'Benz';
}
Car.prototype = {
brand: 'Mazda',
intro: function(){
console.log('我是' + this.brand + '车');
}
}
var car = new Car();
car.intro();
答案是 我是Benz车,首先new出来一个实例对象,然后访问实例的 intro()方法,发现没找到,于是会沿着原型链往上找,发现存在,然后打印。关键是 this.brand,因为 this会指向这个实例,实例访问的话,会首先访问由对应构造函数实例出来的对象,发现存在,直接打印。
最后
文章产出不易,还望各位小伙伴们支持一波!
往期精选:
访问超逸の博客,方便小伙伴阅读玩耍~

学如逆水行舟,不进则退