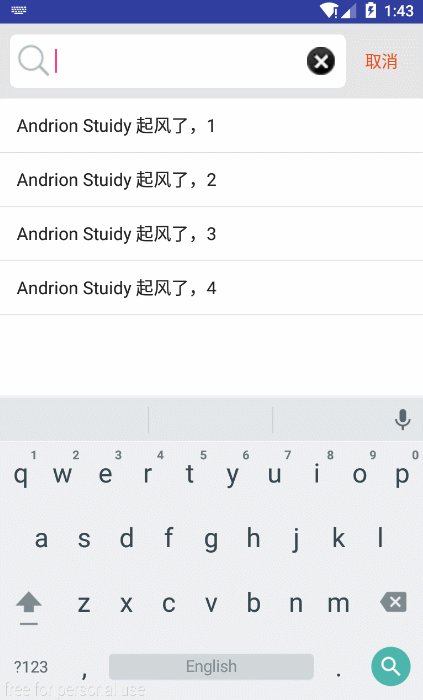
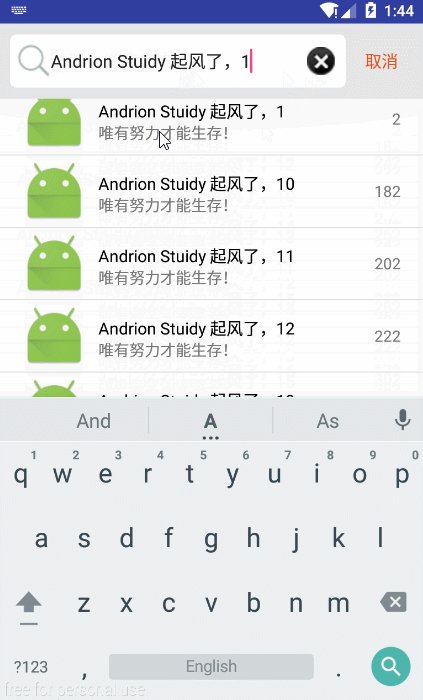
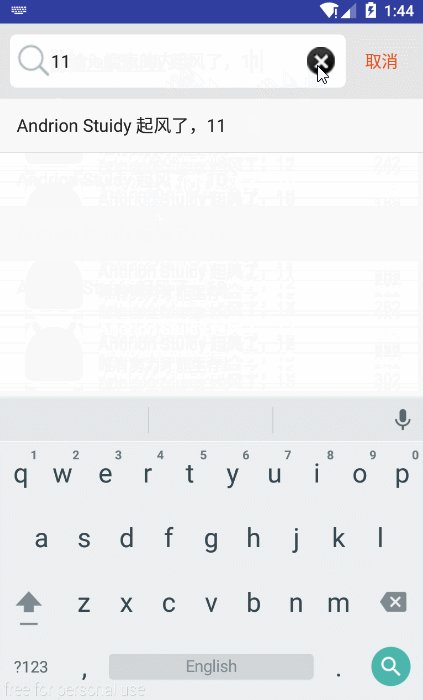
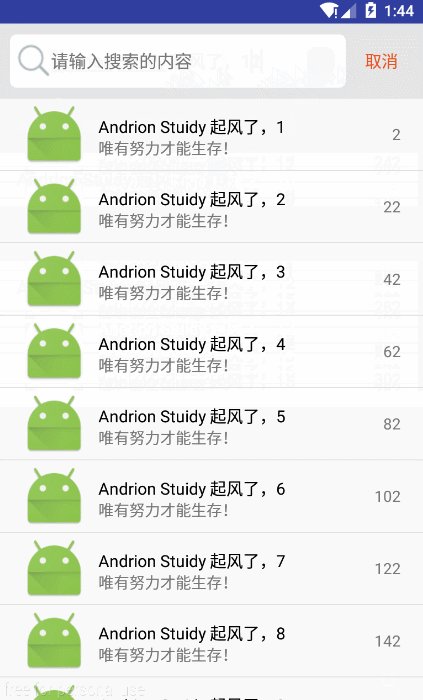
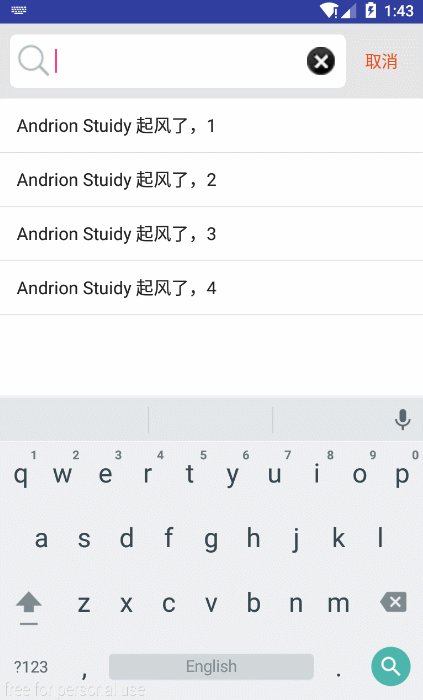
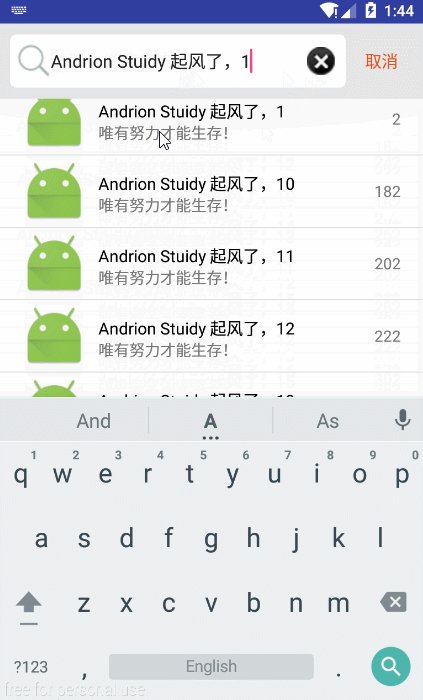
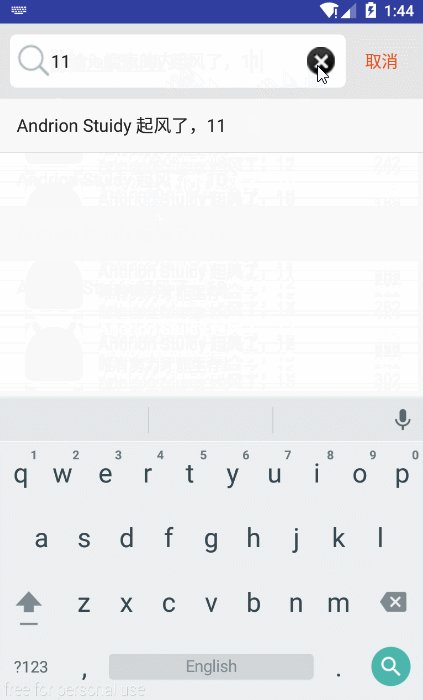
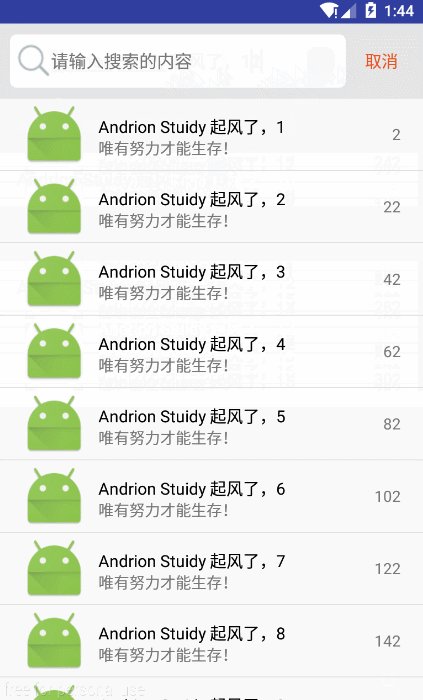
演示

代码:
SearchActivity.java
package com.bzu.gxs.search.activity;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import com.bzu.gxs.search.R;
import com.bzu.gxs.search.adapter.SearchAdapter;
import com.bzu.gxs.search.bean.SearchBean;
import com.bzu.gxs.search.widget.SearchView;
import java.util.ArrayList;
import java.util.List;
/**
* 搜索
* Created by Gxs on 2016/5/6.
*/
public class SearchActivity extends Activity implements SearchView.SearchViewListener{
/**
* 搜索结果列表view
*/
private ListView lvResults;
/**
* 搜索view
*/
private SearchView searchView;
/**
* 热搜框列表adapter
*/
private ArrayAdapter<String> hintAdapter;
/**
* 自动补全列表adapter
*/
private ArrayAdapter<String> autoCompleteAdapter;
/**
* 搜索结果列表adapter
*/
private SearchAdapter resultAdapter;
private List<SearchBean> dbData;
/**
* 热搜版数据
*/
private List<String> hintData;
/**
* 搜索过程中自动补全数据
*/
private List<String> autoCompleteData;
/**
* 搜索结果的数据
*/
private List<SearchBean> resultData;
/**
* 默认提示框显示项的个数
*/
private static int DEFAULT_HINT_SIZE = 4;
/**
* 提示框显示项的个数
*/
private static int hintSize = DEFAULT_HINT_SIZE;
/**
* 设置提示框显示项的个数
*
* @param hintSize 提示框显示个数
*/
public static void setHintSize(int hintSize) {
SearchActivity.hintSize = hintSize;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
initViews();
}
/**
* 初始化视图
*/
private void initViews() {
lvResults = (ListView) findViewById(R.id.main_lv_search_results);
searchView = (SearchView) findViewById(R.id.main_search_layout);
searchView.setSearchViewListener(this);
searchView.setTipsHintAdapter(hintAdapter);
searchView.setAutoCompleteAdapter(autoCompleteAdapter);
lvResults.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
Toast.makeText(SearchActivity.this, position + "", Toast.LENGTH_SHORT).show();
}
});
}
/**
* 初始化数据
*/
private void initData() {
getDbData();
getHintData();
getAutoCompleteData(null);
getResultData(null);
}
/**
* 获取db 数据
*/
private void getDbData() {
int size = 100;
dbData = new ArrayList<>(size);
for (int i = 0; i < size; i++) {
dbData.add(new SearchBean(R.mipmap.ic_launcher, "Andrion Stuidy 起风了," + (i + 1), "唯有努力才能生存!", i * 20 + 2 + ""));
}
}
/**
* 获取热搜版data 和adapter
*/
private void getHintData() {
hintData = new ArrayList<>(hintSize);
for (int i = 1; i <= hintSize; i++) {
hintData.add("Andrion Stuidy 起风了");
}
hintAdapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, hintData);
}
/**
* 获取自动补全data 和adapter
*/
private void getAutoCompleteData(String text) {
if (autoCompleteData == null) {
autoCompleteData = new ArrayList<>(hintSize);
} else {
autoCompleteData.clear();
for (int i = 0, count = 0; i < dbData.size()
&& count < hintSize; i++) {
if (dbData.get(i).getTitle().contains(text.trim())) {
autoCompleteData.add(dbData.get(i).getTitle());
count++;
}
}
}
if (autoCompleteAdapter == null) {
autoCompleteAdapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, autoCompleteData);
} else {
autoCompleteAdapter.notifyDataSetChanged();
}
}
/**
* 获取搜索结果data和adapter
*/
private void getResultData(String text) {
if (resultData == null) {
resultData = new ArrayList<>();
} else {
resultData.clear();
for (int i = 0; i < dbData.size(); i++) {
if (dbData.get(i).getTitle().contains(text.trim())) {
resultData.add(dbData.get(i));
}
}
}
if (resultAdapter == null) {
resultAdapter = new SearchAdapter(this, resultData, R.layout.item_search);
} else {
resultAdapter.notifyDataSetChanged();
}
}
@Override
public void onRefreshAutoComplete(String text) {
getAutoCompleteData(text);
}
@Override
public void onSearch(String text) {
getResultData(text);
lvResults.setVisibility(View.VISIBLE);
if (lvResults.getAdapter() == null) {
lvResults.setAdapter(resultAdapter);
} else {
resultAdapter.notifyDataSetChanged();
}
}
}
SearchBean.java
package com.bzu.gxs.search.bean;
/**
* Created by GXS on 2016/5/9.
*/
public class SearchBean {
private int iconId;
private String title;
private String content;
private String comments;
public SearchBean(int iconId,String title,String content,String comments){
this.iconId=iconId;
this.title=title;
this.content=content;
this.comments=comments;
}
public int getIconId() {
return iconId;
}
public void setIconId(int iconId) {
this.iconId = iconId;
}
public void setTitle(String title) {
this.title = title;
}
public String getTitle() {
return title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getComments() {
return comments;
}
public void setComments(String comments) {
this.comments = comments;
}
}
SearchAdapter.java
package com.bzu.gxs.search.adapter
import android.content.Context
import com.bzu.gxs.search.bean.SearchBean
import java.util.List
import com.bzu.gxs.search.R
public class SearchAdapter extends CommonAdapter<SearchBean> {
public SearchAdapter(Context context, List<SearchBean> data, int layoutId) {
super(context, data, layoutId)
}
@Override
public void convert(ViewHolder holder, int position) {
holder.setImageResource(R.id.item_search_iv_icon,mData.get(position).getIconId())
.setText(R.id.item_search_tv_title,mData.get(position).getTitle())
.setText(R.id.item_search_tv_content,mData.get(position).getContent())
.setText(R.id.item_search_tv_comments,mData.get(position).getComments())
}
}
CommonAdapter.java
package com.bzu.gxs.search.adapter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import java.util.List;
/**
* Created by GXS on 2016/5/9.
*/
public abstract class CommonAdapter<T> extends BaseAdapter {
protected Context mContext;
protected List<T> mData;
protected int mLayoutId;
public CommonAdapter(Context context,List<T> data,int layoutId){
mContext = context;
mData = data;
mLayoutId = layoutId;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = ViewHolder.getHolder(mContext,convertView,mLayoutId,parent,position);
convert(holder,position);
return holder.getConvertView();
}
/**
* get holder convert
*/
public abstract void convert(ViewHolder holder,int position);
}
ViewHolder.java
package com.bzu.gxs.search.adapter;
import android.content.Context;
import android.graphics.Bitmap;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
/**
* Created by GXS on 2016/5/9.
*/
public class ViewHolder {
private SparseArray<View> mViews;
private Context mContext;
private View mConvertView;
private int mPosition;
/**
* 初始化 holder
*/
public ViewHolder(Context context, int layoutId, ViewGroup parent, int position) {
mConvertView = LayoutInflater.from(context).inflate(layoutId,parent,false);
mViews = new SparseArray<>();
mPosition = position;
mConvertView.setTag(this);
}
/**
* 获取 viewHolder
*/
public static ViewHolder getHolder(Context context, View convertView,
int layoutId, ViewGroup parent, int position) {
if(convertView == null){
return new ViewHolder(context,layoutId,parent,position);
}else{
ViewHolder holder = (ViewHolder)convertView.getTag();
holder.mPosition = position;
return holder;
}
}
public View getConvertView(){
return mConvertView;
}
/**
* 获取 view
*/
public <T extends View> T getView(int viewId){
View view = mViews.get(viewId);
if(view == null){
view = mConvertView.findViewById(viewId);
mViews.put(viewId,view);
}
return (T)view;
}
/**
* 设置 text
*/
public ViewHolder setText(int viewId, String text){
TextView tv = getView(viewId);
tv.setText(text);
return this;
}
/**
* 设置图片资源
*/
public ViewHolder setImageResource(int viewId,int resId){
ImageView iv = getView(viewId);
iv.setImageResource(resId);
return this;
}
/**
* 设置图片 bitmap
*/
public ViewHolder setImageBitmap(int viewId,Bitmap bitmap){
ImageView iv = getView(viewId);
iv.setImageBitmap(bitmap);
return this;
}
}
SearchView.java
package com.bzu.gxs.search.widget;
import android.app.Activity;
import android.content.Context;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.inputmethod.EditorInfo;
import android.view.inputmethod.InputMethodManager;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import com.bzu.gxs.search.R;
public class SearchView extends LinearLayout implements View.OnClickListener {
/**
* 输入框
*/
private EditText etInput;
/**
* 删除键
*/
private ImageView ivDelete;
/**
* 返回按钮
*/
private Button btnBack;
/**
* 上下文对象
*/
private Context mContext;
/**
* 弹出列表
*/
private ListView lvTips;
/**
* 提示adapter (推荐adapter)
*/
private ArrayAdapter<String> mHintAdapter;
/**
* 自动补全adapter 只显示名字
*/
private ArrayAdapter<String> mAutoCompleteAdapter;
/**
* 搜索回调接口
*/
private SearchViewListener mListener;
/**
* 设置搜索回调接口
*
* @param listener 监听者
*/
public void setSearchViewListener(SearchViewListener listener) {
mListener = listener;
}
public SearchView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
LayoutInflater.from(context).inflate(R.layout.activity_search, this);
initViews();
}
private void initViews() {
etInput = (EditText) findViewById(R.id.search_et_input);
ivDelete = (ImageView) findViewById(R.id.search_iv_delete);
btnBack = (Button) findViewById(R.id.search_btn_back);
lvTips = (ListView) findViewById(R.id.search_lv_tips);
lvTips.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
String text = lvTips.getAdapter().getItem(i).toString();
etInput.setText(text);
etInput.setSelection(text.length());
lvTips.setVisibility(View.GONE);
notifyStartSearching(text);
}
});
ivDelete.setOnClickListener(this);
btnBack.setOnClickListener(this);
etInput.addTextChangedListener(new EditChangedListener());
etInput.setOnClickListener(this);
etInput.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView textView, int actionId, KeyEvent keyEvent) {
if (actionId == EditorInfo.IME_ACTION_SEARCH) {
lvTips.setVisibility(GONE);
notifyStartSearching(etInput.getText().toString());
}
return true;
}
});
}
/**
* 通知监听者 进行搜索操作
* @param text
*/
private void notifyStartSearching(String text){
if (mListener != null) {
mListener.onSearch(etInput.getText().toString());
}
InputMethodManager imm = (InputMethodManager) mContext.getSystemService(Context.INPUT_METHOD_SERVICE);
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
}
/**
* 设置热搜版提示 adapter
*/
public void setTipsHintAdapter(ArrayAdapter<String> adapter) {
this.mHintAdapter = adapter;
if (lvTips.getAdapter() == null) {
lvTips.setAdapter(mHintAdapter);
}
}
/**
* 设置自动补全adapter
*/
public void setAutoCompleteAdapter(ArrayAdapter<String> adapter) {
this.mAutoCompleteAdapter = adapter;
}
private class EditChangedListener implements TextWatcher {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i2, int i3) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i2, int i3) {
if (!"".equals(charSequence.toString())) {
ivDelete.setVisibility(VISIBLE);
lvTips.setVisibility(VISIBLE);
if (mAutoCompleteAdapter != null && lvTips.getAdapter() != mAutoCompleteAdapter) {
lvTips.setAdapter(mAutoCompleteAdapter);
}
if (mListener != null) {
mListener.onRefreshAutoComplete(charSequence + "");
}
} else {
ivDelete.setVisibility(GONE);
if (mHintAdapter != null) {
lvTips.setAdapter(mHintAdapter);
}
lvTips.setVisibility(GONE);
}
}
@Override
public void afterTextChanged(Editable editable) {
}
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.search_et_input:
lvTips.setVisibility(VISIBLE);
break;
case R.id.search_iv_delete:
etInput.setText("");
ivDelete.setVisibility(GONE);
break;
case R.id.search_btn_back:
((Activity) mContext).finish();
break;
}
}
/**
* search view回调方法
*/
public interface SearchViewListener {
/**
* 更新自动补全内容
*
* @param text 传入补全后的文本
*/
void onRefreshAutoComplete(String text);
/**
* 开始搜索
*
* @param text 传入输入框的文本
*/
void onSearch(String text);
}
}
布局文件:
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
tools:context=".activity.SearchActivity"
android:orientation="vertical">
<com.bzu.gxs.search.widget.SearchView
android:id="@+id/main_search_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
</com.bzu.gxs.search.widget.SearchView>
<ListView
android:id="@+id/main_lv_search_results"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
activity_search.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:background="#E5E5E5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<FrameLayout
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical">
<EditText
android:id="@+id/search_et_input"
android:layout_gravity="center_vertical"
android:layout_margin="10dp"
android:drawableLeft="@drawable/ic_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/search_edittext_shape"
android:textSize="16sp"
android:imeOptions="actionSearch"
android:inputType="text"
android:hint="请输入搜索的内容"/>
<ImageView
android:visibility="gone"
android:layout_marginRight="20dp"
android:src="@drawable/ic_delete"
android:id="@+id/search_iv_delete"
android:layout_gravity="right|center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</FrameLayout>
<Button
android:id="@+id/search_btn_back"
android:layout_marginRight="10dp"
android:paddingLeft="5dp"
android:paddingRight="10dp"
android:layout_gravity="center_vertical"
android:text="取消"
android:textColor="#EA5421"
android:textSize="15sp"
android:background="@null"
android:layout_height="wrap_content"
android:layout_width="50dp" />
</LinearLayout>
<ListView
android:visibility="gone"
android:id="@+id/search_lv_tips"
android:background="#ffffff"
android:layout_marginBottom="10dp"
android:layout_width="match_parent"
android:layout_height="600dp">
</ListView>
</LinearLayout>
item_search.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:layout_margin="10dp"
android:layout_marginTop="5dp">
<ImageView
android:src="@mipmap/ic_launcher"
android:id="@+id/item_search_iv_icon"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"
android:layout_width="60dp"
android:layout_height="60dp"/>
<TextView
android:id="@+id/item_search_tv_title"
android:layout_marginTop="15dp"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/item_search_iv_icon"
android:text="Title"
android:textSize="15sp"
android:textColor="#000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/item_search_tv_content"
android:layout_marginLeft="10dp"
android:layout_marginBottom="10dp"
android:layout_marginRight="50dp"
android:layout_toRightOf="@id/item_search_iv_icon"
android:layout_below="@id/item_search_tv_title"
android:text="content"
android:textSize="14sp"
android:textColor="#777"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/item_search_tv_comments"
android:layout_marginRight="20dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="Title"
android:singleLine="true"
android:textSize="14sp"
android:textColor="#777"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>