一、问题产生
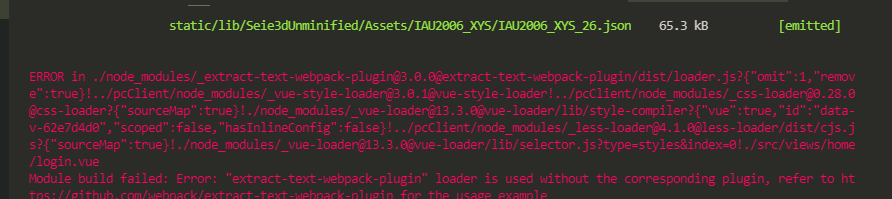
好好的webpack项目,本来正常跑,正常编译。结果某天突然就这样:

ERROR in ./node_modules/[email protected]@extract-text-webpack-plugin/dist/loader.js?{“omit”:1,“remove”:true}!../pcClient/node_modules/[email protected]@vue-style-loader!../pcClient/node_modules/[email protected]@css-loader?{“sourceMap”:true}!./node_modules/[email protected]@vue-loader/lib/style-compiler?{“vue”:true,“id”:“data-v-62e7d4d0”,“scoped”:false,“hasInlineConfig”:false}!../pcClient/node_modules/[email protected]@less-loader/dist/cjs.js?{“sourceMap”:true}!./node_modules/[email protected]@vue-loader/lib/selector.js?type=styles&index=0!./src/views/home/login.vue
二、问题解决
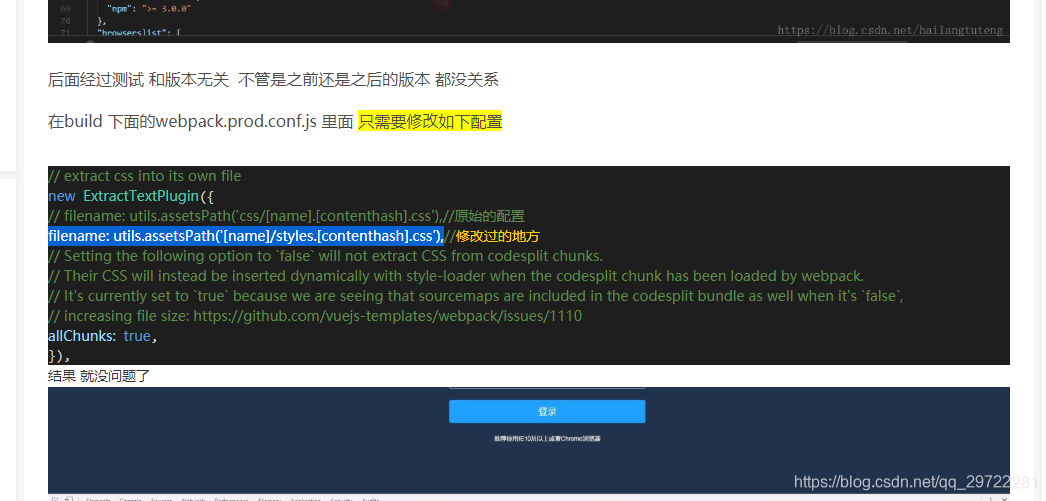
网上找到了解决方案如下:

发现并不管用。
最终发现问题是vscode内置命令行环境导致的问题。如果你使用vscode命令行,换为使用powershell或者cmd。问题迎刃而解。搞了我2个多小时,记住,install的过程也需要powershell或者cmd中进行。记。