产品经理的干货写多了,这次就特地关照一下设计师吧。
作为一个靠灵感和审美工作的职业,总会遇到灵感枯竭的情况,那种状态可谓是叫天天不应,叫地地不灵。

这时最好的办法就是多看看别人的作品,刺激一下自己。今天,我们就为设计们准备了一顿灵感大餐,全部来自 Dribbble ,希望能给你们带来一些小启发。
话不多说,赶紧来看吧~
1.点赞
点赞是产品中一个常见的功能,各个产品对于这个功能的设计都比较类似。
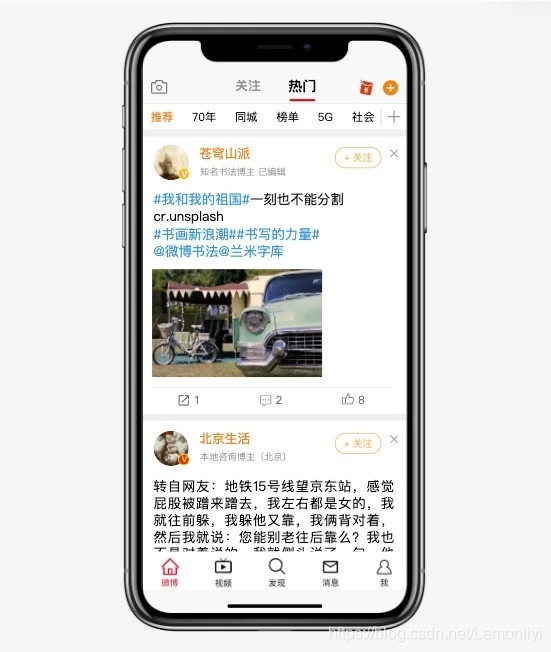
如:微博

图片来源:墨刀素材广场-社交原型
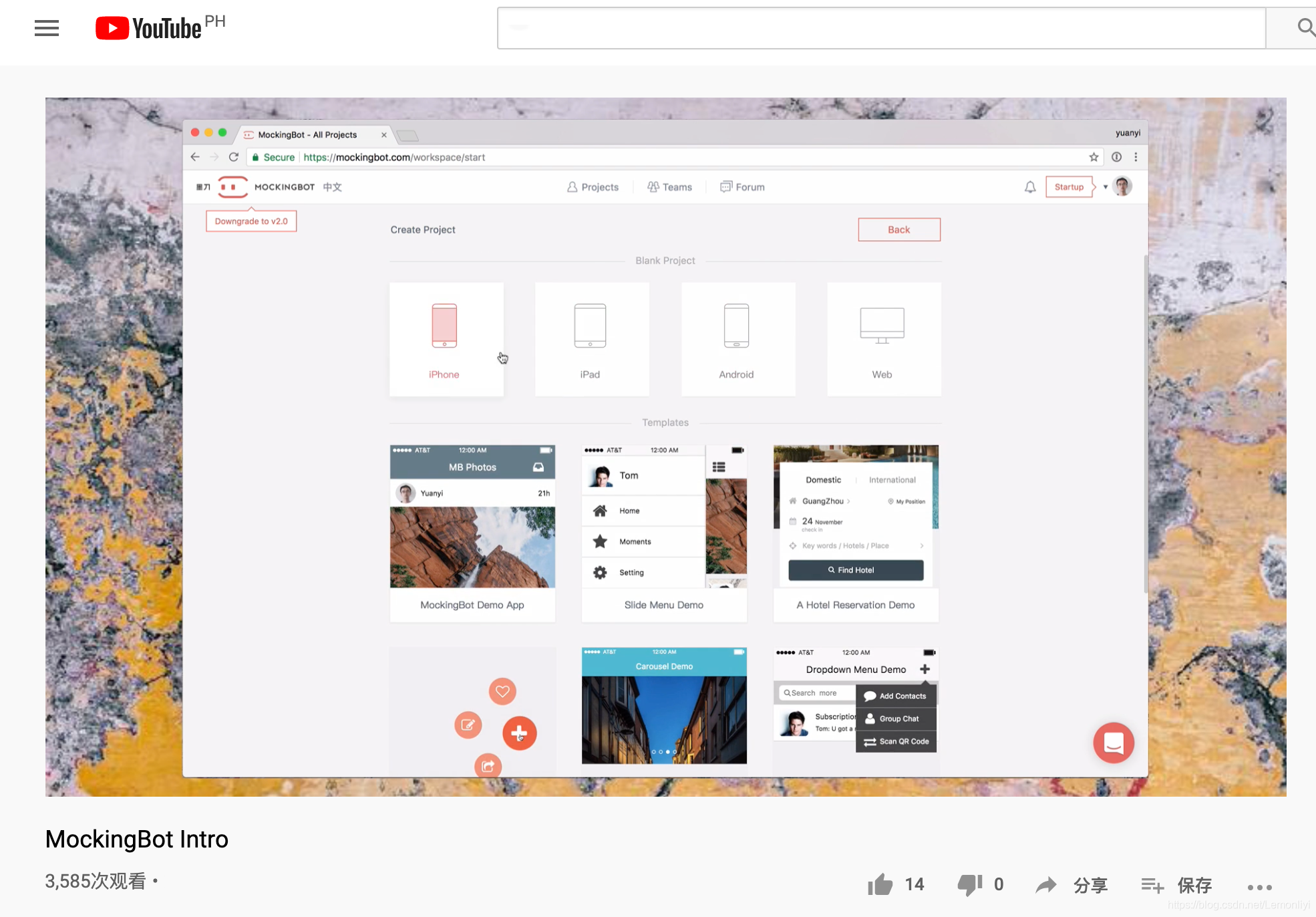
YouTube

图片来源:YouTube网站截图
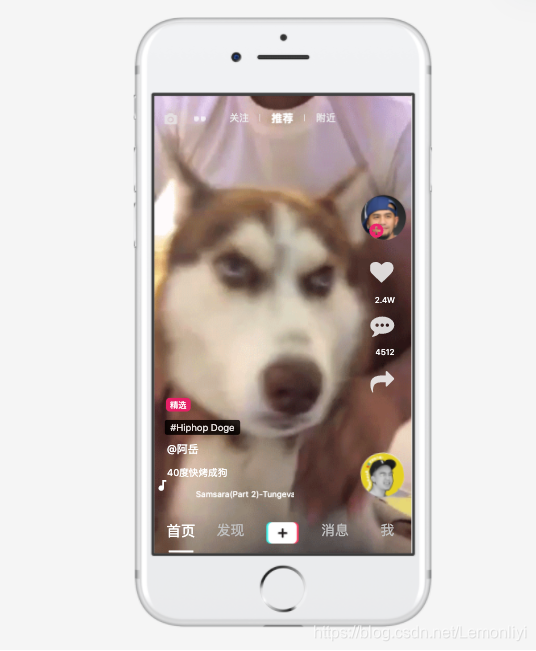
抖音

图片来源:墨刀素材广场-短视频原型1
从上面几个例子可以看出,目前主流的点赞设计是通过按键引起图标变色完成的。
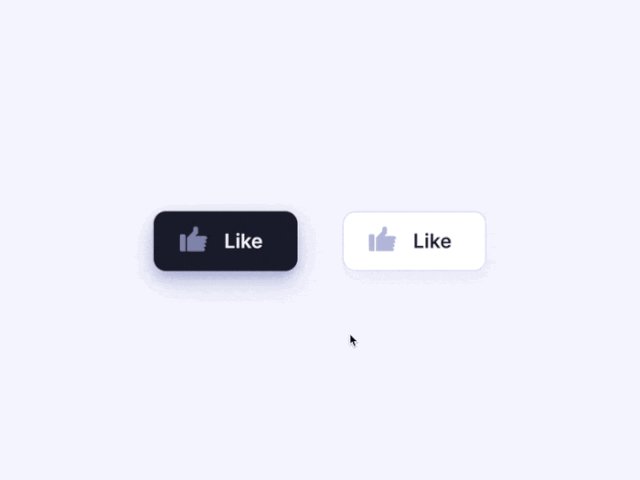
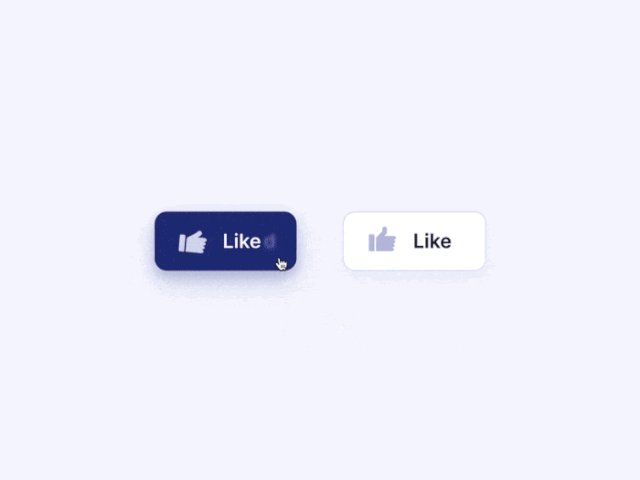
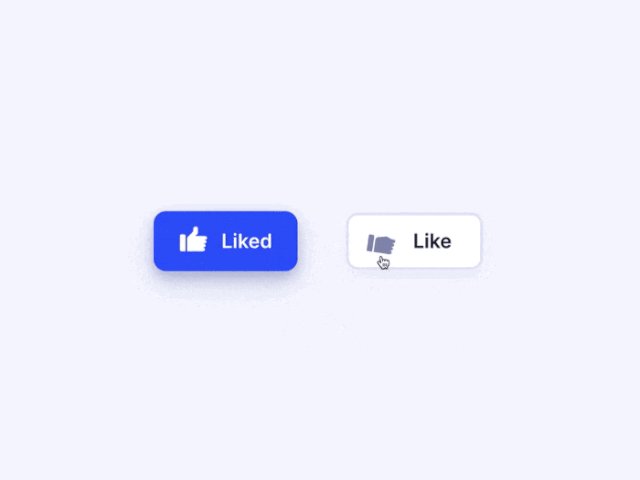
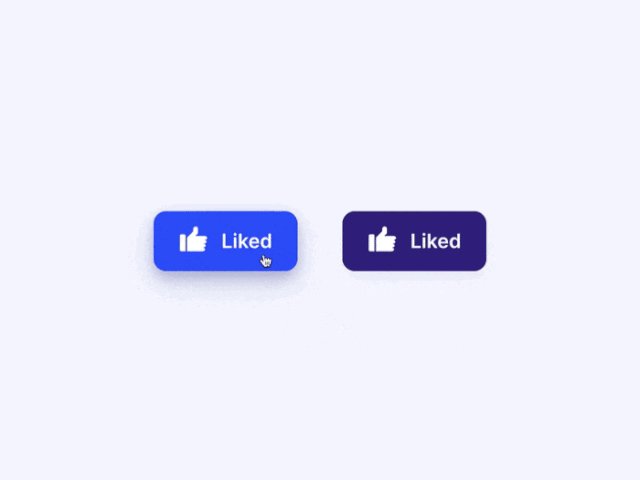
而这次分享的点赞,则是通过手势和文案的变化来塑造出点赞,并且手势的动效将点赞诠释的更为生动具体。

作品链接:Thumbs up button
作者主页:Aaron Iker
(点击文字,即可跳转)
这个效果完全可以利用墨刀的动态组件制作哦~

(点击查看:完整版点赞效果帮助视频)
2.日程管理
现在但凡厉害的人都精通于时间管理,利用日程管理产品把自己安排的明明白白。
虽然市面上日程管理的产品也不少,但是设计上大体都是日历+备忘录+提醒事项,交互效果大多是页面跳转为主。

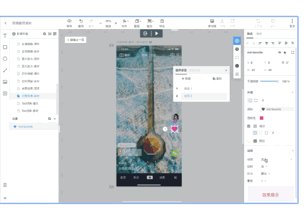
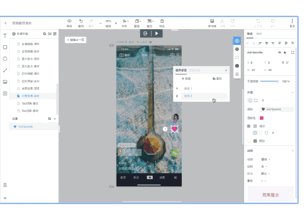
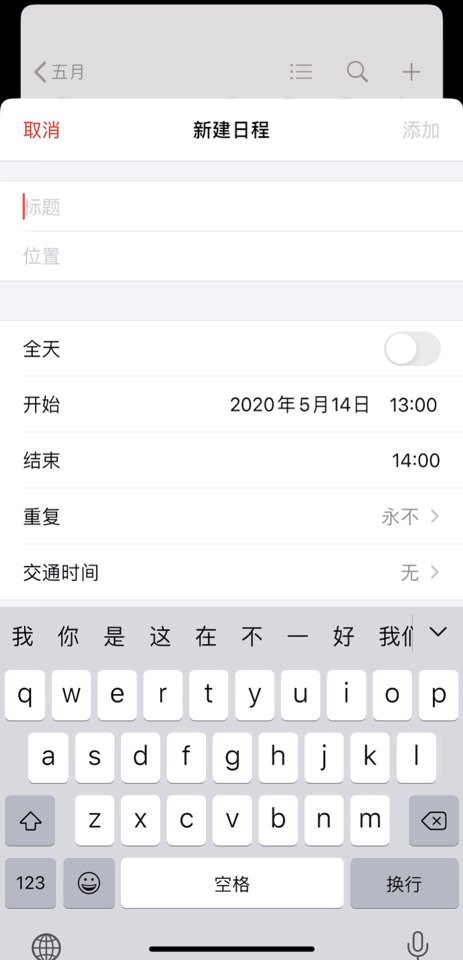
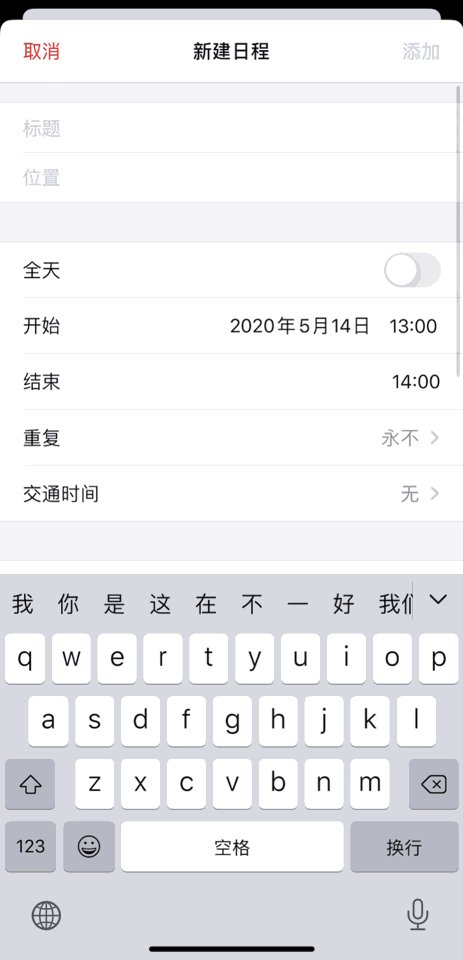
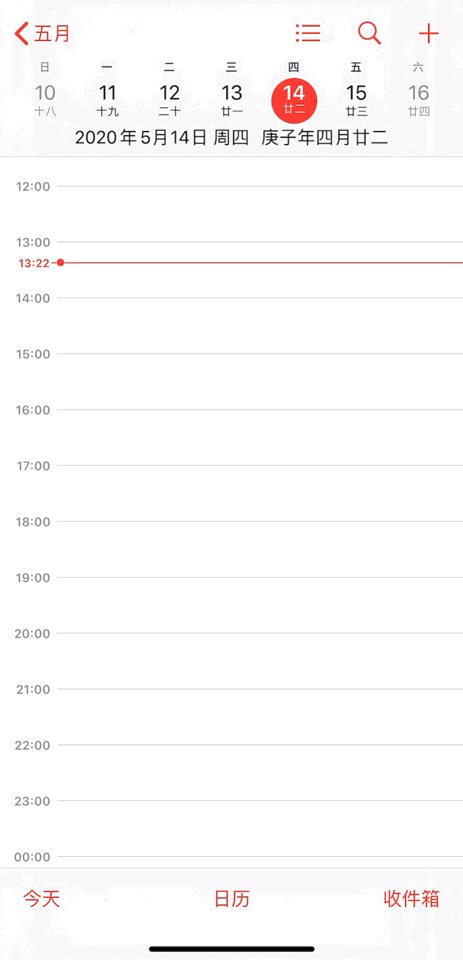
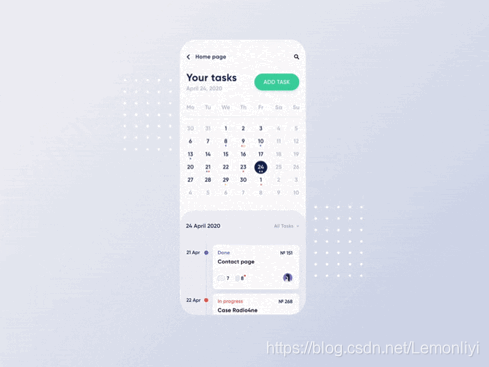
而我这次在Dribbble看到了一位设计师却是从向下、向上的弹窗形式来制作的日程管理,有一定的创新,并且从交互上看也很美观。


作品链接:PROJECT MANAGEMENT APP CONCEPT 3
作者主页:Leonid Arestov
当然,这个墨刀也能做。
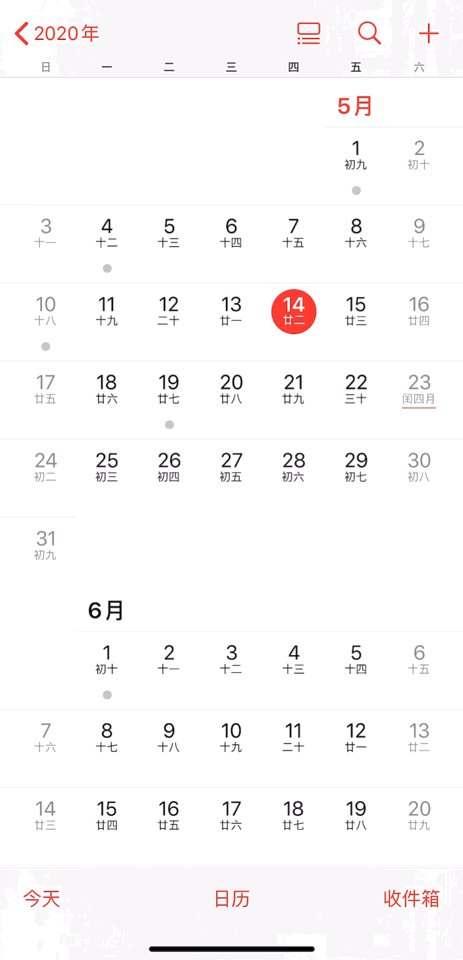
第一步,去素材广场的跳转你喜欢的日历组件,或自己利用表格组件画一个也行。

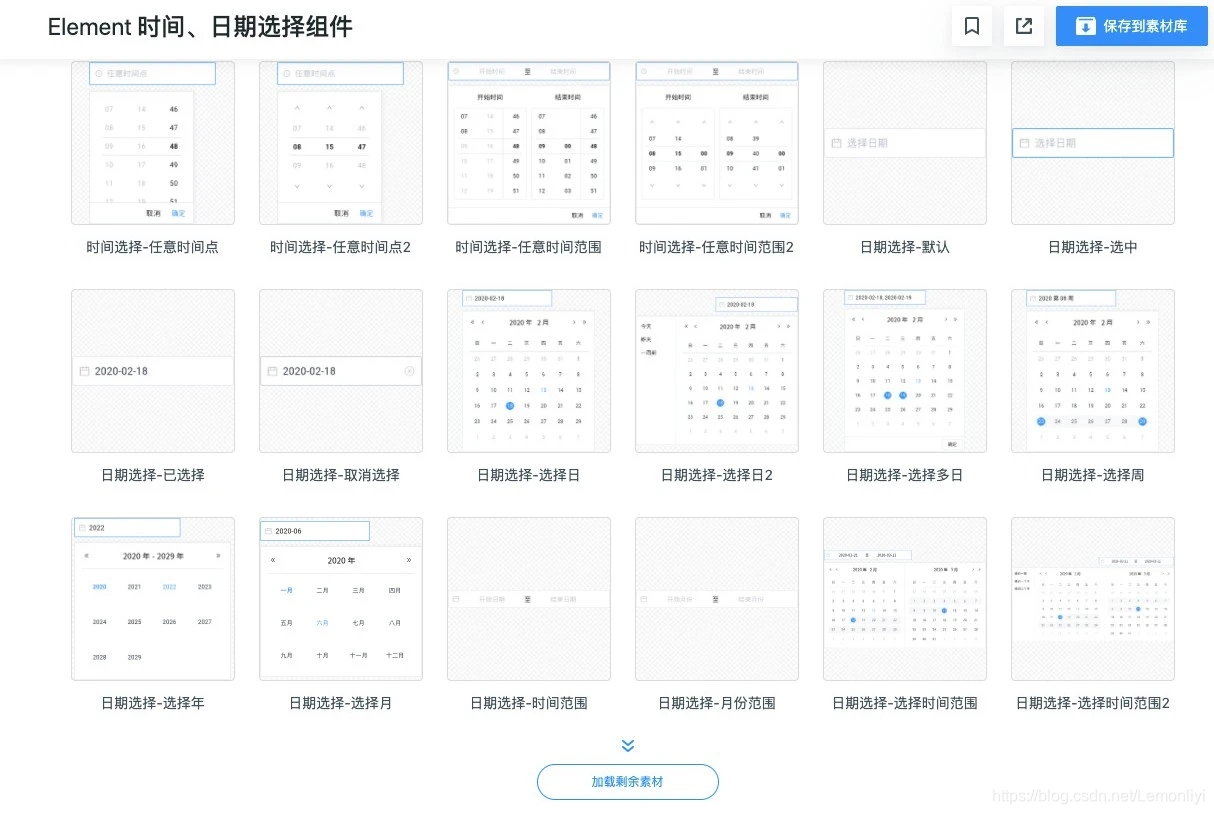
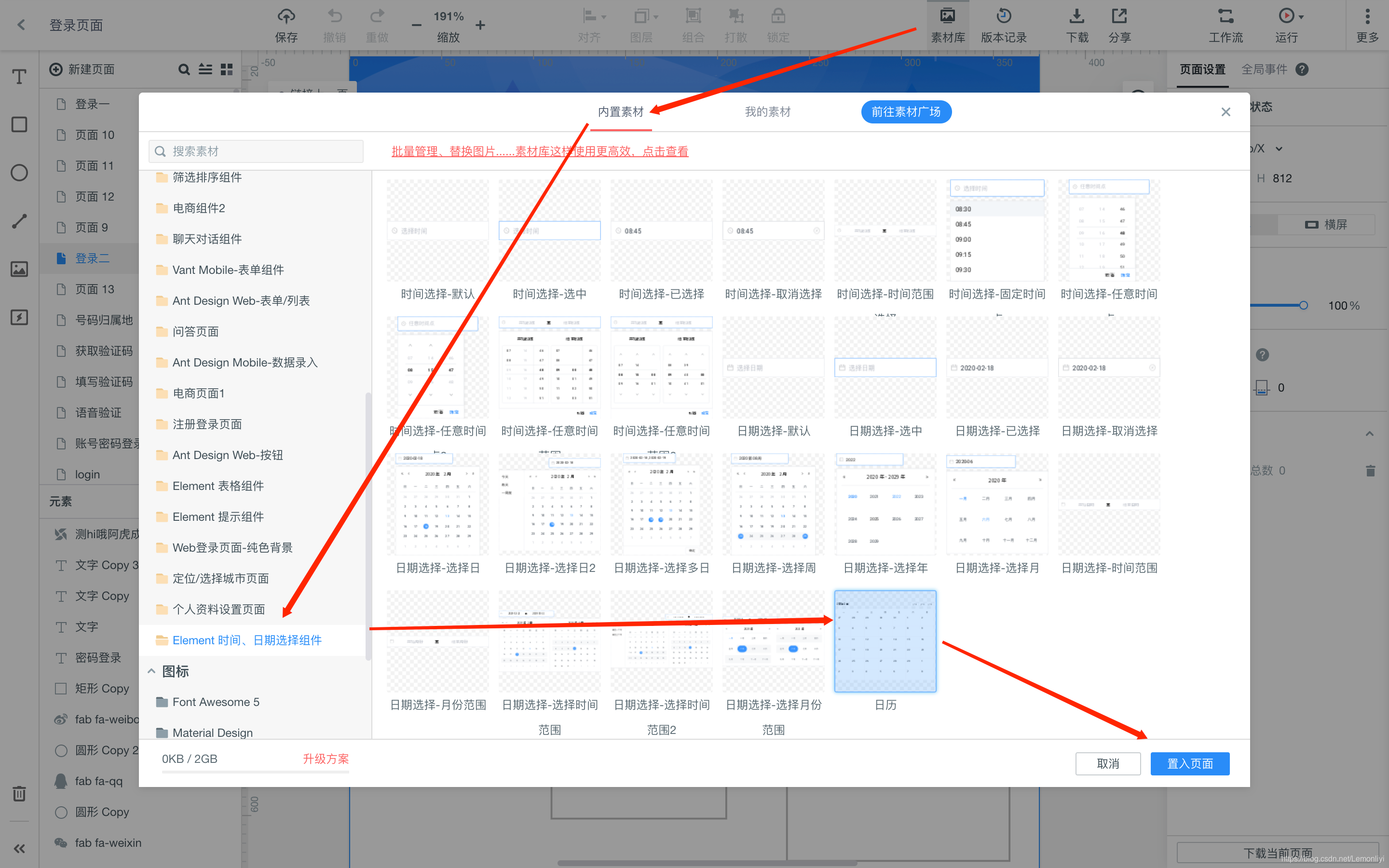
图片来源:墨刀素材广场-Element时间、日期选择组件

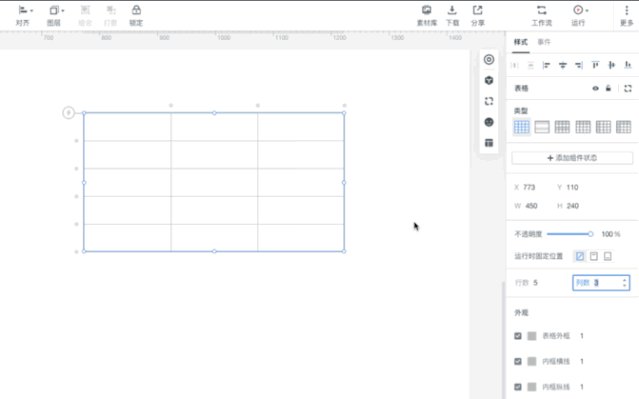
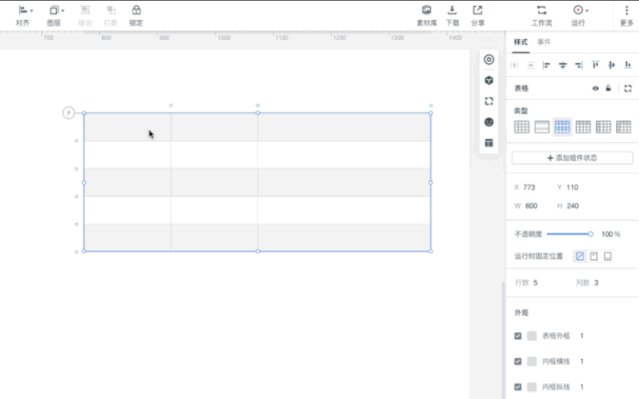
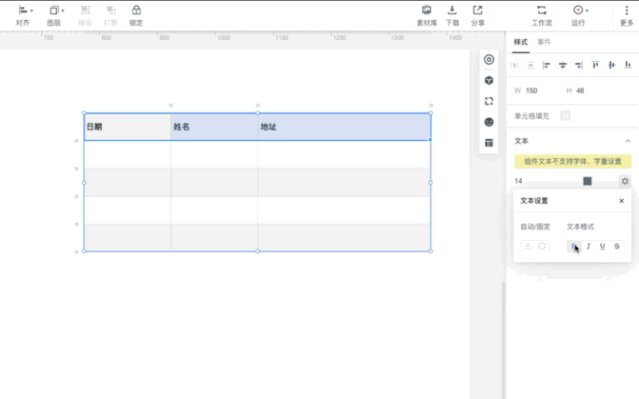
图片来源:墨刀-表格组件
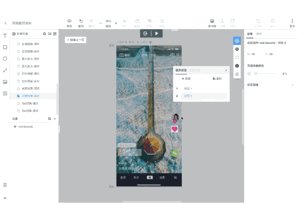
第二步,,在页面编辑区,将保存到素材库的组件拖入页面,利用动态组件,制作一个类似于微信公众号菜单的弹窗。

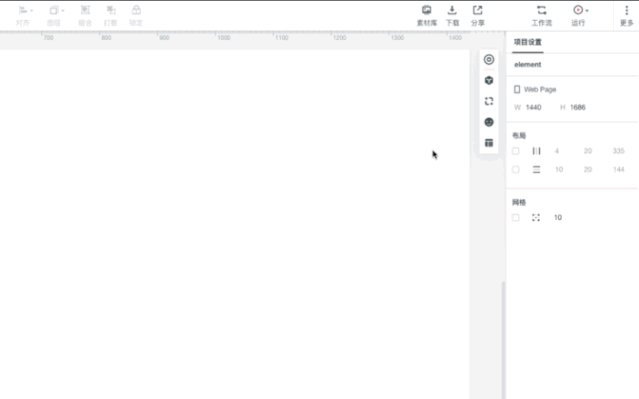
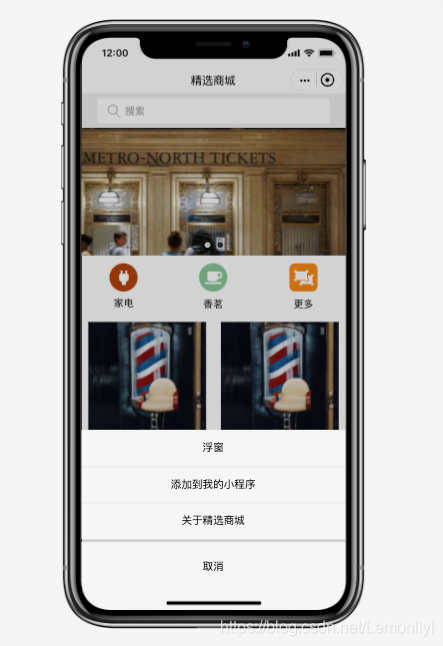
图片来源:墨刀工作区-拖拽组件方法

(点击查看:完整版弹窗效果帮助视频)
简单两步,立马上手。
3. 开机动画&轮播
有些产品会在第一次使用的时候,会采取一些绚丽的开场,直接就奠定了自己独一无二的产品特质,而我往往也会被打动,不由地竖起大拇指,嘴里惊呼“牛啊”!
比如说这个作品:

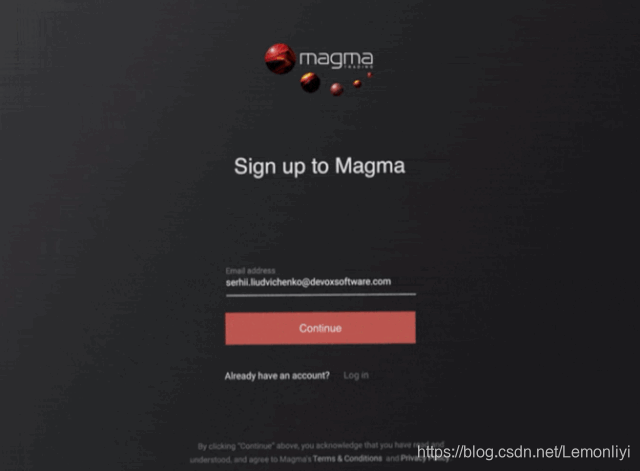
作品链接:MAGMA® INTERACTION SIGN IN
作者主页:Devox Software
酷炫有没有?!看完让我注册就注册。
其实,复刻一个这样的效果也不难,就是有点花时间,只需运用墨刀的状态功能即可。

(点击查看:完整版状态功能帮助视频)
4.支付界面
相信大多数人使用手机最多的两个功能就是:聊天和支付。
对于支付界面的设计,大部分产品都以简洁为主,但是我要分享的这个作品,在简洁的交互中还保留一丝自己的小心思,增加了一些动态效果。

作品链接:CHECKOUT EXPERIENCE
作者主页: Vishnu Prasad
这个本质超简单的,就是价格页和资料页均采用表格组件即能完成,进度条则运用的状态功能。
5.佳作赏析
看完了上面作品,你有没有一些收获呢?
作品一

作者:Imrax Aliev
作品二
