上周我们分享了一些关于小程序相关的内容,包括点击弹窗设计的方法、基础组件和一些原型分享,错过的点击这里。
本周,我们将继续专题路线,分享一些关于后台的产品设计。

后台产品虽不如前台产品那样被大众所熟知,但其重要性丝毫不比前台产品弱。
一方面来说,它是公司业务的支撑,运用它可以优化工作流程,提升工作的效率;另一方面,它能够让我们获取到用户和服务相关的数据,并因此进行分析,从而推动前台的优化。

好了,话不多说,赶紧进入正题吧~
后台组件
原型搭建第一步——获取组件素材。
我们素材广场也给刀友们准备了丰富的后台组件。
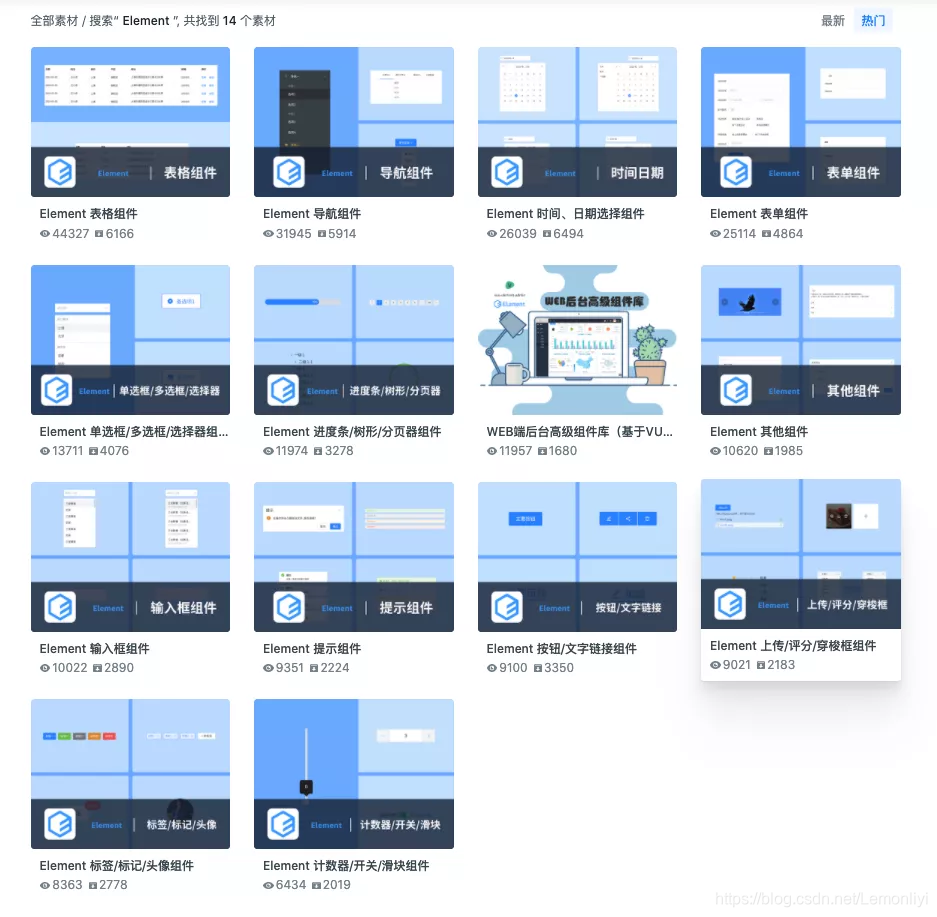
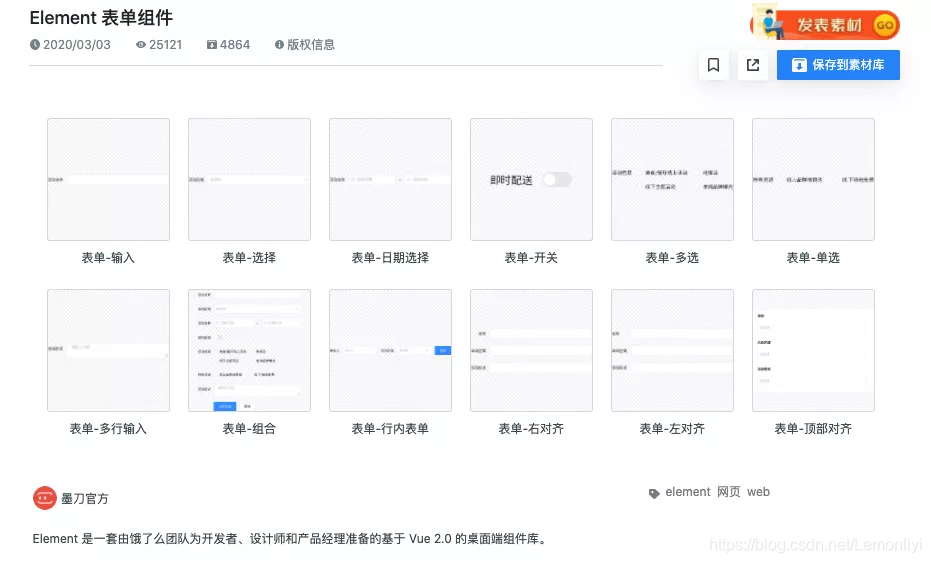
1. Element 相关组件

Element 是饿了么团队精心设计的 Web 组件,有着一致性、反馈、效率、可控的特质。
我们依照组件的不同属性,为刀友们分成了13套。
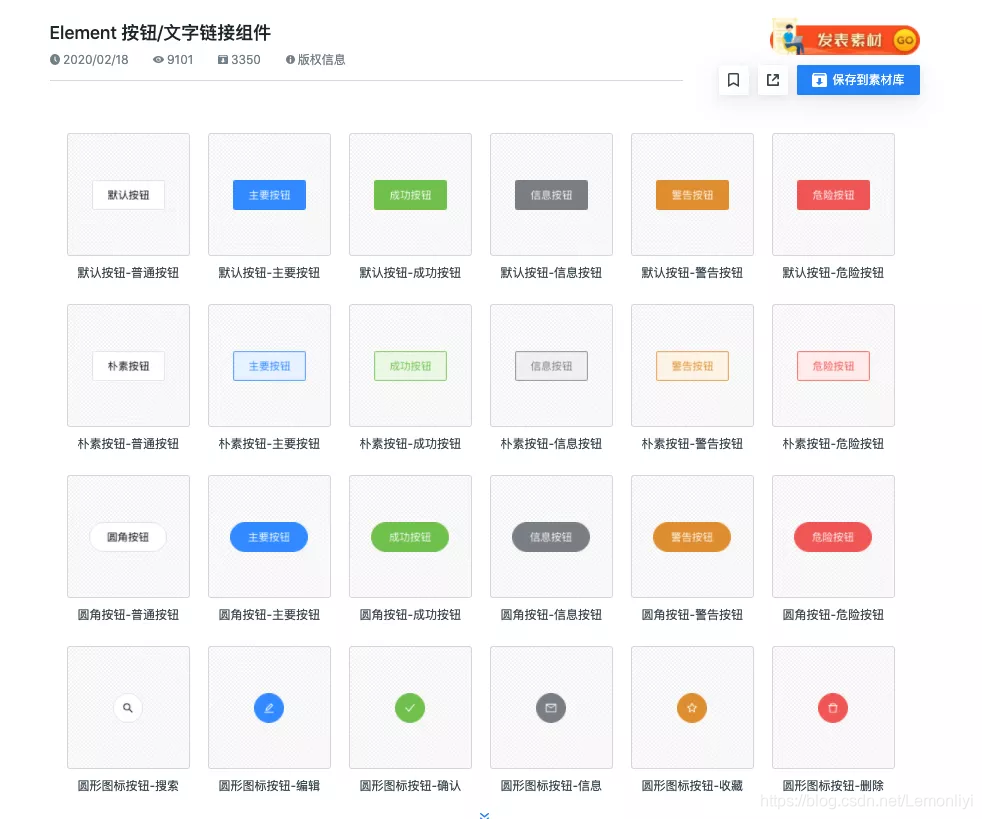
包含了各式各样的按钮:

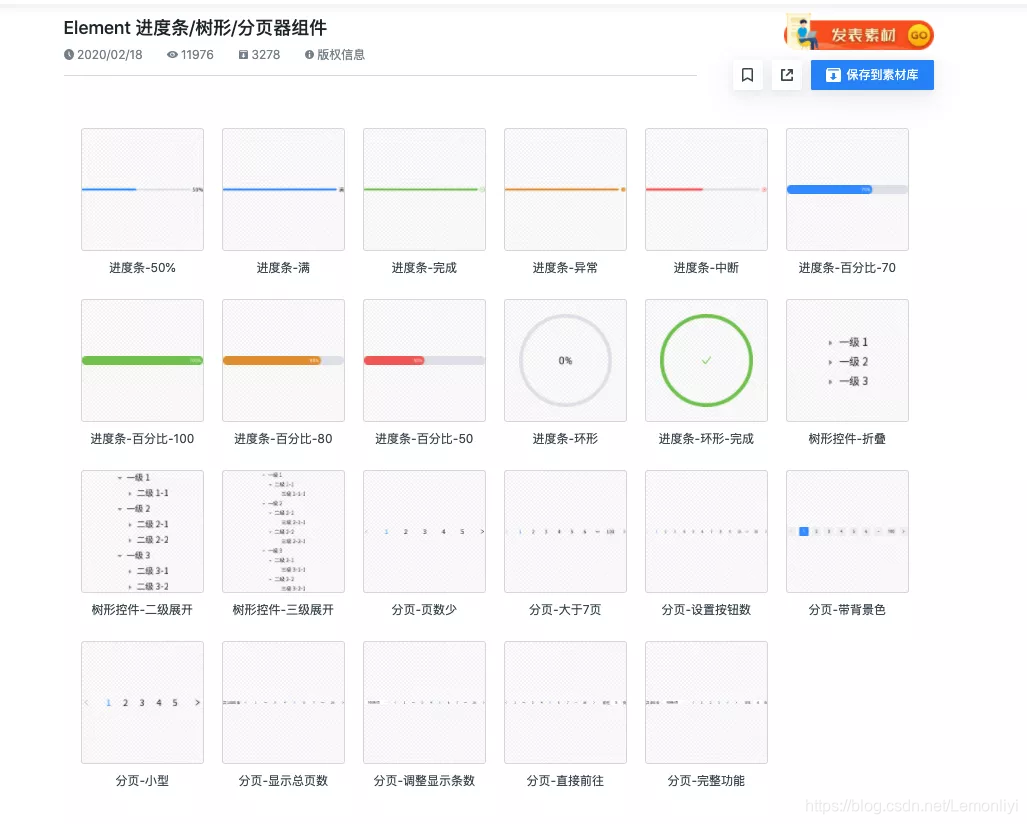
不同的进度条、树形、分页组件样式:

以及表单等等。

刀友们可以依照设计需求选择,进行快速的原型搭建。
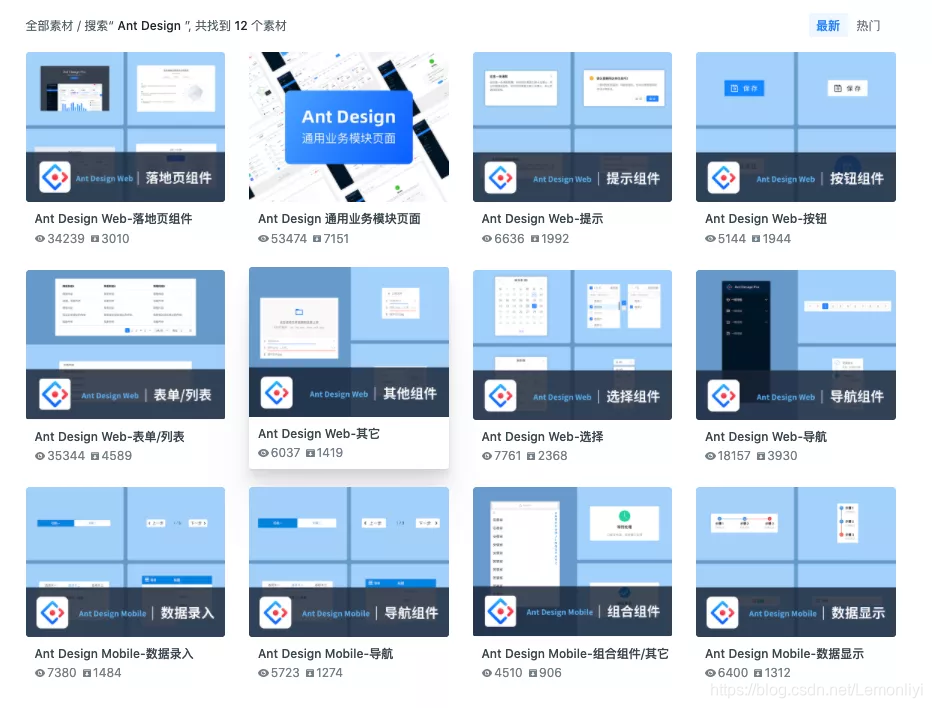
2. Ant Design 相关组件

如果 Element 组件无法满足你,我们还有 Ant Design ~
它源自于蚂蚁金服(本质上也算一个公司),同样是为了提升效率而生,但设计价值观是基于「确定性」、「意义感」、「生长性」、「自然」。

图片源自:Ant Design 官网
刀友们可以将它和 Element 对比着用,找到最适合自己产品的组件~
3.基于VUE ELEMENT打造的WEB端后台高级组件库
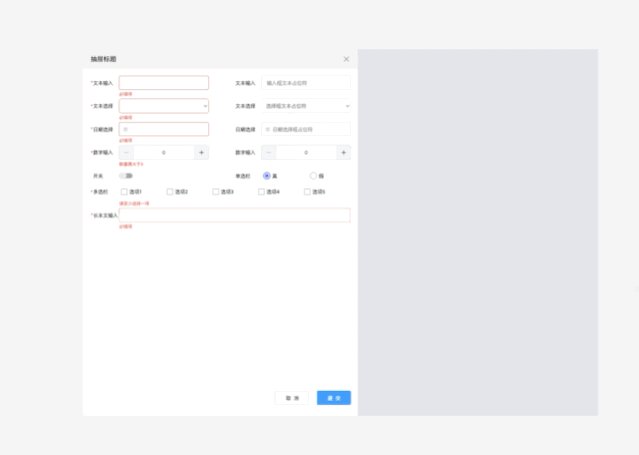
除此了上述的通用组件外,我们还有一套个性化的组件,并且带有交互性,包含了首页、表格、表单、对话框、流程图、树形表单等等。

作者:此言话不多
这套组件覆盖 90% 以上的 B 端业务场景,风格参考了时下比较热门的前端 WEB 框架 Vue Eement Admin ,极具复用价值~
后台原型
除了基础组件外,素材广场也有很多的 Web 原型,我们选了比较有代表性的四款原型来与刀友们分享。
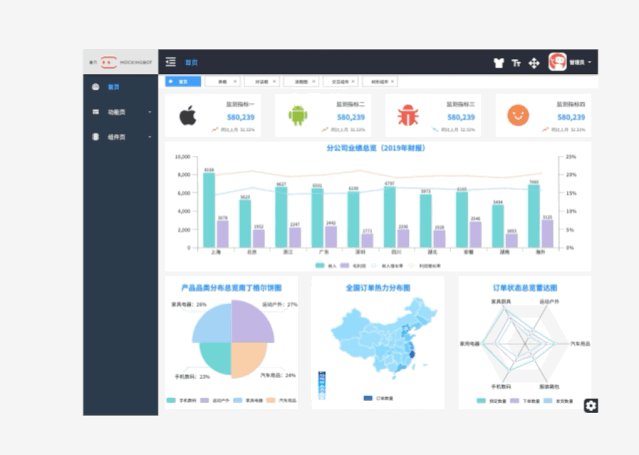
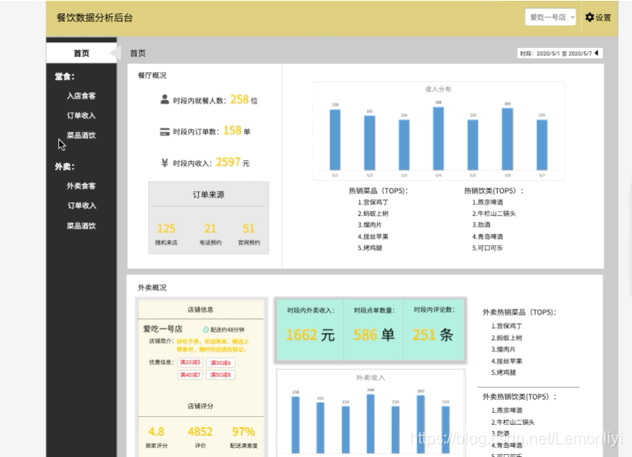
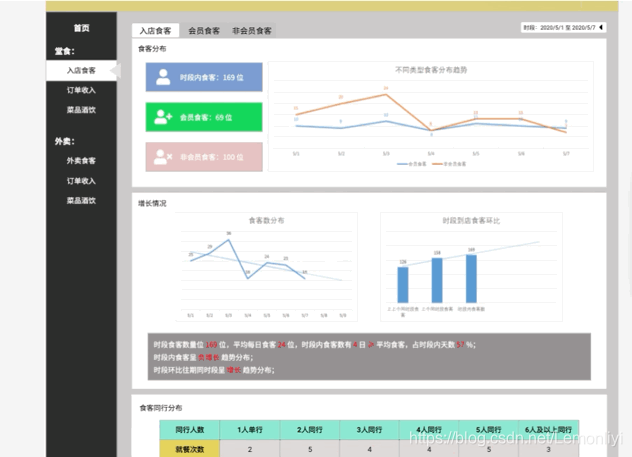
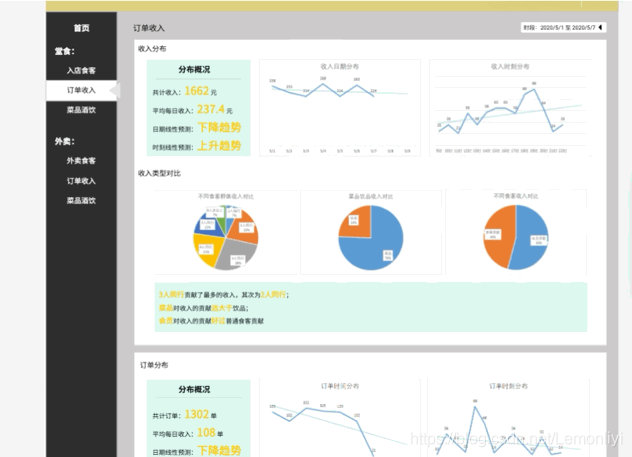
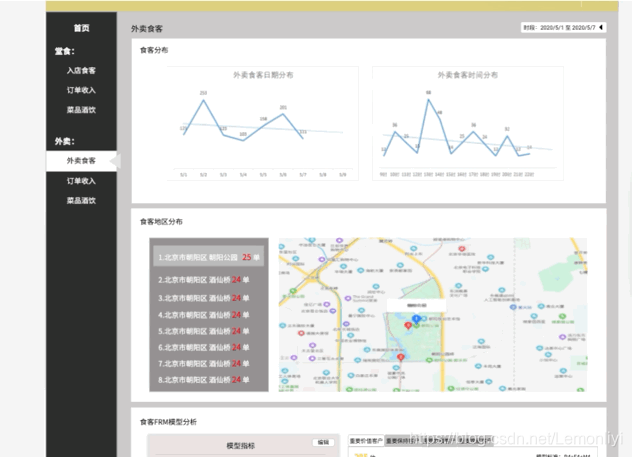
1. 餐厅数据分析后台
餐饮是一个管理后台系统使用率较高的行业。
后台系统推广,极大的改善了人工作业时的错误情况。并且后台的统计数据,也让餐厅管理人能够更好的掌控经营情况。
这套原型便是针对这些数据,套用互联网行业的一些指标和模型,对餐厅进行一个大而细的数据分析。




作者:倾斜的天平
它内含的丰富的图表组件组成,非常适合数据统计型、数据分析型后台参考复用。
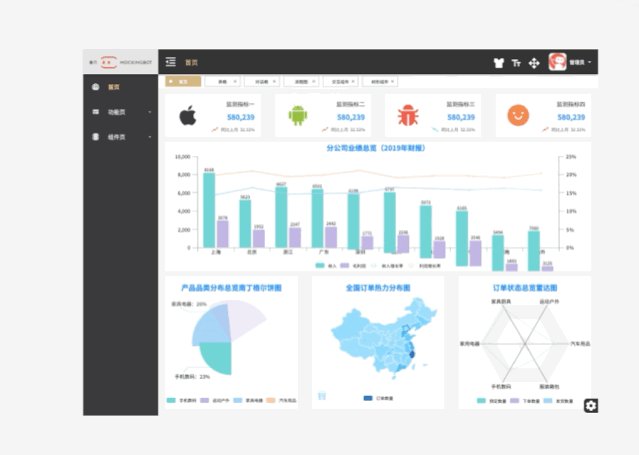
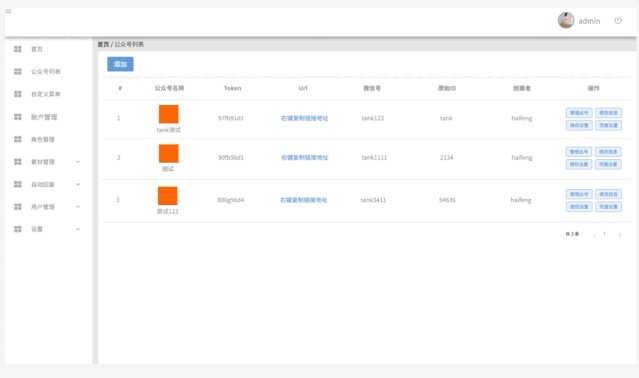
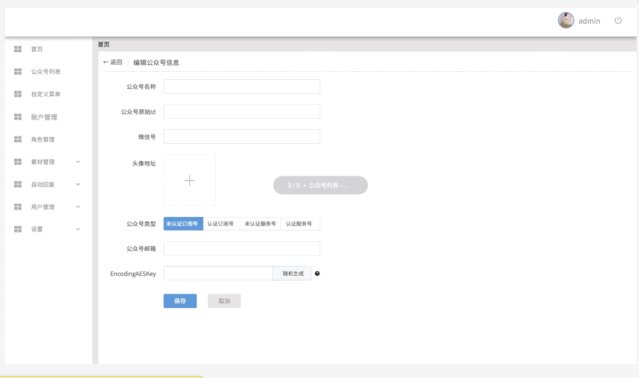
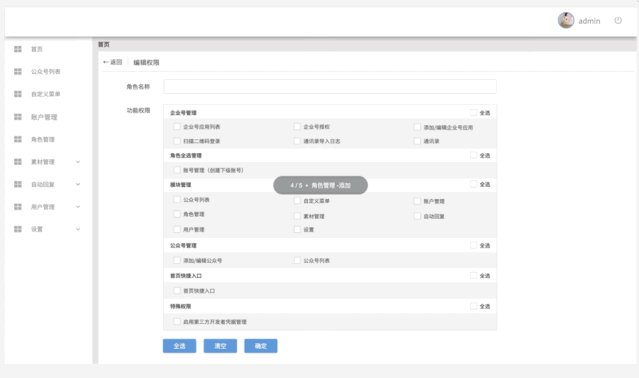
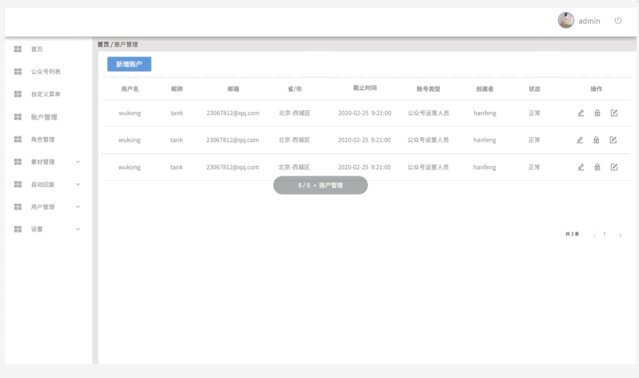
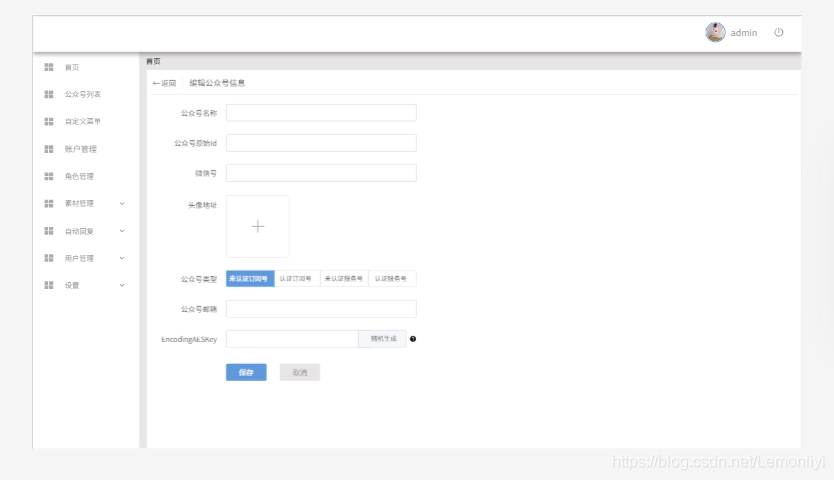
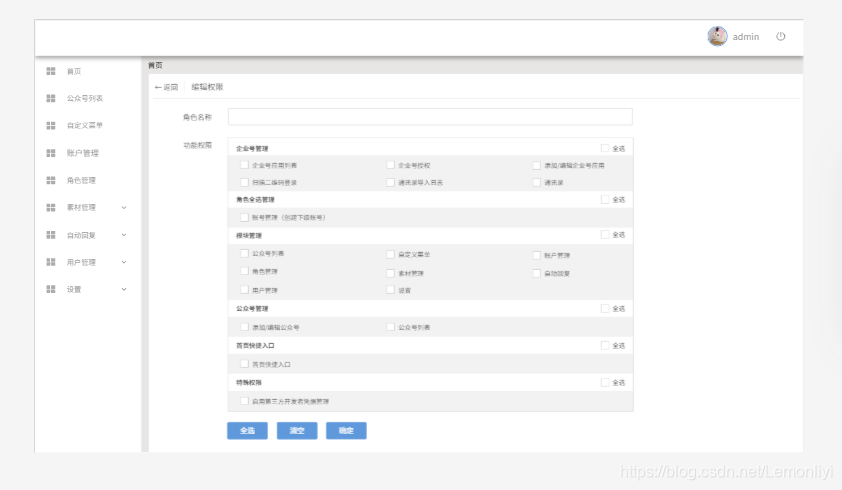
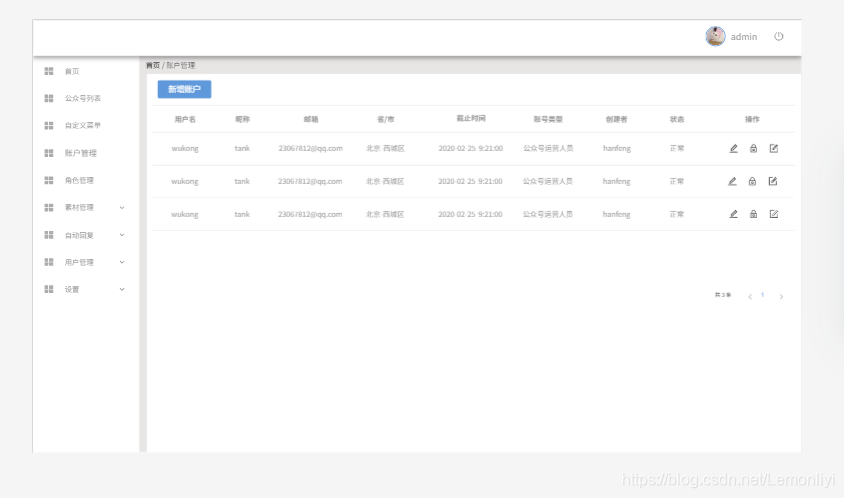
2. 微信第三方后台设计
这个原型是根据 VUE 的样式设计了一个简单的后台,整体简洁清新。




作者:原世功
可用于权限管理、用户管理类的后台原型,虽然页面数量不多,但具有一定的复用性。
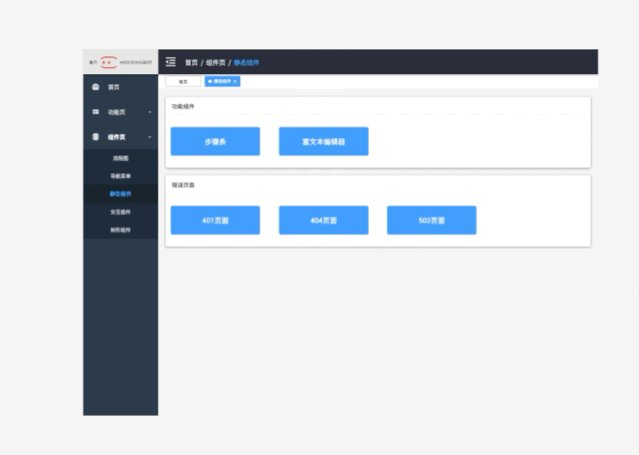
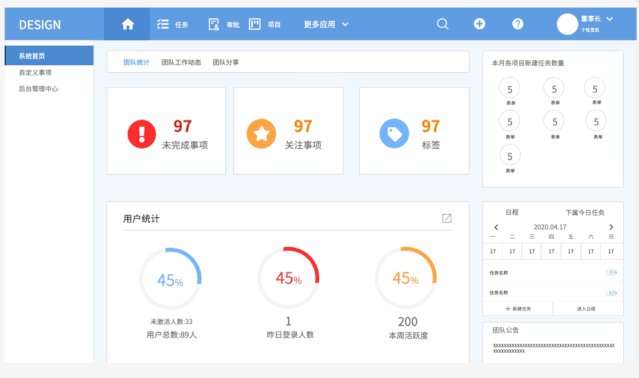
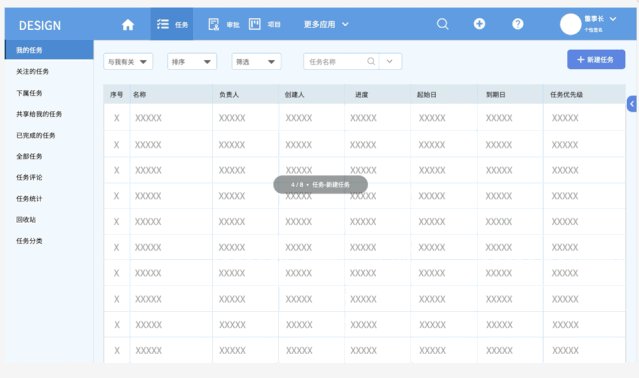
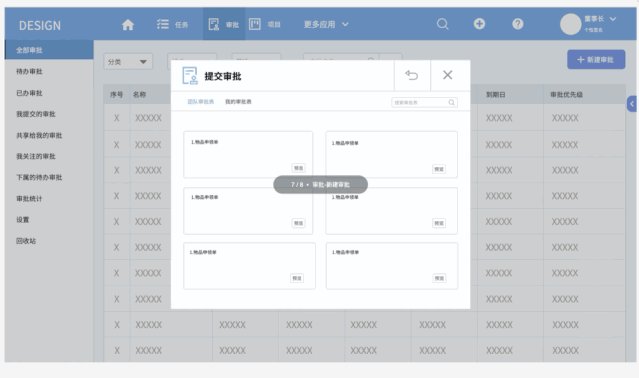
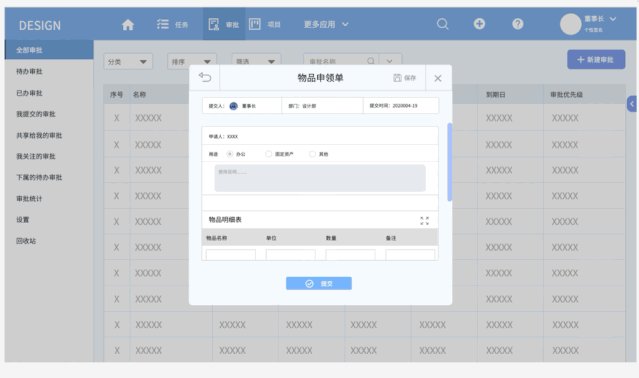
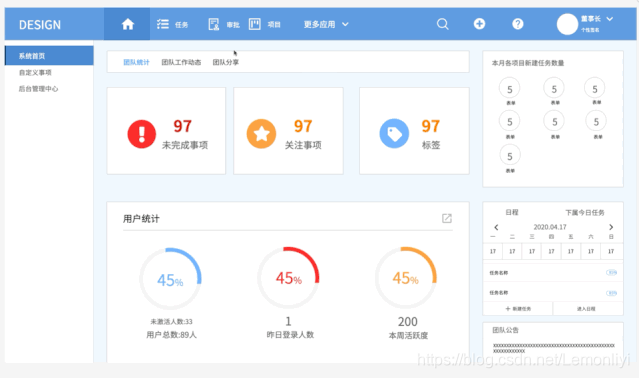
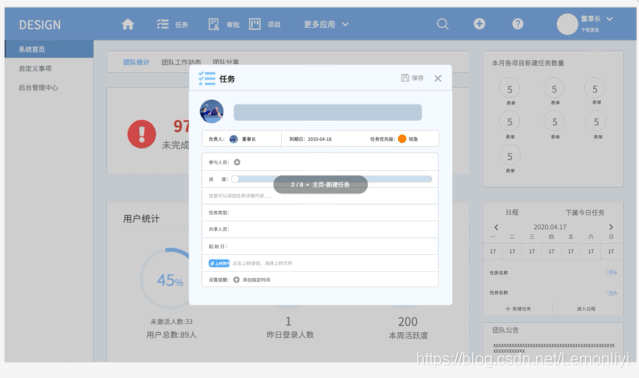
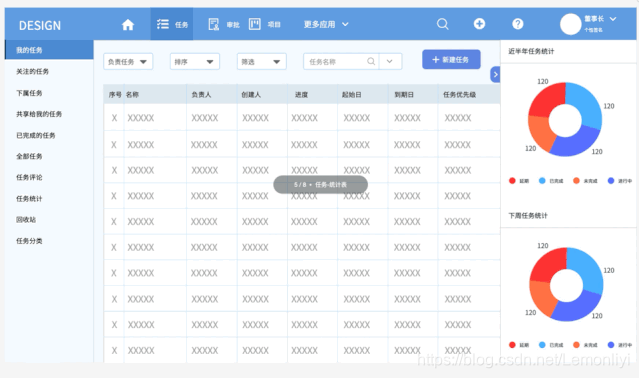
3. 后台管理系统
现在越来越多的大型企业讲究讲究工作效率,像项目管理,审批之类的需求线下流程复杂繁琐,但是采用像OA、CRM、ERP等后台管理系列的产品进行线上操作就会省去线下一些不必要的程序,从而提升整个企业的工作效率。
所以,这个原型作品就是针对公司常见的几个需求进行设计的后台任务管理系统,包含了首页、任务管理、审批这三大模块。





作者:量子慧智
设计上所有的页面采用统一的风格以及统一的颜色。本次页面设计上主要围绕着页面的复用性,功能及内容的设计都是围绕着企业的常用场景。
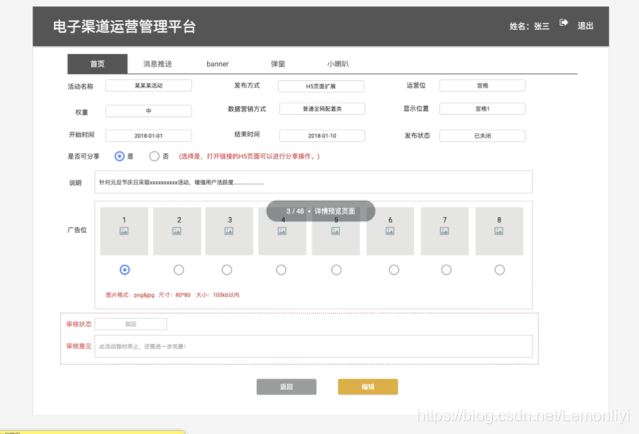
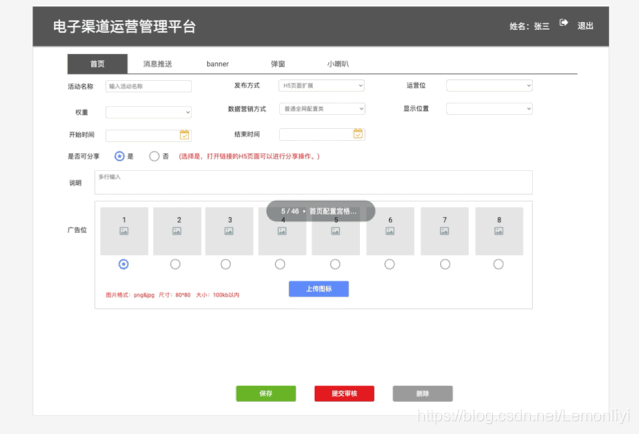
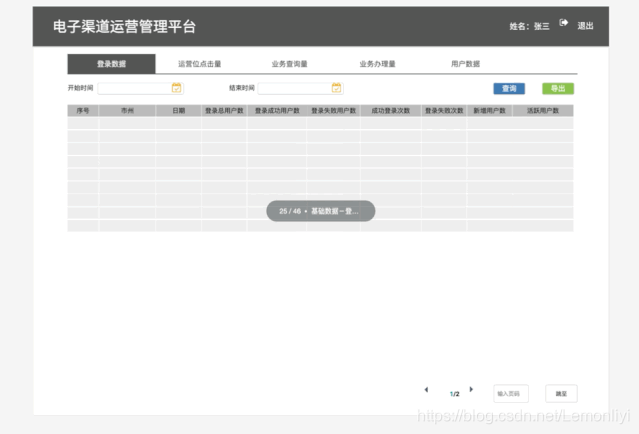
4. 运营位管理后台
运营也是管理后台的使用人群,前端的活动、消息推送都需要在后台进行设置和管理。
这套原型则是针对运营日常所需管理需求所设计的后台,包含的运营位配置有:banner图、宫格图标、消息推送、弹窗、基础数据、审核、系统管理等等。




作者:aFielt
如何复用原型
第一步,在素材广场中寻找到所需的目标页面,点击保存。

第二步,点击素材找到刚保存的素材,置入当前页,或是,在右边组件中,直接拖拽到工作区。

如果你还有其他的素材需求,欢迎留言告诉我们哦~