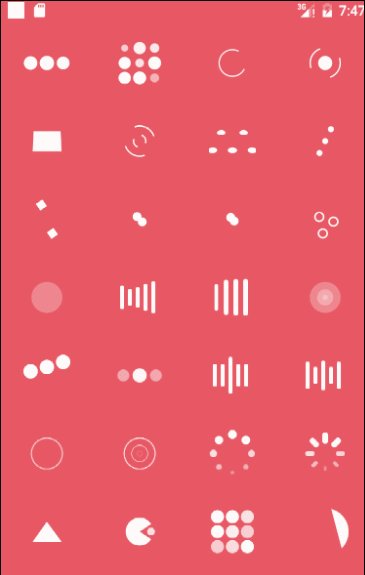
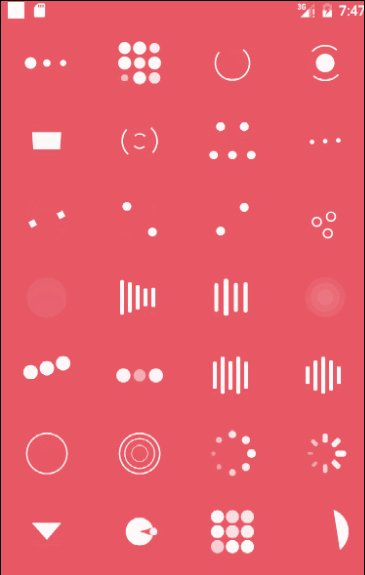
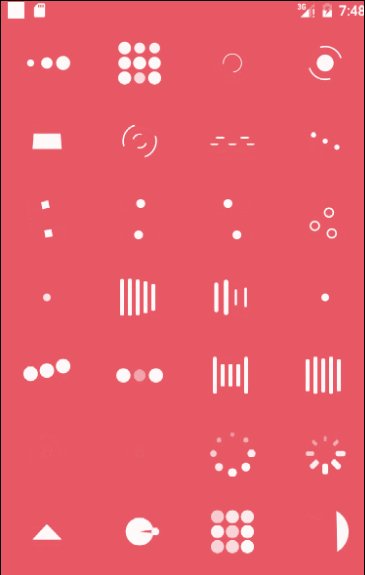
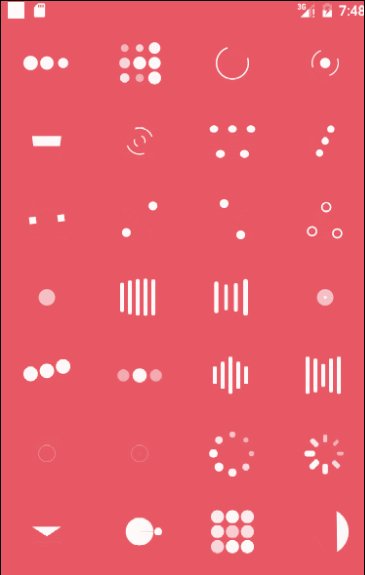
加载框样式图:

用法:build.gradle中引入依赖
implementation 'com.wang.avi:library:2.1.3'
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_show"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="显示"/>
<Button
android:id="@+id/btn_hid"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="隐藏"/>
</LinearLayout>
<com.wang.avi.AVLoadingIndicatorView
android:id="@+id/avi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/AVLoadingIndicatorView"
android:visibility="visible"
app:indicatorName="PacmanIndicator"
app:indicatorColor="@color/colorPrimaryDark"
android:layout_centerInParent="true"/>
<com.wang.avi.AVLoadingIndicatorView
android:id="@+id/avi2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/AVLoadingIndicatorView"
android:visibility="visible"
app:indicatorName="BallClipRotateIndicator"
app:indicatorColor="@color/colorAccent"
android:layout_centerInParent="true"/>
</RelativeLayout>显示与隐藏弹窗:(这里用了kotlin,java用法一样)
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.activity_main.avi
import kotlinx.android.synthetic.main.activity_main.btn_hid
import kotlinx.android.synthetic.main.activity_main.btn_show
class MainActivity : AppCompatActivity(), View.OnClickListener {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn_show.setOnClickListener(this)
btn_hid.setOnClickListener(this)
}
override fun onClick(v: View?) {
when (v?.id) {
R.id.btn_show -> {
avi!!.show()
avi2!!.show()
}
R.id.btn_hid -> {
avi!!.hide()
avi2!!.hide()
}
else -> {
}
}
}
}更换弹窗动画:如果想更换弹窗对话直接修改布局文件的indicatorName即可
<com.wang.avi.AVLoadingIndicatorView
android:id="@+id/avi2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/AVLoadingIndicatorView"
android:visibility="visible"
app:indicatorName="BallClipRotateIndicator"
app:indicatorColor="@color/colorAccent"
android:layout_centerInParent="true"/>所有动画样式名字:
Row 1
BallPulseIndicatorBallGridPulseIndicatorBallClipRotateIndicatorBallClipRotatePulseIndicator
Row 2
SquareSpinIndicatorBallClipRotateMultipleIndicatorBallPulseRiseIndicatorBallRotateIndicator
Row 3
CubeTransitionIndicatorBallZigZagIndicatorBallZigZagDeflectIndicatorBallTrianglePathIndicator
Row 4
扫描二维码关注公众号,回复:
11647849 查看本文章


BallScaleIndicatorLineScaleIndicatorLineScalePartyIndicatorBallScaleMultipleIndicator
Row 5
BallPulseSyncIndicatorBallBeatIndicatorLineScalePulseOutIndicatorLineScalePulseOutRapidIndicator
Row 6
BallScaleRippleIndicatorBallScaleRippleMultipleIndicatorBallSpinFadeLoaderIndicatorLineSpinFadeLoaderIndicator
Row 7
TriangleSkewSpinIndicatorPacmanIndicatorBallGridBeatIndicatorSemiCircleSpinIndicator
最后附上我自己改后的截图:
