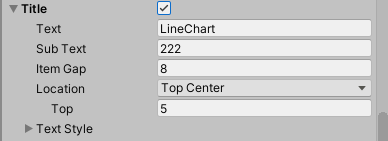
Title组件
enable:
是否开启图表标题
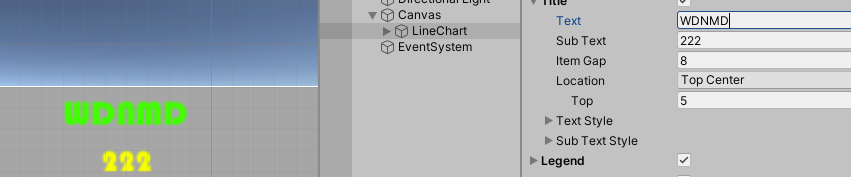
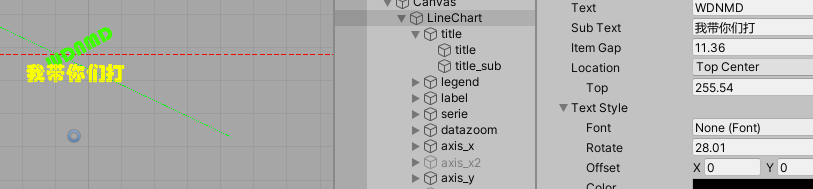
Text:标题文字内容
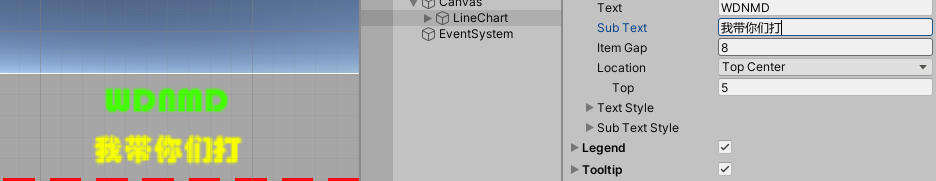
SubText:副标题文字内容

ItemGap:主副标题之间的间距

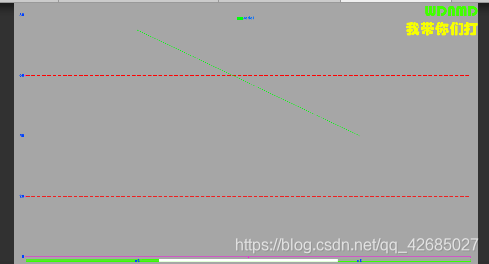
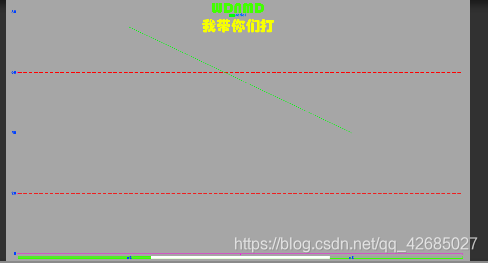
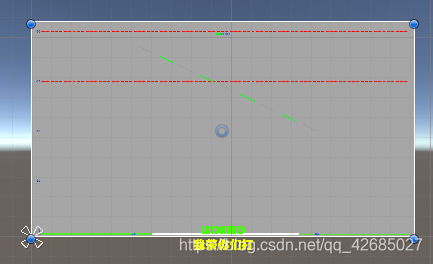
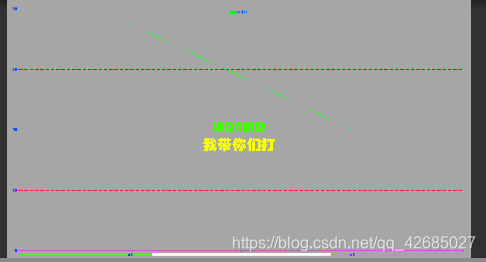
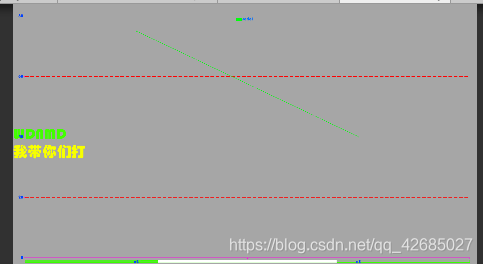
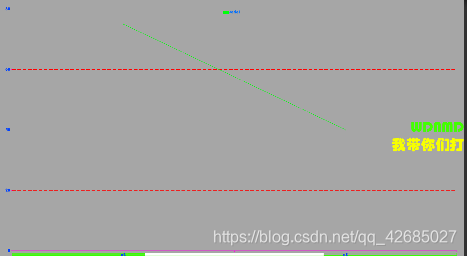
Loaction:标题在图表中显示的位置
1.TopLeft:左上角

2.TopRight:右上角

3.TopCenter:顶部居中

4.Bottom Left:左下角

5.Bottom Right:右下角

6.Bottom Center:底部居中

7.Center:正中心
8.Center Left:中心靠左

9.Center Right:中心靠右
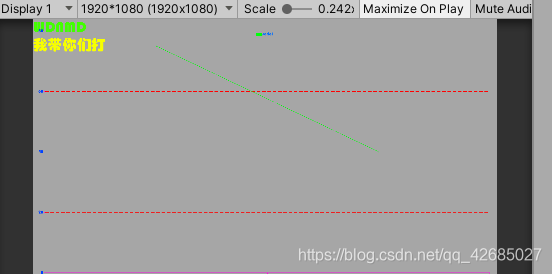
经过以上测试,发现底部副标题并未适配。如果要把标题放在底部则尽量不要使用副标题或手动适配
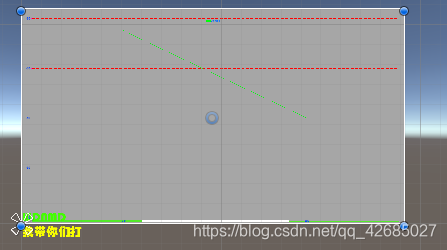
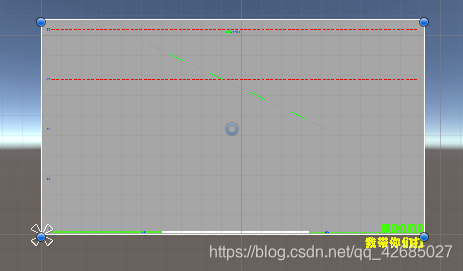
Location下面还有一个属性,根据你选择的方式改变,作用是离你绑定点的位置 这里我们拿Top Center演示
TextStyle:标题文字格式
Font:字体
Rotate:文本Z轴旋转
Offset:偏移
Color:标题文字颜色(会和Theme冲突,二者选一设置颜色即可)
BackGroundColor:标题背景颜色 好像没啥用 没看出效果
Font Size:字体大小
Font Style:字体风格(粗、斜、粗+斜)
Line Spacing:行间距 这里标题没有换行效果所以此属性无效
这个文字格式应该是作者写的一个通用的格式,背景色和行间距在标题文字中并无展示,后续遇到用到这两条属性的会进行说明示范
Sub Text Style:参考Text Style
Legend组件
enable:是否开启图表图例

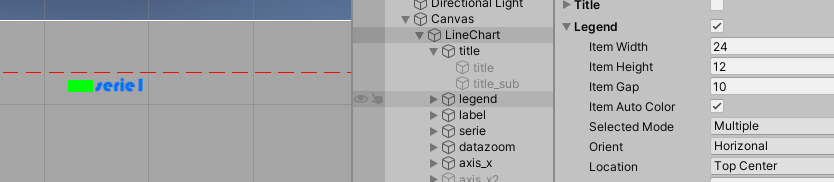
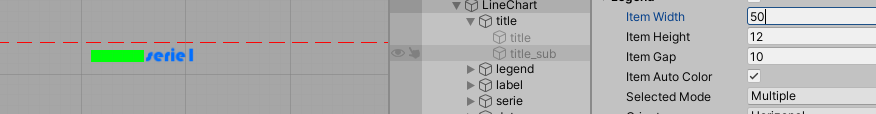
Item Width:图例色块宽度

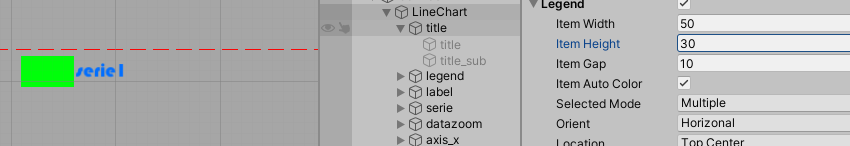
Item Height:图例色块高度

Item Gap:图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。

Item Auto Color:图例标记的图形是否自动匹配颜色。
匹配的颜色为Theme调色盘中设置的颜色
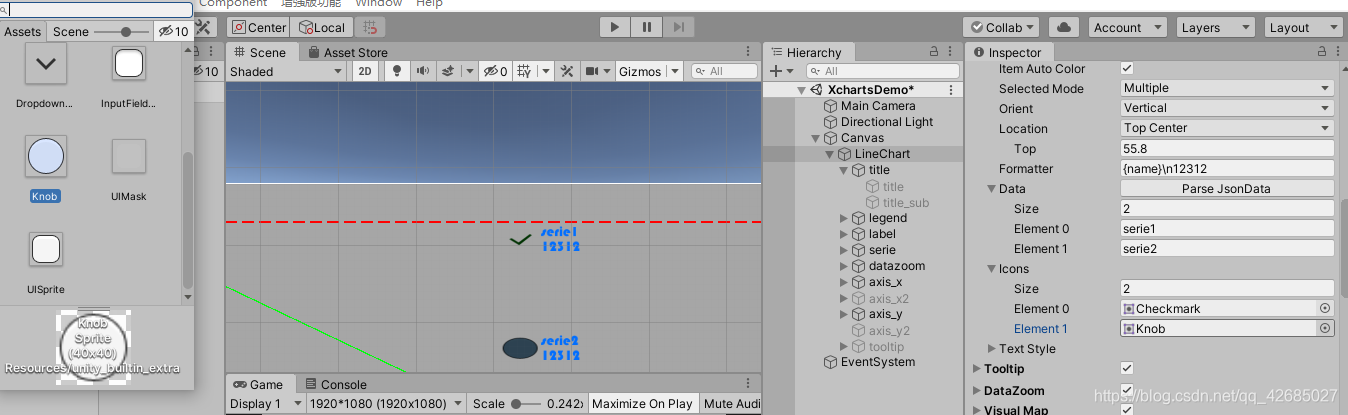
Selected Mode:选择模式。控制是否可以通过点击图例改变系列的显示状态。默认开启图例选择,可以设成 None 关闭。选择后会关闭该图表显示有以下三种选择方式:
Multiple:多选
Single:单选
None:无法选择

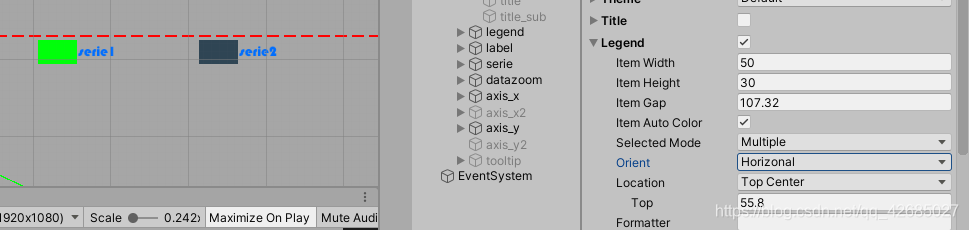
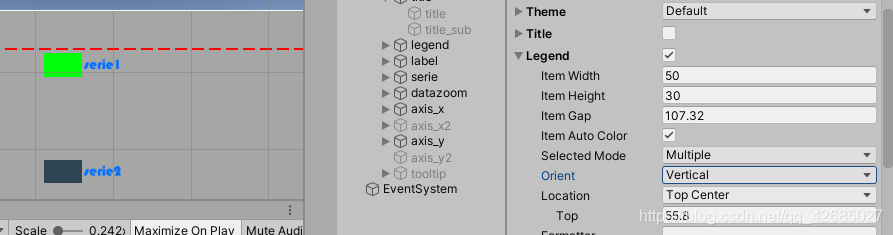
Orient:图例布局模式 有以下两种选择方式:
Horizonal:横向布局
Vertical:纵向布局

Location: 参考Title的Loaction说明
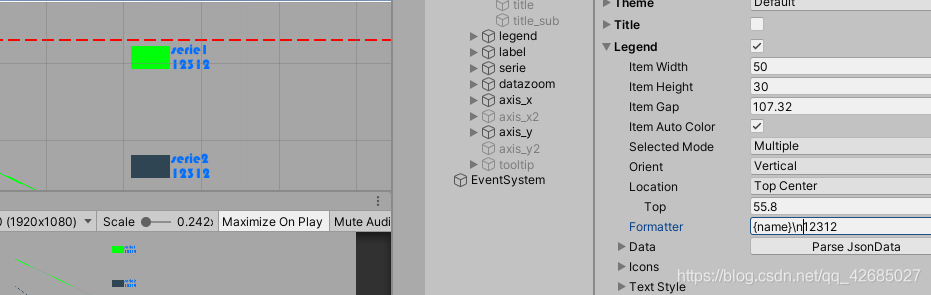
Formatter:图例内容字符串模版格式器。支持用 \n 换行。模板变量为图例名称 {name}
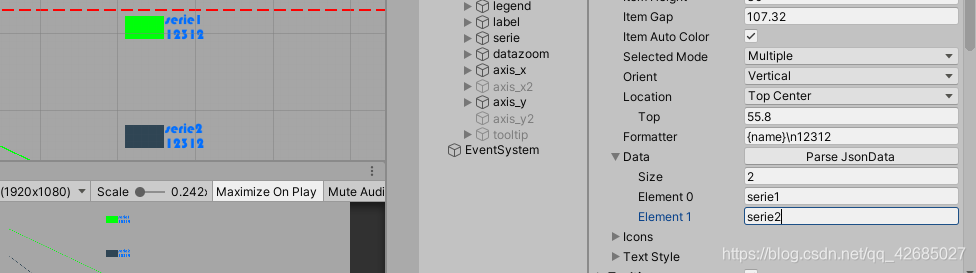
Data:图例的数据数组。数组项通常为一个字符串,每一项代表一个系列的 name(如果是饼图,也可以是饼图单个数据的 name)。如果 data 没有被指定,会自动从当前系列中获取。指定 data 时里面的数据项和 serie 匹配时才会生效。


Icons:自定义的图例标记图形


Text Style:图例文字格式设置 参考Title的文字格式设置说明
下面博客将介绍Tooltip组件的设置